
ساخت DataTables ریسپانسیو به شما امکان مخفی کردن ستون ها بصورت اتوماتیک و بر اساس سایز صفحه نمایش را می دهد. قابلیت رسیپانسیو می تواند توسط افزودن calss=’responsive’ در HTML یا افزودن آپشن responsive بصورت true هنگام ساخت Datatables , بوجود بیاد.
مخفی کردن ستون ها بصورت اتوماتیک از سمت راست انجام می شود (پیش فرض).می توانیم ستون هایی که قرار است مخفی شود را با تعیین priority مشخص کنیم.و همچنین می توانیم این قابلیت را با مشخص کردن data-priority تعیین کرد.
در این آموزش, یک مثال برای ساخت DataTables ریسپانسیو به همراه سفارش سازی اولیت مخفی کردن ستون ها بصورت اتوماتیک داریم.
این مثال ها به شما نحوه تعریف کردن اولویت (priority) با آپشن columnDef در زمان ساخت DataTables و استفاده از خاصیت data-priority در HTML5 را نشان می دهد.
در آموزش قبلی, نحوه محاسبه جمع اعداد ستون DataTables را دیدیم.

ساخت DataTables ریسپانسیو با اولویت
در این مثال, من از خاصیت columnDef برای مشخص کردن اولویت ریسپانسیو به ستون ها استفاده کردم. در زمان مقداردهی اولیه Datatables , priority و ایندکس target را برای ستون ها مشخص کردم.
در این مثال, ۵ ستون نام,نام خانوادگی, آدرس, شماره تماس و تاریخ را داریم.
به ترتیب اولویت ۱ و ۲ را به ستون نام و تاریخ دادم. بنابراین زمانی که سایز صفحه نمایش کوچکتر شده, این ستون ها بر اساس اولیت بندی مخفی می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> $(document).ready(function() { $('#contact-detail').dataTable({ "responsive": true, "columnDefs": [ { responsivePriority: 1, targets: 0 }, { responsivePriority: 2, targets: 4 } ] } ); } ); </script> |
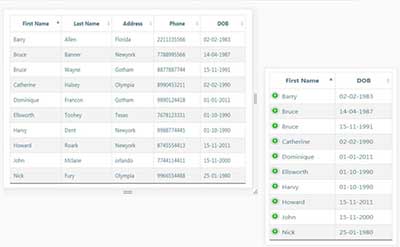
خروجی : ساخت DataTables ریسپانسیو
اسکرین شات های زیر به شما خروجی این مثال از ساخت DataTables ریسپانسیو در دو اندازه مختلف نمایش می دهد.

سفارش سازی اولویت ستون ها با خاصیت Data در HTML5
در این مثال, من برای مشخص کردن اولویت مخفی شدن ستون ها از data-priority به همراه کد HTML استفاده کردم. در این کد, من کلاس responsive را نیز به جدول ها دادم.
در اینجا هر دو ستون آخری یعنی Phone و DOB را به ترتیب اولیت ۱ و ۲ قرار دادم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<table id="contact-detail" class="responsive display nowrap" cellspacing="0" width="100%"> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Address</th> <th data-priority="1">Phone</th> <th data-priority="2">DOB</th> </tr> </thead> <tbody> <tr> <td>Barry</td> <td>Allen</td> <td>Florida</td> <td>2211335566</td> <td>02-02-1983</td> </tr> ... ... ... <tr> <td>Tony</td> <td>Stark</td> <td>Texas</td> <td>8899886655</td> <td>05-10-1984</td> </tr> </tbody> </table> |
امیدوارم از آموزش ساخت DataTables ریسپانسیو نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید








سلام من کد های جدول رو دقیق وارد کردم ولی ریسپانسیو نشد پلاگین datatable رو که استفاده کردید اگر امکانش هست بارگذاری کنید.
سلام.
از cdn های ریسپانسیو دیتاتیبل استفاده کنید :
https://cdn.datatables.net/responsive/2.2.9
خیلی بحالی.مطالب سایتت مفید و ارزنده ست.موفق باشید
سلام. ممنونم.
خوشحالیم که مفید واقع شده.
موفق باشید.