
قابیت آپلود فایل نیاز به یک سری اعتبارسنجی (validation) های پایه برای پاکسازی مقادیر ورودی کاربر است.
امکان اکسپلویت کردن قسمت آپلود فایل با کدهای مخربی مثل شلر های php بسیار زیاد است.بنابراین پیاده سازی نادرست این بخش می تواند آسیب پذیری امنیتی را افزایش دهد.
برای همین نیاز داریم که فایل های آپلود شده در tmp را قبل از ذخیره شدن در سرور اعتبارسنجی و از معتبر بودن فایل اطمینان حاصل کنیم.
اگر قصد داریم در فرم از کاربر فایل pdf و یا jpg دریافت کنیم و همچنین حجم و موارد غیره را بررسی کنیم, نیاز است تمامی این ها را با کدنویسی سمت سرور (تاکید می کنم اعتبارسنجی سمت کلاینت کافی نیست و قابل دور زدن هست) اعتبارسنجی کنیم.
برای آشنایی با اعتبارسنجی در php این آموزش را نیز مطالعه کنید
من یک فرم HTML به همراه input آپلود فایل ایجاد کردم. زمانی که فرم سابمیت می شود, باینری تصویر برای اعتبارسنجی سمت سرور (server-side) به php ارسال می شود.
من ابتدا بررسی می کنم فایل یک عکس باشد و همچنین پسوندهای مجاز تصاویر, ابعاد و حجم مجاز را نیز مشخص کردم.بعد اینکه همه این اعتبارسنجی ها را پاس کرد, فایل تصویر در مسیر مشخص شده ذخیره می شود.
اعتبارسنجی تصاویر در PHP (سمت سرور) هنگام آپلود جنبه های زیر را بررسی می کند
- اگر فایل خالی نباشد یعنی فایلی از سمت کاربر ارسال شده باشد
- اگر پسوند فایل جز یکی از
.jpg,.png,.jpegها باشد. - اگر حجم فایل کمتر یا مساوی ۲مگابایت باشد.
- اگر ابعاد تصویر در
۳۰۰x200باشد.
فرم HTML به همراه input فایل
این فرم شامل ورودی نوع فایل است که به کاربر اجازه انتخاب فایل برای آپلود را می دهد. با سابمیت شدن این فرم, داده های فایل به سمت php ارسال می شود تا بعد از اعتبارسنجی آپلود شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<h2>PHP Image Upload with Size Type Dimension Validation</h2> <form id="frm-image-upload" action="index.php" name='img' method="post" enctype="multipart/form-data"> <div class="form-row"> <div>Choose Image file:</div> <div> <input type="file" class="file-input" name="file-input"> </div> </div> <div class="button-row"> <input type="submit" id="btn-submit" name="upload" value="Upload"> </div> </form> <?php if(!empty($response)) { ?> <div class="response <?php echo $response["type"]; ?> "> <?php echo $response["message"]; ?> </div> <?php }?> |
کد PHP برای اعتبارسنجی و آپلود عکس
در این کد php , ما نوع فایل (file-type) , حجم (size) و ابعاد (dimension) را قبل آپلود اعتبارسنجی می کنیم. داده های فایل آپلود شده مانند نام, اندازه, مسیر موفقت در آرایه سراسری $_FILES[‘image_file’] قرار دارند.
تابع move_uploaded_file در php برای آپلود فایل با دسترسی به داده های آرایه سوپرگلوبال $_FILES استفاده می شود. همچنین از تابع getimagesize() برای دیافت اطلاعات حجم فایل به منظور اعتبارسنجی تصویر استفاده کردیم.
من پسوندهای مجاز فایل تصویر را در یک آرایه قرار داده و پسوند فایل های آپلود شده را با این آرایه و انجام می دهم (استفاده از تابع in_array برای بررسی یک رشته در یک آرایه). شما می توانید این آرایه را بنابر نیاز خود تغییر و پسوندهای جدید اضافه کنید.
بعد از اعتبارسنجی موفق, از تابع move_uploaded_file() در php برای ذخیره تصویر یا فایل در مسیر مشخص شده, بهره می بریم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<?php if (isset($_POST["upload"])) { // Get Image Dimension $fileinfo = @getimagesize($_FILES["file-input"]["tmp_name"]); $width = $fileinfo[0]; $height = $fileinfo[1]; $allowed_image_extension = array( "png", "jpg", "jpeg" ); // Get image file extension $file_extension = pathinfo($_FILES["file-input"]["name"], PATHINFO_EXTENSION); // Validate file input to check if is not empty if (! file_exists($_FILES["file-input"]["tmp_name"])) { $response = array( "type" => "error", "message" => "Choose image file to upload." ); } // Validate file input to check if is with valid extension else if (! in_array($file_extension, $allowed_image_extension)) { $response = array( "type" => "error", "message" => "Upload valiid images. Only PNG and JPEG are allowed." ); echo $result; } // Validate image file size else if (($_FILES["file-input"]["size"] > 2000000)) { $response = array( "type" => "error", "message" => "Image size exceeds 2MB" ); } // Validate image file dimension else if ($width > "300" || $height > "200") { $response = array( "type" => "error", "message" => "Image dimension should be within 300X200" ); } else { $target = "image/" . basename($_FILES["file-input"]["name"]); if (move_uploaded_file($_FILES["file-input"]["tmp_name"], $target)) { $response = array( "type" => "success", "message" => "Image uploaded successfully." ); } else { $response = array( "type" => "error", "message" => "Problem in uploading image files." ); } } } ?> |
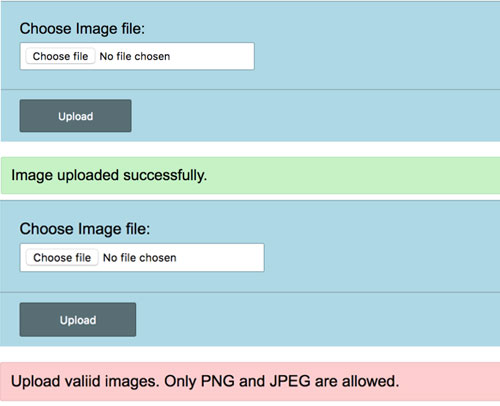
خروجی – اعتبارسنجی تصاویر در PHP هنگام آپلود
اسکرین شات زیر به شما دو پیام موفق و خطا هنگام اجرای مثال اعتبارسنجی تصاویر در PHP را نشان می دهد.

امیدوارم از آموزش اعتبارسنجی تصاویر در PHP استفاده مفید را برده باشید.
برای دانلود سورس کد کامل از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







