
در این آموزش , قصد داریم به شما نحوه اعتبار سنجی فرم تماس با ما و نمایش پیام های خطا توسط Tooltip و جی کوئری را نشان بدیم.
در این مثال از tooltip جی کوئری , ما فیلد ها فرم را به به منظور نمایش نتیجه اعتبارسنجی (validation) هایلایت می کنیم. و سپس تابع tooltip را برای نمایش متن خطا فراخوانی خواهیم کرد.

کد HTML فرم تماس با ما
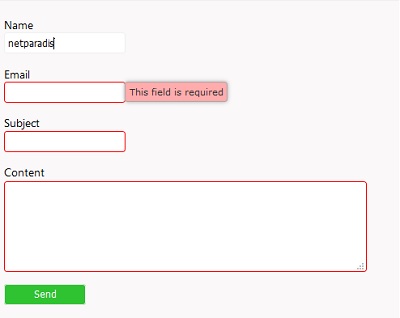
این کد شامل فیلد های تماس با ما که نیاز به اعتبارسنجی توسط جی کوئری (jQuery) است , را نشان می دهد. بعد از اعتبار سنجی , این فیلدها با نوار قرمز رنگ مشخص می شوند و با بردن ماوس روی هر کدام tooltip نمایان می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div id="frmContact"> <div id="mail-status"></div> <label style="padding-top:20px;">Name</label> <div> <input type="text" name="userName" id="userName" class="demoInputBox" required="true"> </div> <label>Email</label> <div> <input type="email" name="userEmail" id="userEmail" class="demoInputBox" required="true"> </div> <label>Subject</label> <div> <input type="text" name="subject" id="subject" class="demoInputBox" required="true"> </div> <label>Content</label> <div> <textarea name="content" id="content" class="demoInputBox" cols="60" rows="6" required="true"></textarea> </div> <div> <button name="submit" class="btnAction" onClick="sendContact();">Send</button> </div> </div> |
اعتبارسنجی فرم ها با jQuery
اسکریپت زیر به منظور اعتبارسنجی فیلدهای ضروری و ایمیل به کار رفته است . برای نشان دادن نتیجه , استایل های CSS را اعمال و متن خطا را با jQuery اضافه می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function validateContact() { var valid = true; $("#frmContact input[required=true], #frmContact textarea[required=true]").each(function(){ $(this).removeClass('invalid'); $(this).attr('title',''); if(!$(this).val()){ $(this).addClass('invalid'); $(this).attr('title','This field is required'); valid = false; } if($(this).attr("type")=="email" && !$(this).val().match(/^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/)){ $(this).addClass('invalid'); $(this).attr('title','Enter valid email'); valid = false; } }); return valid; } |
کد Tooltip جی کوئری در فرم
کد jQuery زیر متن خطا را در قالب تولتیپ با اجرای رویداد mouseover بر روی فیلدهای هایلایت شده نشان می دهد.
|
1 2 3 4 5 6 7 |
$(function() { $( document ).tooltip({ position: {my: "left top", at: "right top"}, items: "input[required=true], textarea[required=true]", content: function() { return $(this).attr( "title" ); } }); }); |
امیدوارم از آموزش اعتبارسنجی فرم ها با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







