
در این آموزش, قصد داریم به شما نحوه ساخت فرم تماس با ما اسلایدی با jQuery را نشان بدیم.در اینجا, ما یک دکمه تماس با ما در بالای محتوای صفحه داریم. با کلیک روی این دکمه, فرم تماس با ما با افکت slide و توابع slideDown() و slideUp() نمایش داده می شوند. در آموزش jQuery قبلی, نحوه ساخت منوی اسلایدی را دیدیم.
زمانی که کاربر اطلاعات را تکمیل و دکمه submit را می زند, تابع ajax فراخوانی می شود. این تابع, درخواست را به فایل php به منظور ارسال فرم تماس با ما به ایمیل مشخص شده, فراخوانی می کند. بعد از اجرای اسکریپت ارسال ایمیل, کد PHP وضعیت ایمیل ارسال شده را برگشت می دهد. بعد از نمایش پاسخ (response) در مرورگر, فرم تماس با ما slideUp یا مخفی می شود.
من از تابع خود php برای ارسال ایمیل استفاده کردم که می توانید با آن را با ارسال ایمیل با gmail smtp جایگزین کنید.
کد HTML ساخت فرم تماس با ما اسلایدی
این کد HTML شامل یک لینک تماس با ما که برای اجرای تابع jQuery استفاده می شود, است. بعد از پر کردن فیلدهای فرم, دکمه سابمیت ورودی های فرم تماس با ما را اعتبارسنجی و با استفاده از ajax به فایل PHP ارسال می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div class="body-content"> <div id="form-outer"> <div id="frm-contact"> <div> <input type="text" name="userName" id="userName" class="demoInputBox" PlaceHolder="Name"> </div> <div> <input type="text" name="userEmail" id="userEmail" class="demoInputBox" PlaceHolder="Email"> </div> <div> <input type="text" name="subject" id="subject" class="demoInputBox" PlaceHolder="Subject"> </div> <div> <textarea name="content" id="content" class="demoInputBox" rows="3" PlaceHolder="Content"></textarea> </div> <div id="mail-status"> <button name="submit" class="btnAction" onclick="sendContact();">Send</button> </div> </div> <div id="btn-contact">Contact Me</div> </div> <div class="txt-content"> <p>Mauris blandit orci id risus tristique, non mattis ante finibus. Duis volutpat tempor magna non posuere. Mauris a vestibulum ligula, id commodo metus. Proin hendrerit, enim at ullamcorper mattis, libero nisi blandit nulla, eu porta tortor orci vel ipsum. Curabitur ullamcorper imperdiet lorem nec pretium. Morbi finibus, mauris vitae feugiat euismod, purus magna blandit nunc, ac tincidunt mi lacus eget leo.</p> </div> </div> |
تابع Slide Down/Up جی کوئری
اسکریپت jQuery زیر برای فراخوانی توابع slideDown() و slideUp() به منظور نمایش فرم تماس باما, استفاده شده است. همچنین, کد مورد نظر برای ارسال درخواست به اسکریپت ارسال ایمیل با php به هنگام سابمیت فرم را مشخص کردیم. با سابیمت شدن فرم, اسکریپت php ما به درخواست ajax پاسخ می دهد. این پاسخ برای نمایش پیام به کاربر استفاده شده است. بعد از نمایش پیام, فرم تماس با ما بصورت اسلایدی مخفی می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<script src="jquery-3.2.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { $("#btn-contact").on("click", function() { if ($("#frm-contact").is(":hidden")) { $("#frm-contact").slideDown("slow"); } else { $("#frm-contact").slideUp("slow"); } }); }); function sendContact() { var valid; valid = validateContact(); if (valid) { jQuery.ajax({ url : "contact_mail.php", data : 'userName=' + $("#userName").val() + '&userEmail=' + $("#userEmail").val() + '&subject=' + $("#subject").val() + '&content=' + $(content).val(), type : "POST", success : function(data) { $("#mail-status").html(data); setTimeout(ajaxCallback, 2000); }, error : function() { } }); } } function ajaxCallback() { var btnHTML = '<button name="submit" class="btnAction" onclick="sendContact();">Send</button'; $("#mail-status").html(btnHTML); $("#frm-contact").slideUp("slow"); } function validateContact() { var valid = true; $(".demoInputBox").css('background-color', ''); if (!$("#userName").val()) { $("#userName").css('background-color', '#f7dddd'); valid = false; } if (!$("#userEmail").val()) { $("#userEmail").css('background-color', '#f7dddd'); valid = false; } if (!$("#userEmail").val().match(/^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/)) { $("#userEmail").css('background-color', '#f7dddd'); valid = false; } if (!$("#subject").val()) { $("#subject").css('background-color', '#f7dddd'); valid = false; } if (!$("#content").val()) { $("#content").css('background-color', '#f7dddd'); valid = false; } return valid; } </script> |
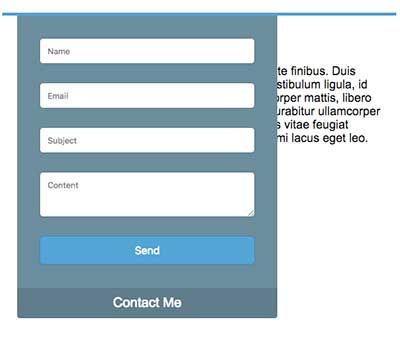
خروجی : ساخت فرم تماس با ما اسلایدی با jQuery
اسکرین شات زیر به شما خورحی فرم تماس با ما به هنگام نمایش با کلیک روی دکمه Contact Me را نشان می دهد.

امیدوارم از آموزش ساخت فرم تماس با ما اسلایدی با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید







