
اپلیکیشن سبد خرید ما یک فهرست برای نمایش محصولات به عنوان گالری را دارد. این محصولات می توانند در دیتابیس, فایل, و یا هر فرمت مناسب کسب و کارشما بر اساس تعداد لیست محصولات شما, دخیره شوند.
قبلا مثال های زیادی از مثال سبد خرید با دیتابیس را دیدیم. اگر قصد فروش حجم عظیمی از محصولات را دارید, نیاز است که از دیتابیس استفاده کنید. در غیر اینصوررت اگر تعداد محصولات شما محدود است, می توانید آن را بصورت استاتیک یا با استفاده از فایل ها یا آرایه ها مدیریت کنید.
پس آموزش ساخت سبد خرید در php بدون دیتابیس برای مدیریت محصولات با استفاده از آرایه ها در PHP را شروع می کنیم.
یک کلاس Product ساختیم که در آن یک آرایه product و تابع برای بازگشت دادن آن آرایه تعریف کردیم. محصولات را با استفاده از کلاس دریافت و در یک گالری نمایش می دهیم.
این گالری شامل یک آپشن add-to-cart برای هر محصول است. بعد از افزودن محصول به سبد خرید, یک سیشن PHP ایندکس گذاری شده با کد محصول ایجاد می کنیم. آیتم های ذخیره شده در آرایه $_SESSION به کاربر نمایش داده میشود.
صفحه نمایش سبد خرید شامل یک دکمه برای حذف تکی و دسته جمعی است. تمام این عملیات با استفاده از AJAX در جی کویری انجام می شود.
گالری محصول و صفحه HTML سبد خرید
صفحه زیر را بصورت دو بخش برای محصولات و سبد خرید ساختیم. در هر بار اجرای حلقه برای خواندن آرایه محصولات, هر محصول را در یک کارت برای نمایش همه محصولات در گالری استفاده کردیم.
اگر سیشن سبد خرید خالی نباشد, یک حلقه برای آرایه سیشن سبد اجرا و آیتم های آن را نمایش می دهیم.
کد HTML بصورت زیر است :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html lang="en"> <head> <TITLE>PHP Shopping Cart without Database</TITLE> <link href="style.css" type="text/css" rel="stylesheet" /> </head> <body> <h1>Demo Shopping Cart without Database</h1> <?php require_once "product-gallery.php"; ?> <div class="clear-float"></div> <div id="shopping-cart"> <div class="txt-heading"> Shopping Cart <a id="btnEmpty" class="cart-action" onClick="cartAction('empty','');"><img src="images/icon-empty.png" /> Empty Cart</a> </div> <div id="cart-item"> <?php require_once "ajax-action.php"; ?> </div> </div> </body> </html> |
دریافت آرایه محصولات و ساخت گالری
در کد زیر, یک نمونه (instance) از کلاس Product را برای دریافت آرایه محصولات ساختیم. بعد از دریافت آرایه محصولات در یک حلقه هر محصول را با نمایش کارت مانند نشان می دهیم.
المان کارت با کد محصول مشخص می شود که هنگام انحام عملیات مختلف از آن استفاده می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?php require_once ("Product.php"); $product = new Product(); $productArray = $product->getAllProduct(); ?> <div id="product-grid"> <div class="txt-heading">Products</div> <?php if (! empty($productArray)) { foreach ($productArray as $k => $v) { ?> <div class="product-item"> <form id="frmCart"> <div class="product-image"> <img src="<?php echo $productArray[$k]["image"]; ?>"> </div> <div> <div class="product-info"> <strong><?php echo $productArray[$k]["name"]; ?></strong> </div> <div class="product-info product-price"><?php echo "$".$productArray[$k]["price"]; ?></div> <div class="product-info"> <button type="button" id="add_<?php echo $productArray[$k]["code"]; ?>" class="btnAddAction cart-action" onClick="cartAction('add','<?php echo $productArray[$k]["code"]; ?>')"> <img src="images/add-to-cart.png" /> </button> <input type="text" id="qty_<?php echo $productArray[$k]["code"]; ?>" name="quantity" value="1" size="2" /> </div> </div> </form> </div> <?php } } ?> </div> |
عملیات AJAX سبد خرید
این اسکریپت جی کویری شامل توابعی برای انحام عملیات سبد مانند افزودن به سبد خرید, حذف یک آیتم از سبد, خالی کردن سبد خرید است. زمانی که بر روی آیکن افزودن-به-سبد-خرید کلیک شد, محصول با کد مورد نظر به سبد و سیشن اضافه می شود.
هنگام افزودن محصول به سبد خرید, بررسی می کنیم که آیا این محصول قبلا به سبد اضافه شده یا خیر. اگر بله, فقط تعداد را بروزرسانی می کنیم. در غیر اینصورت, یک آرایه جدید را می سازیم.
از لیست سیشن های سبد موجود, می توانیم آیتم های خاصی و یا کل سبد را یکجا پاک کنیم. زمانی که یک آیتم را حذف می کنیم, کد محصول به فایل PHP برای حذف محصول مورد نظر از session ارسال می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<script src="jquery-3.2.1.min.js" type="text/javascript"></script> <script> function cartAction(action, product_code) { var queryString = ""; if (action != "") { switch (action) { case "add": queryString = 'action=' + action + '&code=' + product_code + '&quantity=' + $("#qty_" + product_code).val(); break; case "remove": queryString = 'action=' + action + '&code=' + product_code; break; case "empty": queryString = 'action=' + action; break; } } jQuery.ajax({ url : "ajax-action.php", data : queryString, type : "POST", success : function(data) { $("#cart-item").html(data); if (action == "add") { $("#add_" + product_code + " img").attr("src", "images/icon-check.png"); $("#add_" + product_code).attr("onclick", ""); } }, error : function() { } }); } </script> |
کد PHP برای انجام عملیات سبد
یک switch case در php برای مدیریت عملیات افزودن, حذف تکی و خالی کردن سبد ساختیم. پارامتر های این عملیات به همراه درخواست AJAX ارسال می شود.
این پارامترها در سمت PHP دریافت و در شرط switch case استفاده می شود. بعد از انجام عملیات سبد خرید, آخرین سیشن آرایه برای ساخت صفحه HTML استفاده خواهد شد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<?php session_start(); require_once ("Product.php"); $product = new Product(); $productArray = $product->getAllProduct(); if(!empty($_POST["action"])) { switch($_POST["action"]) { case "add": if(!empty($_POST["quantity"])) { $productByCode = $productArray[$_POST["code"]]; $itemArray = array($productByCode["code"]=>array('name'=>$productByCode["name"], 'code'=>$productByCode["code"], 'quantity'=>$_POST["quantity"], 'price'=>$productByCode["price"])); if(!empty($_SESSION["cart_item"])) { $cartCodeArray = array_keys($_SESSION["cart_item"]); if(in_array($productByCode["code"],$cartCodeArray)) { foreach($_SESSION["cart_item"] as $k => $v) { if($productByCode["code"] == $k) { $_SESSION["cart_item"][$k]["quantity"] = $_SESSION["cart_item"][$k]["quantity"]+$_POST["quantity"]; } } } else { $_SESSION["cart_item"] = array_merge($_SESSION["cart_item"],$itemArray); } } else { $_SESSION["cart_item"] = $itemArray; } } break; case "remove": if(!empty($_SESSION["cart_item"])) { foreach($_SESSION["cart_item"] as $k => $v) { if($_POST["code"] == $k) unset($_SESSION["cart_item"][$k]); if(empty($_SESSION["cart_item"])) unset($_SESSION["cart_item"]); } } break; case "empty": unset($_SESSION["cart_item"]); break; } } ?> <?php if(isset($_SESSION["cart_item"])){ $item_total = 0; ?> <table class="tutorial-table"> <tbody> <tr> <th><strong>Name</strong></th> <th><strong>Code</strong></th> <th class="align-right"><strong>Quantity</strong></th> <th class="align-right"><strong>Price</strong></th> <th></th> </tr> <?php foreach ($_SESSION["cart_item"] as $item){ ?> <tr> <td><strong><?php echo $item["name"]; ?></strong></td> <td><?php echo $item["code"]; ?></td> <td align="right"><?php echo $item["quantity"]; ?></td> <td align="right"><?php echo "$".$item["price"]; ?></td> <td align="center"><a onClick="cartAction('remove','<?php echo $item["code"]; ?>')" class="btnRemoveAction cart-action"><img src="images/icon-delete.png" /></a></td> </tr> <?php $item_total += ($item["price"]*$item["quantity"]); } ?> <tr> <td colspan="3" align=right><strong>Total:</strong></td> <td align=right><?php echo "$". number_format($item_total,2); ?></td> <td></td> </tr> </tbody> </table> <?php } ?> |
کلاس Product در PHP
کلاس PHP شامل یک خصوصیت برای تعریف آرایه محصولات است. این property کلاس توسط تابع getAllProduct() برگشت داده می شود. این تابع به همراه شی کلاس Productدر صفحه گالری محصول صدا زده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php class Product { public $productArray = array( "3DcAM01" => array( 'id' => '1', 'name' => '3D Camera', 'code' => '3DcAM01', 'image' => 'product-images/camera.jpg', 'price' => '1500.00' ), "USB02" => array( 'id' => '2', 'name' => 'External Hard Drive', 'code' => 'USB02', 'image' => 'product-images/external-hard-drive.jpg', 'price' => '800.00' ), "wristWear03" => array( 'id' => '3', 'name' => 'Wrist Watch', 'code' => 'wristWear03', 'image' => 'product-images/watch.jpg', 'price' => '300.00' ) ); public function getAllProduct() { return $this->productArray; } } |
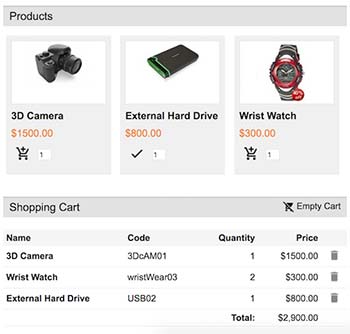
خروجی ساخت سبد خرید در php بدون دیتابیس
اسکرین شات زیر به شما مثال سبد خرید بدون دیتابیس را نشان می دهد. یک علامت تیک را هم در کنار محصولات می بینید که نشان می دهد که این محصول در حال حاضر به سبد خرید شما اضافه شده است. بعد از رفرش این صفحه, این علامت تیک رفته و می توانید محصول را برای افزایش تعداد آن به سبد خرید اضافه کنید.

امیدوارم از آموزش ساخت سبد خرید در php بدون دیتابیس نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید








سلام برادر . دم شما گرم همیشه مطالب سایت حرفه ایی و عالیه. یه سوال هم دارم. داداش راحت ترین حالت برای اینکه بتونم عکس ها رو به این حالت دربیارم چیه ؟ برنامه سبک یا سایت آنلاینی که دقیقا این حالت رو بهم تحویل میده شما سراغ داری (البته به جز فتوشاپ)
http://s8.picofile.com/file/8331724600/pic.png
سلام . خوشحالم که مورد رضایت شما قرار میگیره .
برای اینکار میتونید از سایت های تبدیل ویدیو آنلاین که یک api در اختیار شما قرار میدهند استفاده کنید و میتونید باهاش عملیاتی مثل تصویر بالا, تغییر سایز و خیلی موارد دیگه روی فایل های مالتی مدیا رو انحام بدید که کدهای نمونه هم برای PHP قرار داده و میتونید ازش بهره ببرید.
موفق باشید.