
پلاگین های colorpicker محبوب و زیادی در مارکت ها و github قابل دسترس است. قبلا, نحوه پیاده سازی یک مثال از ساخت انتخاب گر رنگ با bootstrap را دیدیم.
سایت های زیادی پیشنهاد می کنند که از Bootstrap برای نمایش حالت های UI استفاده کنند که ما از آن استفاده نمی کنیم چراکه بوت استرپ بسیار سنگین است. بنابراین در این آموزش jQuery قصد داریم به شما نحوه ساخت انتخابگر رنگ با jQuery UI را نشان بدیم.
ما از Vandeleee Colorpicker استفاده می کنیم. این کتابخانه براساس jQuery UI themeroller است و به شما یک رابط کاربری قوی برای انتخاب گر رنگ را می دهد.
این پلاگین به شما آپشن هایی را برای کانفیگ Colorpicker با بازنویسی آپشن های پیش فرض را می دهد. هنگام فراخوانی تابع استارتر(init) پلاگین, باید این کانفیگ ها را ست کنیم. این پلاگین آپشن های زیادی را بری کنترل فرمت رنگ ها, فرمت ورودی/خروجی و .. می دهد.
بعضی از قابلیت های انتخاب گر رنگ بصورت زیر است:
- براساس themeroller است
- کنترل های بسیار قابل تنظیم, layout, فرمت های ورودی/خروجی
- مدل رنگ دقیق
- پشتیبانی از localization یا محلی سازی
- APIکامل با رویدادها و متدها
- قابل توسعه
- فعال/غیرفعال کردن کنترل های Colorpicker
- پشتیبانی از کیبورد
رابط کاربری انتخاب گر رنگ jQueyr
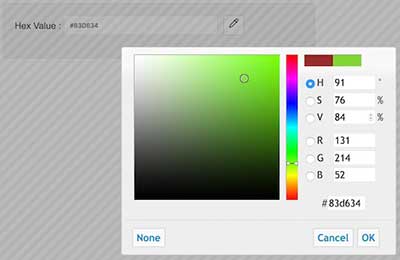
یک فرم HTML با فیلد input داریم که برای ساخت انتخابگر رنگ با jQuery UI استفاده خواهیم کرد. این پلاگین یک آیکون انتخاب گر رنگ را در کنار فیلد input اضافه می کند. با کلیک روی این آیکون, رابط کاربری انتخابگر رنگ به کاربر نمایش داده می شود. من قابلیت نمایش رابط کاربری colorpicker به صورت modal را فعال کردم.
با انتخاب رنگ ها از پالت رنگ, کد HEX رنگ انتخاب شده در داخل فیلد قرار می گیرد.
پلاگین انتخاب گر رنگ را دانلود و آن را در فایل HTML خود اینکلود کنید. فراموش نکنید که HTML doctype را برای دریافت بهترین خروجی تعریف کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <title>jQueryUI Colour Picker</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js"></script> <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css" rel="stylesheet" type="text/css" /> <script src="colorpicker/jquery.colorpicker.js"></script> <link href="colorpicker/jquery.colorpicker.css" rel="stylesheet" type="text/css" /> </head> <body> <h2>jQueryUI color picker without bootstrap</h2> <div class="frm-colorpicker"> <form> <div class="input-row"> Hex Value : <input id="colorpicker-full" class="input-field" type="text" /> </div> </form> </div> </body> </html> |
برای ردیف شدن آیکون انتخابگر رنگ با فیلد input از استایل های زیر استفاده کردیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<style> body { font-family: Arial; width: 550px; } .frm-colorpicker { background: #F0F0F0; border: #e0dfdf 1px solid; padding: 20px; border-radius: 2px; } .input-row { margin-bottom: 20px; } .input-field { width: 250px; padding: 10px; border: #e0dfdf 1px solid; text-transform: uppercase; text-align: left; vertical-align: bottom; } .ui-button .ui-button-text img { width: 20px; } .ui-button { border-radius: unset; background: #FFF; margin-left: 10px; } .ui-button-text-only .ui-button-text { padding: .2em .4em; } </style> |
ما از انتخاب گر رنگ jQueryUI برای تغیر رنگ بصورت داینامیک و نمایش کد HEX آن در کنترل باکس input استفاده کردیم.
کد HTML زیر شامل یک المنت input و آیکون است. با کلیک روی این آیکون , رویداد کلیک به شما انتخاب گر رنگ را نمایش می دهد. با انتخاب یک رنگ, به عنوان رنگ آیکون انتخاب می شود و کد HEX آن نیز در فیلد input قرار می گیرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js"></script> <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css" rel="stylesheet" type="text/css"/> <script src="colorpicker-master/jquery.colorpicker.js"></script> <link href="colorpicker-master/jquery.colorpicker.css" rel="stylesheet" type="text/css"/> <div class="main-input-container"> <form> <div class="input-row"> HEX : <input class="input-field" type="text" id="colorpicker-full" value="Pick a color using the icon"> </div> </form> </div> |
و استایل ها بصورت زیر است :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.main-input-container { background: #F0F0F0; border: #e0dfdf 1px solid; padding: 20px; border-radius: 2px; } .input-row { margin-bottom: 20px; } .input-field { width: 65%; border-radius: 2px; padding: 10px; border: #e0dfdf 1px solid; } |
کد ساخت انتخابگر رنگ با jQuery UI
در این اسکریپت, تابع کتابخانه colorpicker به همراه سلکتور المنت input مقدار دهی می شود. در هنگام راه اندازی, آپشن های پیش فرض را بازنویسی می کنیم.
برای مثال, مقدار modal را true قرار دادیم تا انتخابگر رنگ را بصورت پنجره modal نمایش دهد. همچنین colorFormat را HEX قرار دادیم تا کد HEX رنگ را برگشت دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script> $(function() { $('#colorpicker-full').colorpicker({ showOn: 'both', showNoneButton: true, showCloseButton: true, showCancelButton: true, colorFormat: ['#HEX'], position: { my: 'center', at: 'center', of: window }, modal: true }); }); </script> |
خروجی : ساخت انتخابگر رنگ با jQuery UI
اسکرین شات زیر به شما انتخابگر رنگ را با استفاده از این پلاگین jQuery را نشان می دهد. در این خروجی, کد HEX رنگ انتخاب شده در فیلد input قرار می گیرد.

امیدوارم از آموزش ساخت انتخابگر رنگ با jQuery UI نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید







