
در بخش قبلی با ابعاد در jQuery آشنا شدیم. در این قسمت از سری آموزش جی کوئری, مبحث Traversing یا پیمایش بین المان ها در jQuery را بررسی می کنیم.
عملکرد Traversing در جی کوئری چیست
سلکتورهای jQuery را که قبلا دیدیم به ما فقط اجازه انتخاب المان ها به پایین درخت DOM را می دهد. اما در بیشتر مواقع زمانی که نیاز دارید که والد یا اجداد المان را سلکت کنید; متدهای پیمایشی DOM به کمک شما می آیند.
با این متدها, می توانید در تمام جهات درخت DOM به سادگی حرکت و آن را انتخاب کنید.
پس با استفاده از قابلیت پیمایش، با شروع از گره ی کنونی، به آسانی می توان عناصر بالایی (جد)، پایینی (فرزند یا زیرمجموعه)، سمت راست و چپ که المان های خواهر و برادر (sibling) عنصر مورد نظر محسوب می شوند را به راحتی در نمودار درختی وراثت مشخص نمود. به این پیمایش در نمودار درختی وراثت در اصطلاح traverse گفته می شود.
Traversing در جی کوئری یکی از قابلیت های برجسته jQuery است. برای بهره برداری بهتر از این قابلیت, نیاز است که روابط بین المان ها در درخت DOM را درک کنید.
|
1 2 3 4 5 6 7 8 9 10 |
<body> <div class="container"> <h1>Hello World</h1> <p>This is a <em>simple paragraph</em>.</p> <ul> <li>Item One</li> <li>Item Two</li> </ul> </div> </body> |
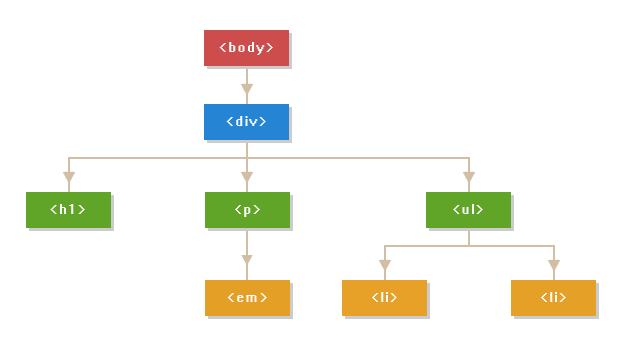
کد HTML مثال بالا می تواند بصورت درخت DOM زیر نمایش داده شود :

دیاگرام بالا روابط والد/فرزندی بین المان ها را نشان می دهد :
- المان
<body>والد المان<div>است و یک جد (ancestor) برای همه تگ های داخل آن است. تگ<div>والد المان های<h1>,<p>و<ul>است و فرزند المان<body>می باشد. - المان های
<h1>,<p>,<ul>المان های چون والد یکسانی دارند, هم نیا (sibling) هستند. - المان
<h1>فرزند المان<div>می باشد و از نسل المان<body>است. این المان فزرندی ندارد. - المان
<p>والد المان<em>, فرزند المان<div>و یک نوه از المان<body>می باشد. المان<em>یک فرزند از المان<p>است و یک نوه از المان<div>و<body>می باشد. - عنصر
<ul>والد عناصر<li>, فرزند عنصر<div>و نوه عنصر<body>می باشد. عناصر<li>فرزند این عنصر<ul>و نوه عنصر<div>و<body>می باشد. همچنین هردو عنصر<li>خواهر و برادر (هم نیا) هستند.
نکته : در روابط منطقی, یک جد (ancestor) یک والد, پدربزرگ, پدر پدربزرگ و … می باشد. یک نوه یک فرزند, یک نوه, یک نتیجه و … می باشد. المان های خواهر و برادری نیز در والد یکسان شریک هستند.
Traversing در جی کوئری بین درخت DOM
حالا که روابط منتطقی بین المان ها در درخت DOM را درک کردید, در بخش های بعدی نحوه انجام عملیات مختلف برای پیمایش بین درخت DOM را را jQuery را یاد می گیرید.
امیدوارم در این بخش آموزش جی کوئری, از عملکرد Traversing در جی کوئری نهایت استفاده را برده باشید.
در قسمت بعد نحوه انتخاب المان های بالایی در درخت DOM را آموزش خواهیم داد.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید



