
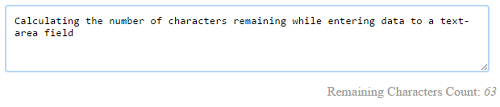
در این آموزش , قصد داریم به شما نحوه شمارش تعداد کاراکتر در jQuery را نشان بدیم . همچنین با محاسبه تعداد حروف وارد شده , تعداد مجاز کاراکتر های باقی مانده در Textbox را نیز به کاربر نمایش بدیم . در آموزش قبلی در مورد ایجاد محدودیت در وارد کردن تعداد URL ها را دیدیم.
در این مثال, ما تابع جی کوئری را در هنگام انجام رویداد keyup فراخوانی می کنیم . این تابع بر اساس تعداد کاراکتر های وارد شده و طول مجاز تعیین شده توسط ما , تعداد کاراکتر های باقی مانده را به کاربر نشان می دهد.
این قابلیت در سطح وب بسیار کاربردی است و در شبکه های اجتماعی مثل فیسنما , توییتر و همچنین بخش پیامک های تلفن همراه استفاده می شود که هدف ما اینجا استفاده از آن در اپلیکیشن های تحت وب است .

ورودی متن HTML
کد HTML زیر شامل یک textarea برای دریافت متن های کاربر به منظور شمارش تعداد کاراکتر در jQuery , است.
|
1 2 |
<textarea id="text-content" cols="80" rows="4" onKeyup="count_remaining_character()"></textarea> <div id="character-count" align="right">150</div> |
تابع شمارش تعداد کاراکتر در jQuery
این تابع تعداد کاراکتر های وارد شده توسط کاربر را می شمارد. بعد از آن تعداد کاراکتر ها را محاسبه و در زیر همین فیلد نمایش می دهد . اگر تعداد کاراکتر ها بیشتر از مقدار مجاز بود یک علامت منفی به همراه رنگ قرمز به شماره ها اضافه می شود .
|
1 2 3 4 5 6 7 8 9 10 11 |
function count_remaining_character() { var max_length = 150; var character_entered = $('#text-content').val().length; var character_remaining = max_length - character_entered; $('#character-count').html(character_remaining); if(max_length < character_entered) { $('#character-count').css('color','#FF0000'); } else { $('#character-count').css('color','#A0A0A0'); } } |
در اینجا می توانید به جای رفتن به حالت منفی به کاربر یک پیام خطا نمایش بدید و از وارد کردن بیشتر کاراکتر جلوگیری کنید که همه بستگی به نوع استفاده در پروژه شما دارد.
امیدوارم از آموزش شمارش تعداد کاراکتر در jQuery لذت برده باشید و در پروژه هایی که می نویسید از آن استفاده کنید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید





