
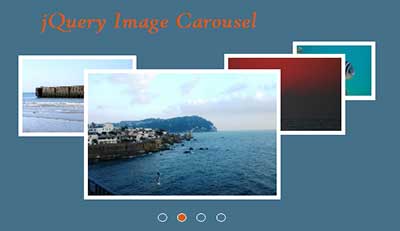
در این آموزش قصد داریم به شما نحوه ساخت Carousel تصویر توسط جی کوئری را نشان بدیم. در آموزش jQuery قبلی, نحوه ساخت اسلایدر عکس را برای نمایش تصاویر با یک مکث بین آنها را دیدیم
تفاوت Carousel با Slider در نحوه نمایش آنها است . با استفاده از اسلایدر ما تصاویر را یکی پس از دیگری با افکت های مخنلف بصورت خودکار و با مکث و معمولا افقی نمایش میدیم اما در Carousel معنی اسلاید وجود ندارد و در واقع یک گرداننده (چرخ و فلک) وجود دارد که ما با کلیک بر روی دکمه های مشخص شده تصویر یا متن بعدی بصورت افکت های fade بصورت ۳d نه اسلایدی را نمایش میدیم.

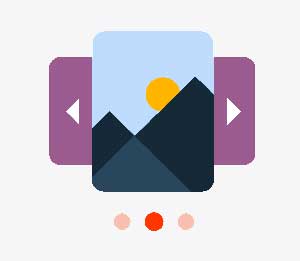
در این مثال, ما چهار تصویر برای اجرای Carousel داریم.آیکون های قبل و بعد را با رویداد mouse-over نمایش می دیم که با کلیک بر روی آن تصاویر تغییر میکند.

کد HTML ساخت Carousel با jQuery
در اینجا , ما کدهای HTML برای چهار تصویر به همراه دکمه های قبل و بعد را داریم.
|
1 2 3 4 5 6 7 8 |
<div id="slider-div"> <img class="active" src="1.jpg"> <img src="2.jpg"> <img src="3.jpg"> <img src="4.jpg"> <div class="btn-carousel" id="previous"><</div> <div class="btn-carousel" id="next">></div> </div> |
اسکریپت ساخت Carousel با jQuery
این کد jQuery برای نمایش تصاویر بصورت یک به یک استفاده می شود. این رویداد با کلیک بر روی کنترلر های قبلی و بعدی اجرا می شود.
برای کپی صحیح و کامل کدها ، دابل کلیک کرده تا وارد محیط سفید و کپی شوید در غیر اینصورت امکان دارد اجرای کدها با مشکل روبرو شود
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script> $(document).ready(function() { $(".active").show(); $("#slider-div").hover(function(){$(".btn-carousel").show();},function(){$(".btn-carousel").hide();}) $(".btn-carousel").on('click',function(){ var id = $(this).attr('id'); var nav; if(id=="previous") { nav = $("img.active").prev('img'); if(nav.length == 0) nav = $("img").last(); } else if(id=="next") { nav = $("img.active").next('img'); if(nav.length == 0) nav = $("img").first(); } $("img.active").hide(); $("img.active").removeClass("active"); nav.addClass("active"); nav.fadeIn(1000); }); }); </script> |
امیدوارم از آموزش ساخت Carousel با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید








سلام
میخواستم یکم درمورد امنیت سایت تدریس کنید
php باشه
تشکر
سلام . از قسمت جستجو میتونید در مورد امنیت سایت و اعتبارسنجی سرچ کنید .
موفق باشید.
سلام
خسته نباشید
ممنون از وب سایت عالیتون
اگه میتونید پروزه خبر نامه با ارسال ایمیل گروه درست کنید از طریق دیتابیس و در ارسال هر ایمیل ۲ دقیقه فاصله باشه و بتونیم تایمر تایین کنیم
من خودم پی اچ پی کارم ولی هر چقدر تلاش میکنم نمیشه
تشکر
سلام . ممنون . خوشحالم که مفید واقع شده . برای اینکار نیازه که از صف بندی در php استفاده کنید
https://netparadis.com/queue-in-php-1/
موفق باشید.