
در بیشتر اپلیکیشن های فروشگاهی تحت وب, قابلیت بزرگنمایی تصاویر محصولات را می بینید. قابلیت بزرگنمایی (zoom) به کاربر کمک می کند که نمایش بهتر و دقیق تری از محصول داشته باشد. در اینجا با رفتن ماوس روی عکس محصول , قابلیت بزرگنمایی فعال می شود.
در یک مثال ساده از ساخت سبد خرید توسط PHP , ما به حد کافی نمایش گالری محصول را از دیتابیس تمرین کردیم. در این مثال, یک لینک نمایش بیشتر برای رفتن به صفحه محصول را داریم.
همچنین از پلاگین xZoom برای افزودن قابلیت بزرگنمایی عکس استفاده می کنیم. در حین ساخت از آپشن های پیش فرض xZoom استفاده کردیم. تابع کتابخانه را بر روی المنت سلکتور پیش نمایش تصویر فراخوانی کردیم.
گالری محصول و صفحه پیش نمایش HTML
در این بخش از آموزش بزرگنمایی تصویر با php , از کد HTML برای نمایش گالری محصول و صفحه محصول برای سبد خرید استفاده کردریم. در گالری محصول , هر بخش کاشی مانند محصول یک لینک view more برای هدایت کاربر به صفحه نمایش دارد.
با کلیک روی این لینک, جزییات محصول به همراه تصاویر در همان صفحه با جایگزین شدن محتوای گالری نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div id="gridview"> <div class="heading">Zoom for Product Images in PHP Shopping Cart</div> <?php $query = $db_handle->runQuery("SELECT * FROM tbl_products ORDER BY id ASC"); if (! empty($query)) { foreach ($query as $key => $value) { ?> <div class="image"> <img id="image<?php echo $key+1; ?>" src="<?php echo $query[$key]["product_image"] ; ?>" xoriginal=" <?php echo $query[$key]["product_image"] ; ?> " /> <button class="quick_look" data-id="<?php echo $query[$key]["id"] ; ?>">View More</button> </div> <?php } } ?> </div> <div id="demo-modal"></div> <script> $(".quick_look").on("click", function() { var product_id = $(this).data("id"); var options = { modal : true, height : $(window).height() - 20, width : "98%" }; $('#gridview').load('get-product-info.php?id=' + product_id); }); $(document).ready(function() { $(".image").hover(function() { $(this).children(".quick_look").show(); }, function() { $(this).children(".quick_look").hide(); }); }); </script> |
سبد خرید PHP با قابلیت بزرگنمایی
با کلیک روی دکمه view more , id محصول مورد نظر توسط AJAX به PHP پاس داده می شود. تابع بازگشتی (callback) اجکس, پاسخ سرور را برای نمایش محتوای صفحه محصول در مرورگر دریافت می کند.
در صفحه نمایشی محصول, المان پیش نمایش تصویر محصول با آدرس URL تصویر پیشنمایش و تصویر اصلی مشخص شده است. آدرس URL عکس در حالت نمایش بزرگنمایی استفاده می شود.
برای اجرا کردن قابلیت xZoom در سید خرید پروژه خود, xZoom را دانلود و به پروژه خود اضافه کنید.
در صفحه نمایش محصول, فایل های CSS و جاوااسکریپت کتابخانه xZoom را فراخوانی و تابع xzoom() را با آپشن های پیش فرض صدا می زنیم. همچنین ID المان پیشنمایش تصویر را به هنگام ساخت اولیه ویژگی های xZoom مشخص کردیم.
بنابراین, با انجام رویداد hover تصویر مشخص شده بصورت بزرگنمایی شده نمایش داده خواهد شد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<link rel="stylesheet" href="component/payalord/xZoom/dist/xzoom.css"> <script src="component/payalord/xZoom/dist/xzoom.min.js"></script> <?php include 'DBController.php'; $db_handle = new DBController(); $query = $db_handle->runQuery("SELECT * FROM tbl_products WHERE id = " . $_GET["id"]); if (! empty($query)) { ?> <div id="product-view"> <div class="preview-image"> <img src="<?php echo $query[0]["product_image"] ; ?>" xoriginal=" <?php echo $query[0]["product_image"] ; ?> " /> </div> <div class="product-info"> <div class="product-title"> <?php echo $query[0]["name"] ; ?> </div> <ul> <?php for($i=1;$i<=5;$i++) { $selected = ""; if(!empty($query[0]["average_rating"]) && $i<=$query[0]["average_rating"]) { $selected = "selected"; } ?> <li class='<?php echo $selected; ?>'>★</li> <?php } ?> </ul> <div class="product-category"> <?php echo $query[0]["category"] ; ?> </div> <div> <?php echo $query[0]["price"] ; ?> USD </div> <div> <a href="index.php"><button class="btn-info">View Gallery</button></a> <button class="btn-info">Add to Cart</button> </div> </div> <?php } ?> </div> <script> zoom(); function zoom() { $(".preview-image img").xzoom({ // top, left, right, bottom, inside, lens, fullscreen, #ID position : 'right', // inside, fullscreen mposition : 'inside', // In the HTML structure, this option gives an ability to output xzoom element, to the end of the document body or relative to the parent element of main source image. rootOutput : true, // x/y offset /*Xoffset: 20, Yoffset: -45,*/ Xoffset : 0, Yoffset : 0, // Fade in effect, when zoom is opening. fadeIn : true, // Fade transition effect, when switching images by clicking on thumbnails. fadeTrans : true, // Fade out effect, when zoom is closing. fadeOut : false, // Smooth move effect of the big zoomed image in the zoom output window. // The higher value will make movement smoother. smoothZoomMove : 3, // Smooth move effect of lens. smoothLensMove : 1, // Smooth move effect of scale. smoothScale : 6, // From -1 to 1, that means -100% till 100% scale defaultScale : 0, // Scale on mouse scroll. scroll : true, // Tint color. Color must be provided in format like "#color". tint : false, // Tint opacity from 0 to 1. tintOpacity : 0.5, // Lens color. Color must be provided in format like "#color". lens : false, // Lens opacity from 0 to 1. lensOpacity : 0.5, // 'box', 'circle' lensShape : 'box', // Custom width of zoom window in pixels. //zoomWidth: '598', zoomWidth : '400', // Custom height of zoom window in pixels. zoomHeight : '300', // Class name for source "div" container. sourceClass : 'xzoom-sources', // Class name for loading "div" container that appear before zoom opens, when image is still loading. loadingClass : 'xzoom-loading', // Class name for lens "div". lensClass : 'xzoom-lens', // Class name for zoom window(div). zoomClass : 'xzoom-preview', // Class name that will be added to active thumbnail image. activeClass : 'xactive', // With this option you can make a selection action on thumbnail by hover mouse point on it. hover : false, // Adaptive functionality. adaptive : false, // When selected position "inside" and this option is set to true, the lens direction of moving will be reversed. lensReverse : false, // Same as lensReverse, but only available when adaptive is true. adaptiveReverse : false, // Output title/caption of the image, in the zoom output window. title : false, // Class name for caption "div" container. titleClass : 'xzoom-caption', // Zoom image output as background bg : false }); } </script> |
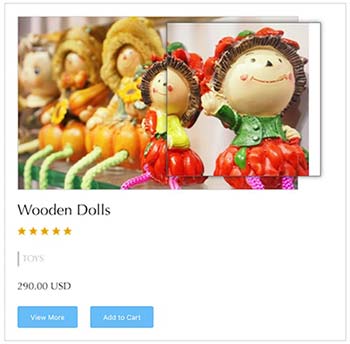
خروجی بزرگنمایی تصویر با php و جاوااسکریپت
اسکرین شات زیر افکت zoomed-in برا نمایش تصویر محصول در صفحه نمایش را نشان می دهد.

امیدوارم از آموزش بزرگنمایی تصویر با php و جاوااسکریپت نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید







