
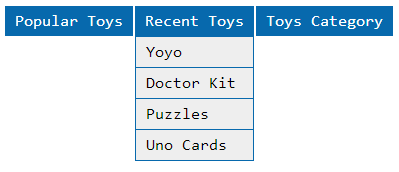
منوی کشویی , آبشاری و یا کرکره ای که به نام های مختلف در فارسی ترجمه شده است همان منوهای dropdown که در تصویر زیر می بینید است که این آموزش قصد داریم به شما نحوه ساخت منو کشویی jQuery و CSS را نشان بدم.
با افزودن قابلیت Dropdown به منو ها , می توانیم محیط نمایش منو را با کنترل کردن لیست زیرمنو ها , زیباتر کنیم.
ما لیست منو های اصلی را در مرورگر نمایش می دهیم , با رفتن ماوس بر روی هر کدام از منو های اصلی , یک رویداد mouseover برای اجرای تابع jquery و نمایش منوها در حالت کشویی را ایجاد خواهیم کرد.

ساخت HTML برای نمایش نوار منو
کد HTML زیر یک منو با چند زیر منو را ایجاد می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<div id="menu"> <div class="mainmenu" id="popular"> <a href="#">Popular Toys</a> <div class="submenu"> <ul> <li><a href="#">Video Games</a></li> <li><a href="#">Barbies</a></li> <li><a href="#">Teddy Bear</a></li> <li><a href="#">Golf Set</a></li> </ul> </div> </div> <div class="mainmenu" id="recent"> <a href="#">Recent Toys</a> <div class="submenu"> <ul> <li><a href="#">Yoyo</a></li> <li><a href="#">Doctor Kit</a></li> <li><a href="#">Puzzles</a></li> <li><a href="#">Uno Cards</a></li> </ul> </div> </div> <div class="mainmenu" id="category"> <a href="#">Toys Category</a> <div class="submenu"> <ul> <li><a href="#">Battery Toys</a></li> <li><a href="#">Remote Toys</a></li> <li><a href="#">Magnet Toys</a></li> <li><a href="#">Soft Toys</a></li> </ul> </div> </div> </div> |
افزودن استایل به منو کشویی jQuery
ما چند استایل برای کنترل موقعیت منوها اعمال می کنیم . همچنین آیتم های زیرمنو را با CSS مخفی می کنیم .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
body { font-family: consolas; } .submenu { display: none; } .mainmenu { float: left; margin: 1px; line-height: 30px; background-color: #0769AD; } .mainmenu a{ margin: 10px; color: #FFFFFF; text-decoration: none; } .submenu ul{ list-style: none; margin: 0; padding: 0px; } .submenu li { background-color: #EEEEEE; margin:1px; line-height: 30px; } .submenu li a{ color: #000000; } |
تابع جی کوئری برای نمایش منو آبشاری
ما از توابع مخفی کردن عناصر در جی کوئری استفاده کنیم
|
1 2 3 4 5 6 7 8 |
var showDropDown = function(doc){ var id = doc.id; $("#"+id+" .submenu").show(); } var hideDropDown = function(doc){ var id = doc.id; $("#"+id+" .submenu").hide(); } |
برای زیبایی کار می توانید از افکت های انیمیشن و یا توابع slide نیز استفاده کنید.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







