
TickBox در jQuery یک نوع از پاپ آپ های نمایشی است که در داخل مرورگر به صورت یک باکس همراه با دکمه خروج و یا تایید و … نشان داده می شود .
TickBox ها می توانند بر اساس رویدادهایی مثل Click , MouseDown , hover و… نمایش داده شوند .
قابلیت های TickBox در jQuery
زمانی که TickBox نمایش داده می شود , صفحه بکگراند غیرفعال و تا زمانی که کاربر Tickbox را نبندد , اجازه استفاده از صفحه را نمی دهد.
این پاپ آپ ها حتی زمانی که صفحه اسکرول می شود در جای خود و همراه با شما اسکرول می شود و موقعیت خود را از دست نمی دهند .
Tickbox می تواند یک گالری تصویر , HTML , iFrame , درخواست AJAX و غیره .. باشد.
می تواند داده های داینامیک را نیز نمایش دهد .

پیاده سازی TickBox در jQuery
برای پیاده سازی TickBox در پروژه نیاز به سه مرحله زیر داریم.
- دانلود کتابخانه jQuery و فایل های TickBox
- فایل جاوااسکریپت TickBox را باز کرده و مسیر لودر تصویر را مشخص کنید.
- کتابخانه jQuery و فایل های TickBox را در بخش
<head>لود کنید.
بعد از آن نیاز داریم که المنت HTML را با خصوصیات name و value برای نمایش TickBox مشخص کنید .
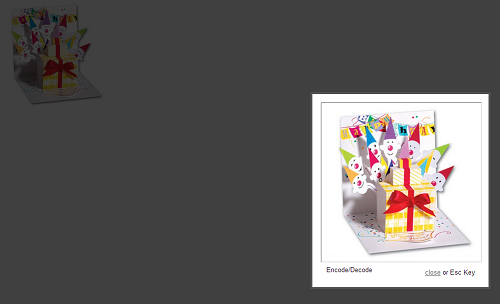
مثال : نمایش TickBox به همراه تصویر
در این مثال , ما TickBox را به یک تگ <a> اختصاص دادیم . و یک تگ <img> برای نمایش تصویر نیز اضافه کردیم .
|
1 2 3 4 5 6 7 8 9 10 11 |
<html> <head> <title>jQuery ThickBox</title> <script language="javascript" src='jquery/jquery.min.js' type='text/javascript'></script> <script language="javascript" src="thickbox/thickbox.js" type="text/javascript"></script> <link href='thickbox/thickbox.css' rel='stylesheet' type='text/css' /> </head> <body> <a href="images/popup.jpg" title="ThickBox Popup" class="thickbox"><img src="images/popup_thumb.jpg" alt="popup_thump"/></a> </body> </html> |
خروجی نمایش TickBox

نکته : اگر هیچ طول و عرضی برای تصویر مشخص نکنید بطور پیش فرض, در اندازه ۶۳۰x440 px نمایش داده خواهد شد.
امیدوارم از آموزش اضافه کردن محتوا در jQuery استفاده مفید را برده باشید و بتوانید بصورت موثر در پروژه های تحت وب خود استفاده کنید.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







