
ادیتورهای آنلاین مزیت های جالبی مثل, پیش نمایش زنده نتیجه کد و سادگی را در اختیار ما قرار می دهند. نوشتن آنلاین کدها در مرورگر وب و اجرای آن, یک تجربه عالی را ایجاد می کنند.
استفاده از ادیتور آنلاین کد تاحد زیادی تلاش ما را برای دانلود و نصب نرم افزار (xampp,wamp,..) به منظور راه اندازی محیط لوکال برای اجرای کدها را کاهش می دهد. همچنین برای عیب یابی تکه کدها بصورت مستقیم بسیار مفید خواهد بود.
در این مقاله آموزشی, یک ادیتور آنلاین کد را برای اجرای اسکریپت های PHP را ایجاد می کنیم. من از API سرویس CodeMirror برای ساخت UI به منظور نوشتن و ویرایش آنلاین کد استفاده می کنم.
CodeMirror یکی از کتابخانه های محبوب و پراستفاده جاوااسکریپت برای ساخت ویرایشگر آنلاین کد است.
من یک منطق سفارشی برای دریافت و اجرای کدها در سمت سرور و نمایش نتیجه در مرورگر را نوشتم که در ادامه در اختیار شما قرار میگیرد.
نکته: این مثال بطوری طراحی شده است که شما می تونید از آن برای استفاده شخصی بر روی محیط لوکال بهره ببرید.
در مثال ساخت ادیتور آنلاین کد در PHP , یک ویرایشگر نمایش داده می شود.در ابتدا این ایدیتور با یک اسکریپت ساده Hello World بارگذاری می شود.
این کد در پنجره ادیتور قابل ویرایش است و اکشن Run کد فعلی را از ادیتور دریافت می کند.همچنین می توانیم با کلیک روی Clear و Refresh پنجره ویرایشگر را پاک و از نو لود کنیم.عملیات Run, Refresh, Clear با استفاده از Ajax در jQuery انجام می شوند.
تبدیل Html Textarea به ویرایشگر کد آنلاین
این کد HTML برای نمایش صفحه فرود مربوط به ویرایشگر آنلاین کد استفاده شده است.
CodeMirror را دانلود و فایل های لازم را به صفحه HTML اضافه کنید.
با اضافه کردن این کتابخانه, یک فرم HTML با المنت textarea می تواند به یک پنجره ویرایشگر کد تبدیل شود.
کد تایپ شده در این پنجره ادیتور می توانید بر اساس نوع زبان برنامه نویسی انتخاب شده به شکل های مختلف نمایش داده شود.
برای هر mode , کتابخانه فایل های جاوااسکریپت جدا را فراخوانی می کند. در این مثال, فایل های جاوااسکریپت استفاده شد برای زبان هایی مثل PHP,css,XML و غیره را می بینید.
با کلیک روی دکمه Run , کد داخل ویرایشگر با اسکریپت jQuery اعتبارسنجی و در سمت سرور اجرا می شود و در نهایت نتیجه در زیر ادیتور نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <title>Editor</title> <link rel="stylesheet" type="text/css" href="lib/codemirror/lib/codemirror.css"> <link rel="stylesheet" type="text/css" href="lib/codemirror/theme/ambiance.css"> <script src="lib/jQuery/jQuery.js"></script> <script src="lib/codemirror/lib/codemirror.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> <script src="editor-action.js"></script> <script src="lib/codemirror/mode/htmlmixed/htmlmixed.js"></script> <script src="lib/codemirror/mode/xml/xml.js"></script> <script src="lib/codemirror/mode/javascript/javascript.js"></script> <script src="lib/codemirror/mode/css/css.js"></script> <script src="lib/codemirror/mode/clike/clike.js"></script> <script src='lib/codemirror/mode/php/php.js'></script> <script src='lib/codemirror/addon/selection/active-line.js'></script> <script src='lib/codemirror/addon/edit/matchbrackets.js'></script> </head> <body> <div class="row"> <textarea class="codemirror-textarea" id="ed_code"></textarea> <div class="app-row"> <button class="btn-action" id="run">Run</button> <button class="btn-action" id="clear">Clear</button> <button class="btn-action" id="refresh">Refresh</button> </div> </div> <div class="app-row"> <div id="result"></div> </div> </body> </html> |
این کد javascript برای اجرای CodeMirror با یک سری از گزینه های مشخص شده برای تبدیل المنت textarea به یک ویرایشگر کد استفاده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> $(document).ready(function() { var codeEditorElement = $(".codemirror-textarea")[0]; var editor = CodeMirror.fromTextArea(codeEditorElement, { mode : "application/x-httpd-php", lineNumbers : true, matchBrackets : true, theme : "ambiance", lineWiseCopyCut : true, undoDepth : 200 }); }); </script> |
اجرای کد با ادیتور آنلاین توسط jQuery Ajax
در ابتدا, نمونه ادیتور با تنظیمات مشخص شده توسط توابع کتابخانه ساخته می شود. با کلیک ر.ی دکمه Run , کد تایپ شده با تابع getValue() خوانده می شود. این کد توسط درخواست AJAX به فایل PHP ارسال و در یک فایل سمت سرور رایت می شود.
بعد از قرار دادن کد موجود در ادیتور در یک فایل php به نام مثلا code-editable.php , یک درخواست دیگر AJAX در تابع بازگشتی complete() ارسال می شود.
در دومین درخواست AJAX , فایل code-editable.php در دسترس خواهد بود. با اجرای کدهای موجود در این فایل, خروجی مورد انتظار به عنوان پاسخ ajax در فرمت HTML برگشت داده می شود.
با کلیک روی دکمه Clear , کدهای نوشته شده در ادیتور پاک می شود. با کلیک روی دکمه Refresh نیز عملیات reload نیز برای لود ادیتور با اسکریپت اولیه Hello World اجرا می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<script type="text/javascript"> $(document).ready(function(){ var codeEditorElement = $(".codemirror-textarea")[0]; var editor = CodeMirror.fromTextArea(codeEditorElement, { mode: "application/x-httpd-php", lineNumbers: true, matchBrackets: true, theme: "ambiance", lineWiseCopyCut: true, undoDepth: 200 }); editor.setValue('<?php\necho "Hello World!"\n?>'); $(document).on('click', '#run', function(e){ e.preventDefault(); $("#error").html("").hide(); var editorCode = editor.getValue(); if(editorCode != ''){ $.ajax({ url: 'file-write.php', type: 'POST', dataType: 'json', data: {"input":editorCode}, success:function(response){ }, complete:function(){ $.ajax({ url: 'code-editable.php', type: 'GET', success:function(response){ console.log("response: "+response); $("#result").html(response) ; }, error:function(){ console.log("error: "+response); } }); } }); } else{ $("#error").html("Code should not be empty").show(); } }); $(document).on('click', '#clear', function(e){ e.preventDefault(); $("#error").html("").hide(); editor.setValue(''); }); $(document).on('click', '#refresh', function(e){ e.preventDefault(); $("#error").html("").hide(); location.reload(); }); }); </script> |
اسکریپت PHP برای قراردادن کدها در یک فایل داینامیک
در این اسکریپت PHP , کد موجود در ادیتور توسط درخواست AJAX دریافت می شود. سپس محتویات کد در یک فایل قرار داده می شود.
توابع فایل در PHP برای ساخت اشاره گر (pointer) به منظور نوشتن کدها داخل آن استفاده می شود. بعد از قرارا دادن کد داخل فایل, اشاره گر فایل نیز بسته می شود.
زمانی که این مثال را روی محیط لوکال اجرا می کنید, مطمین باشید که فایل code-editable.php پرمیشن write را داشته باشد (برای لینوکس)
|
1 2 3 4 5 6 |
<?php $fp = fopen("code-editable.php", "w") or die("Unable to open file!"); $editorCode = $_POST['input']; fwrite($fp, $editorCode); fclose($fp); ?> |
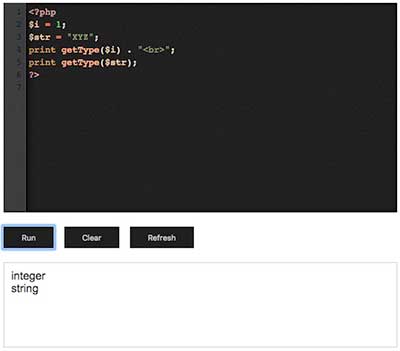
خروجی ساخت ادیتور آنلاین کد در PHP
اسکرین شات زیر به شما ادیتور کد که شامل کد PHP برای دیافت نوع داده متغیر استفاده شده است را نشان می دهد.

امیدوارم از آموزش ساخت ادیتور آنلاین کد در PHP نهایت استفاده را برده باشید.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.




سلام خدمت حسن شفیعی
من فایل رو تو هاست گذاشتم چرا نه دکمه ها وقتی کلیک میکنم هیچی نمیشه و نه مثل عکس بالا میشه میشه راهنمایی کنید
با تشکر
سلام.
داخل مرورگر f12 بزنید و بخش کنسول ببینید چه خطایی دارید
با سلام۱
خداقوت! بنده یه سوال داشتم من وقتی ویرایش گر رو باز میکنم یک کد PHP برای چاپ عبارت Hello world نوشته شد اما من میخوام کدی که توی اون فایل هست بیاد جای این عبارت خودم با چند کد کاری کردم که بشه این ادیتور رو در هر فایلی استفاده کرد و فقط کد رو ذخیره میکنه اما نمیشه اون کد را دید تا ویرایشش کرد فقط هر چی مینویسی جایگزین اون میشه!
من یه راهی پیدا کردم که بریم در فایل editor-action.js و در خط ۱۱ به جای Hello world کدی در فایل file-write.php اضافه کنیم مثل $show = fopen($page[0], “r”) or die(“Unable to open file!”); و بعد متغیر show رو پاس بدید به اون فایل جاوااسکریپت اما من نمیدونم چطور میشه پاس داد از php به js لطا راهنمایی کنید!
سلام. از ajax استفاده کنید
https://netparadis.com/php-ajax-programming
با سلام!
ببخشید ولی هیچ کدوم از فایل های css در فایلی که برای دانلود گذاشتید نیست و من وقتی دانلود کردم کد به درستی کار نمیکرد و هیچ فایلی تحت عنوان css در فایل دانلودی نیست!
سلام. از این لینک که در پست آموزشی هم گفته شده باید کتابحانه مورد نظر رو دانلود و به پروژه اضافه کنید :
https://codemirror.net
با سلام!
من دوست دارم ویرایشگری مثل ویرایش گر وردپرس داشته باشم برای ویرایش سورس فایل های سایت لازم دارم مثل ویرایشگر وردپرس شما چیزی رو مد نظر ندارید؟
سلام.
از این کتابخانه میتونید استفاده کنید :
https://github.com/tinymce/tinymce
سلام
من یه سایت آموزش برنامه نویسی دارم و میخوام وقتی کاربر آموزشو میخونه در همون حال کداشو تو ادیتور آنلاین تست کنه
چطور باید این کد شما رو تو سایت استفاده کنم؟
تقریبا میخوام یه محیطی شبیه سایت w3schools بوجود بیارم
سلام.
از این اسکریپت استفاده کنید :
https://github.com/codemirror/CodeMirror
موفق باشید.
سلام وقت بخیر جناب شفیعی
وقتی ادیتور باز میشه خالی نیست و Hello World البته با علامت های اول و اخر…
اگه بخوایم چندین فایل با کد های اماده داشته باشیم که بعد از کلیک روی یه لینک ادیتور باز بشه و اول کدها داخلش رویت بشه .
میشه یا نه
سلام ممنون.
خب شما باید مقدار یا کد پیش فرض خودتون رو داخلش قرار بدید :
در بخش اجرای کد با ادیتور آنلاین توسط jQuery Ajax و خط ۱۲ داخل متد setValue باید کدهای خودتون رو لحاظ کنید
موفق باشید.
سلام با تشکر از پاسخ جنابعالی یعنی این سایت برای تمام فایل ها اینکار رو تکرار کرده ؟
https://www.tutorialspoint.com/php/php_loop_types.htm
سلام. از این سایت اطلاعی ندارم و سیستمشون مطیمنا اختصاصی هست.
زنده باشی مهندس فقط جهت اطلاع البته من با لوکال تست نکردم
خط ۱۲ داخل متد setValue
اصلا شماکامل حذف هم کنی بازم ادیتور رفرش کنی Hello World هست از کدوم فایل فراخانی میشه من پیدا نکردم دستت درد نکنه اگه مشکل رو حل کنی ممنون میشم
شرمنده. کد نمونه داخل فایل code-editable.php هست که میتونید تغییر بدید :
موفق باشید.
سلام و وقت بخیر
باسپاس از زحمات حضرتعالی.
چطور میشه همین سورس رو در هاست بکار برد و آنلاین استفاده کرد ؟
سلام. ممنون.
سورس کد کامل را از بخش باکس دانلود دریافت و روی هاست آپلود و استخراج کنید و بعد با باز کردن آدرس دامنه به همراه نام فولدر در مرورگر می توانید این اسکریپت را اجرا کنید.
موفق باشید.
سلام خسته نباشید
من اون اسکریپتو از گیتهاب دانلود کردم و استخراج کردم اما نمیددونم کدم فایلو باید تو سایت قرار بدم
در ضمن سایتن وردپرسی هستش و میخوام بدونم چطور میتونم این اسکریپت رو هر جای صفحه یا نوشته ها قرار بدم؟
سلام ممنون.
کل فایل ها را باید داخل فولدر قالب یا یک پلاگین تعریف کنید و داخل اون قرار بدید و بعد استفاده کنید.
در واقع باید لینک بدید به code-editable.php که در وردپرس باید داخل functions.php تعریف کنید تا بتونید هر جای سایت استفاده کنید.
که البته باید کمی با ساختار وردپرس آشنا باشید وگرنه این کار وقت زیادی از شما میگیره و شاید هم نتونید نتیجه ای که میخواید بگیرید.
موفق باشید