
راه های زیادی برای بارگذاری محتوای داینامیک با jQuery وجود دارد . برای مثال ,
- ارسال درخواست AJAX به PHP برای لود داده های داینامیک
- ساخت HTML با داده های داینامیک و لود آن در تگ DIV
در این آموزش , قصد داریم از روش دوم برای بارگذاری محتوای داینامیک با jQuery در داخل یک listBox استفاده کنیم . در این مثال اطلاعات نوع کاربر و روز تولد را دریافت می کنیم.

زمانی که بر روی آیکون افزون کاربر (Add User) در قسمت سمت چپ و پایین فرم کلیک می کنیم , یک محتوای جدید اضافه می شود ( افزون محتوا در jQuery )
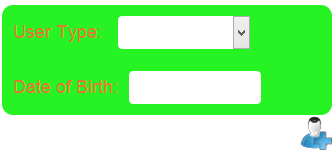
مثال بارگذاری محتوای داینامیک با jQuery
در این مثال , برای پیاده سازی بارگذاری محتوای داینامیک با jQuery نیاز است مراحل زیر را دنبال کنیم.
- ساخت قسمت رابط کاربری برای نمایش اطلاعات هر کاربر
- دانلود و ایمپورت آخرین ورژن کتابخانه جی کوئری و جی کوئری UI
- ساخت هندلر سفارشی jQuery برای اضافه کردن UI و داده های داینامیک در آن.
- اجرای هندلر با رویداد کلیک ماوس
نیاز است که رابط کاربری برای دریافت اطلاعات نوع کاربر و روز تولد را ایجاد کنیم .
کد این بخش به صورت زیر است :
|
1 2 3 4 5 6 7 8 |
<div class="userInfo"> <div><label>User Type:</label> <select name="userType[]" class="userType"> </select> </div> <div><label>Date of Birth:</label><input type="text" name="dateAry[]" class="txtDate" /> </div> </div> |
کد CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
body { font-family: Arial; } .userInfo { background-color: #27F224; width: 300px; margin-top:15px; border-radius: 10px; } .userInfo div { padding: 10px; } input, select { height:30px; border-radius: 4px; border: 0; font-size:16px; width:120px; } label { color: #DE7B35; padding-right: 10px; } .moreUser { width: 300px; text-align:right; } .moreUser img{ cursor: hand; } |
حالا , زمان آن است که اطلاعات داینامیک را در صفحه وب نمایش بدیم . یک آرایه از نوع کاربران داریم . بر اساس سلکتور انتخابی کاربر , مقدار یافته شده را به کاربر نمایش می دهیم .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php $listOptions = ''; $userType = array("visiter","member", "admin"); foreach($userType as $k) { $listOptions .= "<option value='" . $k . "'>" . $k . "</option>"; } ?> <html> <head> <title>Load Dynamic Data using jQuery</title> <link rel="stylesheet" href="styles.css" /> <link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script> <script> function setDynamicUI(view) { $("<div>").load(view, function() { $("#target").append($(this).html()); $(".userType").html(<?php echo json_encode($listOptions); ?>); $('.userDOB').datepicker({ changeMonth: true, changeYear: true }); }); } $( document ).ready(setDynamicUI("userInfo.php")); </script> </head> <body> <div id="target"></div> <div class="moreUser" align="right"><img src="moreUser.png" title="More User" alt="More User" onClick="setDynamicUI('userInfo.php');" /></div> </body> </html> |
در اینجا یک حلقه foreach برای ساخت کد HTML برای <option>…</option< و قرار دادن آن در متغیرر $listOptions اجرا می کنیم . این متغییر این متغییر به جی کوئری برای بارگذاری محتوای داینامیک در تمام المنت هایی که سلکتور بخصوص را دارند ارسال می شود.
از آنجایی که ما اطلاعات روز تولد را از کاربر می گیریم , از datepicler برای نمایش تاریخ بهره می بریم.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.






