مگامنو (Mega Menu) برای ساده سازی قسمت ناوبری (navigation) کاربر با پوشش حداکثری از آیتم های لیست در یک منو آبشاری است. با ساخت مگامنو دیگر نیازی به ایجاد منوهای چند سطحی نیست .
استفاده از ساخت مگامنو در jQuery برای ایجاد مگامنو که در بیشتر سایت های فروشگاهی مانند دیجی کالا (DigiKala) که دسته بندی متنوع کالای زیادی دارند, میتواند بسیار کاربردی و مفید باشد.

کد HTML لیست منوها
کد HTML زیر برای نمایش لیستی از لینک ها در مگامنوی آبشاری (dropdown) استفاده شده است . البته نیاز نیست که کد HTML شما هم به این اندازه حجیم باشد چراکه لیست منو ها را باید از دیتابیس فراخوانی کنید .
فقط دقت کنید که مقدار id آنها مطابق چیزی که در کد HTML زیر آمده است, باشد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<ul id="demo-menu"> <li> <a href="#">Popular Toys</a> <ul class="child"> <li><a href="#">Video Games</a></li> <li><a href="#">Car Race</a></li> <li><a href="#">Bike Race</a></li> <li><a href="#">Fishing Game</a></li> <li><a href="#">Barbies</a></li> <li><a href="#">Teddy Bear</a></li> <li><a href="#">Golf Set</a></li> <li><a href="#">Cards</a></li> <li><a href="#">Balls</a></li> <li><a href="#">Power Rangers</a></li> <li><a href="#">Toy Picker</a></li> <li><a href="#">Magic boards</a></li> <li><a href="#">LED Watches</a></li> <li><a href="#">Music Pen</a></li> <li><a href="#">scatting Board</a></li> <li><a href="#">Crossword puzzles</a></li> <li><a href="#">Musical Guns</a></li> <li><a href="#">Jigsaws</a></li> <li><a href="#">Musical Bags</a></li> <li><a href="#">Kids Cycle</a></li> <li><a href="#">Motor Car</a></li> </ul> </li> <li> <a href="#">Recent Toys</a> <ul class="child"> <li><a href="#">Yoyo</a></li> <li><a href="#">Doctor Kit</a></li> <li><a href="#">Fun Puzzle</a></li> <li><a href="#">Cards</a></li> <li><a href="#">Numbers</a></li> <li><a href="#">Uno Cards</a></li> <li><a href="#">Animals Kit</a></li> <li><a href="#">Drums</a></li> <li><a href="#">Ben10 Watch</a></li> <li><a href="#">Game CDs</a></li> <li><a href="#">Barbies</a></li> <li><a href="#">Metal Cars</a></li> </ul> </li> <li> <a href="#">Toys Category</a> <ul class="child"> <li><a href="#">Battery Toys</a></li> <li><a href="#">Remote Toys</a> <ul class="child"> <li><a href="#">Cars</a></li> <li><a href="#">Aeroplane</a></li> <li><a href="#">Helicopter</a></li> </ul> </li> <li><a href="#">Soft Toys</a></li> <li><a href="#">Magnet Toys</a></li> </ul> </li> </ul> |
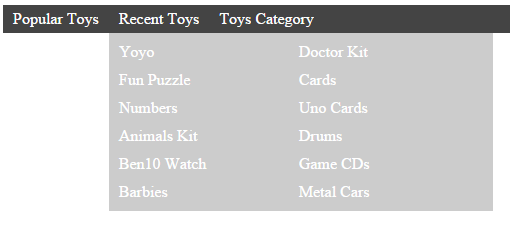
ساخت مگامنو در jQuery
اسکریپت زیر برای نمایش مگامنوی آبشاری (dropdown) استفاده شده است. از کد زیر برای تنظیم عرض (width) منو ها بر اساس تعداد لینک های قابل نمایش بهره بردیم.
|
1 2 3 4 5 6 7 8 |
<script> $(document).ready(function() { $('#demo-menu li ul').each(function(){ var count = parseInt(($(this).children('li').length) / 5); $(this).css('width',(count*12)+'em'); }); }); </script> |
کد CSS مگامنو (Mega Menu)
کدهای css زیر برای استایل دهی مگامنو استفاده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 |
#demo-menu{float:left;background:#444;margin:0;padding:0;width:100%;} #demo-menu li{float:left;position:relative;padding:5px 10px;} #demo-menu li a{color:#fff;text-decoration:none;} #demo-menu ul{position:absolute;top:28px;background:#ccc;padding:5px 0px 5px 0px;} #demo-menu ul li{padding:5px 10px;;width:10em;} #demo-menu li ul{min-width:10em;} #demo-menu ul.child{display:none;} #demo-menu li:hover>ul.child{left:0;display:block;} #demo-menu ul li ul.child{display:none;position:relative;} #demo-menu ul li ul.child li a{color:#333;} #demo-menu ul li:hover>ul.child{display:block;position:relative;top:0px;padding:0px 15px;} |
امیدوارم از آموزش ساخت مگامنو در jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.