
ThemeRoller یکی از محبوب ترین اپلکیشن های تحت وب است برای رابط کاربری jQuery است . این ابزار به شما اجازه تغییر در خصوصیات قالب بر اساس سلیقه را می دهد.
برای همین آن را ThemRoller یا همان غلطک برای ویرایش قالب نامگذاری کردند.
برای دریافت این اپلیکیشن , جی کوئری یک سری رابط کاربری از پیش طراحی شده را برای دانلود قرار داده است . که خب میتوانید یکی از آن را به انتخاب تغییر بدید .
همانطور که می دانید ما از CSS برای طراحی ظاهری صفحات وب استفاده می کنیم. اما , jQuery ThemRoller بصورت خیلی زیبایی زمان را برای این طراحی ها کم کرده است . نه تنها زمان بلکه حجم لایه های طراحی را نیز کاهش داده است.

در این آموزش , آیتم های زیر را خواهیم داشت.
- رابط کاربری jQuery UI ThemeRoller
- تنظیمات پایه برای کامپوننت های jQuery UI
- دانلود و نصب jQuery ThemeRoller
رابط کاربری jQuery UI ThemeRoller
در بخش jQuery UI میتوانید اینترفیس themeroller را برای دریافت قالب های مورد نیاز ببینید. در این رابط کاربری سمت چپ پنل , سه زبانه می بینیم
Roll Your Own یک سری تنظیمات اولیه برای تغییر در ظاهر را در اختیار ما قرار می دهد.
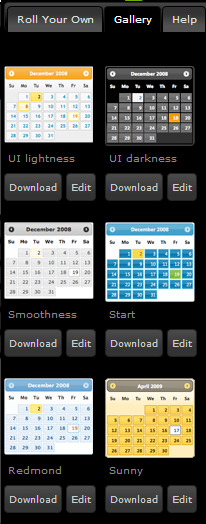
Gallery قالب های از پیش ساخته شده را برای دانلود نشان می دهد
Help نیز به نکته هایی را برای کار کردن با این ابزار نمایش می دهد.

همانطور که در تصویر هم مشخص است میتوانیم قالب ها را از قسمت Gallery انتخاب و از قسمت Roll Your Own تغییرات سفارشی را لحاظ کنیم.
تنظیمات پایه برای کامپوننت های jQuery UI
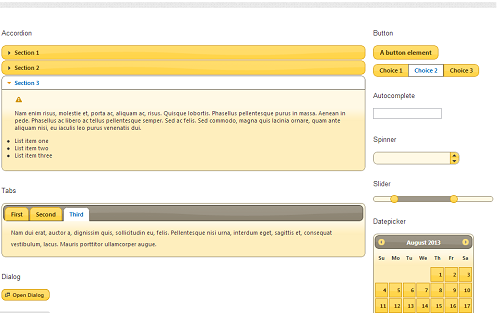
در این مرحله , می توانیم استایل های قالب را بنابر انتخاب هایی که در اختیار ما قرار داده تغییر بدیم . این تغییرات میتواند افکت هایی را بر روی استایل پیش فرض مانند حالت hover , active تغییر دهد . همچنین میتوانیم تنظمیات سراسری برای استایل های مربوط به فونت ها و غیره .. را اعمال کنیم.
پیاده سازی تغییرات بر اساس انتخاب های کاربر واقعا چالش بزرگی است و ThemeRoller این تغییرات را با ساختن CSS های داینامیک و آپدیت اون توسط زبان های سمت سرور مانند PHP انجام می دهد.
از سمت دیگر , می توانیم بصورت داینامیک پترن های سفارشی , قالب متن ها را در اپلیکیشن وارد (import) کنیم . همه این تغییرات با استفاده از پنل سمت چپ jQuery ThemeRoller که در تصویر هم مشخص است , انجام می شود .

دانلود و نصب jQuery ThemeRoller
هیمنکه قالب دلخواه خودمان را انتخاب و تغییرات را برحسب نیاز اعمال کردیم می توانیم با کلیک بر روی دکمه Download در زبانه Roll Your Own دریافت کنیم.
با کلیک به صفحه دانلود هدایت می شویم , که آنجا می توانیم یک سری از قابلیت های کنترلی کاربر را مشخص کنیم.
بعد از دانلود فایل zip و اکسترکت کردن آن , فایل های jquery و css را می بینیم . همه تصاویر , پترن و استایل های استفاده در قالب ما توسط CSS سفارشی کنترل می شود .
برای همگام سازی ThemeRoller با وبسایت خودمان , نیاز داریم که فایل های زیر را در قسمت head صفحه ایمپورت کنیم .
|
1 2 3 |
<link href="css/sunny/jquery-ui-1.10.3.custom.css" rel="stylesheet"> <script src="js/jquery-1.9.1.js"></script> <script src="js/jquery-ui-1.10.3.custom.js"></script> |
بعد از آن , یک فایل HTML ساده index.html برای تغییر و استفاده از افکت های ThemeRoller خواهیم داشت که میتوانید از آن استفاده کنید.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید