
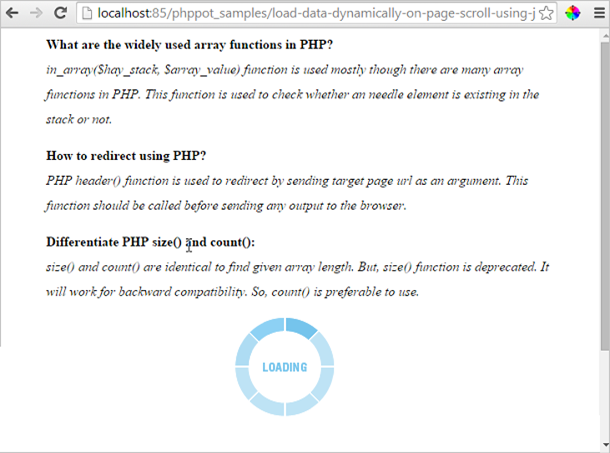
در این آموزش , قصد داریم به شما نحوه لود اطلاعات در یک صفحه وب بصورت داینامیک در هنگام اسکرول کاربر نمایش بدیم که به این نوع روش , lazy load یا همان “بارگذاری تنبل” می گویند.
ما از jQuery و AJAX برای لود داینامیک هنگام scroll و ایجاد lazy load در جی کوئری بهره می بریم. در مقاله آموزشی قبلی نحوه لود داینامیک داده ها را دیدیم .
همچنین ما تعداد نتایج محدودی برای لود صفحه را نمایش خواهیم دادیم .بقیه نتایح فقط هنگام اسکرول صفحه به پایین با استفاده از هندلر AJAX نمایش داده می شود.
هندلر رویداد اسکرول بصورت AJAX
هندلر رویداد جاوااسکریپت
برای بارگذاری رکورد بعدی , باید بدانیم که آیا اسکرول به پایین صفحه رسیده است یا خیر . هندلر رویداد جاواسکریپت زیر در صورتی که اسکرول صفحه به پایین برسد , درخواست AJAX را اجرا می کند.
|
1 2 3 4 5 6 7 8 |
$(window).scroll(function(){ if ($(window).scrollTop() == $(document).height() - $(window).height()){ if($(".pagenum:last").val() <= $(".rowcount").val()) { var pagenum = parseInt($(".pagenum:last").val()) + 1; getresult('getresult.php?page='+pagenum); } } }); |
تابع اجکس AJAX
تا زمانی که کاربر اسکرول می کند, درخواست AJAX تا زمانی که به آخرین سطر از داده های مورد نظر در دیتابیس برسد , اجرا می شود .
تابع AJAX زیر به شما نحوه فراخوانی داده ها از سمت سرور و نمایش آن را , نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function getresult(url) { $.ajax({ url: url, type: "GET", data: {rowcount:$("#rowcount").val()}, beforeSend: function(){ $('#loader-icon').show(); }, complete: function(){ $('#loader-icon').hide(); }, success: function(data){ $("#faq-result").append(data); }, error: function(){} }); } |
صفحه PHP
صفحه PHP ای که هنگام اسکرول کاربر به پایین صفحه توسط درخواست AJAX فراخوانی می شود .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
require_once("dbcontroller.php"); $db_handle = new DBController(); $perPage = 10; $sql = "SELECT * from php_interview_questions"; $page = 1; if(!empty($_GET["page"])) { $page = $_GET["page"]; } $start = ($page-1)*$perPage; if($start < 0) $start = 0; $query = $sql . " limit " . $start . "," . $perPage; $faq = $db_handle->runQuery($query); if(empty($_GET["rowcount"])) { $_GET["rowcount"] = $db_handle->numRows($sql); } $output = ''; if(!empty($faq)) { $output .= '<input type="hidden" class="pagenum" value="' . $page . '" /><input type="hidden" class="rowcount" value="' . $_GET["rowcount"] . '" />'; foreach($faq as $k=>$v) { $output .= '<div class="question">' . $faq[$k]["question"] . '</div>'; $output .= '<div class="answer">' . $faq[$k]["answer"] . '</div>'; } } print $output; |
از آنجایی که قبلا نحوه ساخت صفحه بندی AJAX را دیدیم , با اسکریپت PHP بالا تا حدودی آشنا هستیم .
در حال حاضر کد php بالا در هر بار اجرای رویداد اسکرول , ۱۰ سطر را خوانده و برگشت می دهد .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.