
در این آموزش از ساخت چت روم با php , قصد داریم به شما نحوه ساخت یک برنامه چت ساده با php را نشان بدیم . در آموزش قبلی ساخت چت روم با php توسط websocket را دیدم . در اینجا , می خواهیم فقط از jquery و php برای ساخت چت روم استفاده کنیم . تمام چت ها در یک فایل متنی (text) ذخیره می شوند بنابراین نیازی به دیتابیس نداریم .
مواردی که در ساخت چت روم با php و jquery استفاده کردیم
- PHP – بخش سمت سرور (server-side) را مدیریت می کند
ذخیره پیام های جدید در فایل متنی
خواندن متن پیام جدید از فایل متنی
دریافت وضعیت فایل متنی
امنیت پایه
- Jquery/Javascript – بخش سمت کاربر (Client-side) را مدیریت می کند . در اینجا از ajax استفاده می کنیم . به این معنا پیام های همه کاربران بدون آنکه صفحه مجددا بارگذاری شود در صفحه چت روم نمایش داده می شود .
در یک زمان مشخص به سرور درخواست اینکه آیای پیام جدید وجود دارد , ارسال می کند
پیام های جدید را به صفحه چت روم اضافه میکند
چت را به آخرین پیام ارسالی اسکرول می کند
از کاربر نام را درخواست می کند در صورت وارد نکردن یک نام رندوم را اختصاص میدهد .
مقدار ورودی متن input را محدود به تعداد کاراکتر می کند.
امنیت پایه
- فایل متنی TEXT – ذخیره چت ها
در آموزش ساخت چت روم با php و jquery تمام تکنولوژی های جالب و کاربردی را پوشش دادیم .

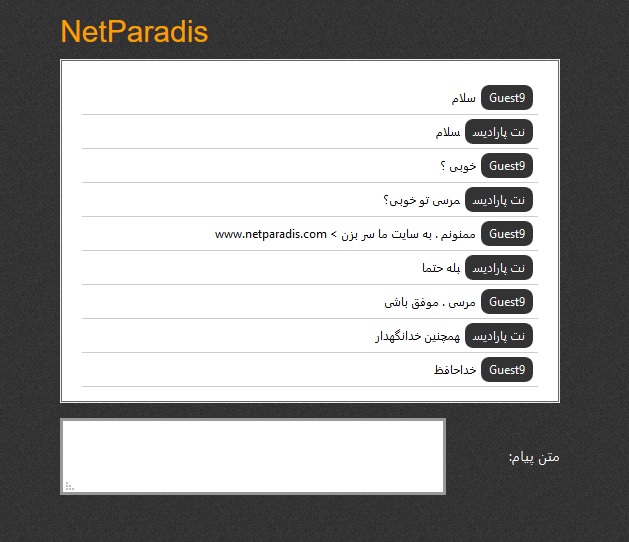
ساختار فایل HTML
آی دی page-wrap برای وسط چین کردن المان های چت روم استفاده شده است . دو تگ div تو در تو برای بخش پیام های کاربران در نظر گرفته شده است .
بخش مهم دیگر که تگ textarea با آی دی sendie برای ارسال پیام کاربر است و از طریق جاواسکریپت مقادیر آن را دریافت می کنیم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="page-wrap"> <h2>NetParadis</h2> <p id="name-area"></p> <div id="chat-wrap"><div id="chat-area"></div></div> <form id="send-message-area"> <p>Your message: </p> <textarea id="sendie" maxlength = '100'></textarea> </form> </div> |
بخش کد javascript
در اینجا کمی از کد جاواسکریپت بصورت شی گرایی استفاده می کنیم . تابع Chat را با تعدادی از توابع مربوط به پروژه ساخت چت روم ما تعریف کردیم.
|
1 2 3 4 5 |
function Chat () { this.update = updateChat; this.send = sendChat; this.getState = getStateOfChat; } |
UpdateChat درخواست اینکه آیا خط جدید به فایل متنی text ما اضافه شده است یا نه را ارسال می کند . اگر اضافه شده بود , یک مقدار داده json را برگشت می دهد و انی تابع آن را به عنوان یک خط جدید به صفحه چت روم اضافه می کند
sendChat زمان اجرا می شود که متنی در textarea وارد شده و کلید اینتر زده شده باشد . این تابع داده های وارد شده را به سرور برای پردازش های بعدی ارسال می کند .
getStateOfChat بطور ساده از سرور درخواست اینکه چند خط در فایل متنی وجود دارد . بنابراین نوعی بررسی برای وجود خط جدید است . این اطلاعات در قالب داده jSON برگست داده می شود .
این توابع بصورت زیر هستند :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
//gets the state of the chat function getStateOfChat() { if(!instanse){ instanse = true; $.ajax({ type: "POST", url: "process.php", data: {'function': 'getState', 'file': file}, dataType: "json", success: function(data) {state = data.state;instanse = false;} }); } } //Updates the chat function updateChat() { if(!instanse){ instanse = true; $.ajax({ type: "POST", url: "process.php", data: {'function': 'update','state': state,'file': file}, dataType: "json", success: function(data) { if(data.text){ for (var i = 0; i < data.text.length; i++) { $('#chat-area').append($(" "+ data.text[i] +" ")); } } document.getElementById('chat-area').scrollTop = document.getElementById('chat-area').scrollHeight; instanse = false; state = data.state; } }); } else { setTimeout(updateChat, 1500); } } //send the message function sendChat(message, nickname) { updateChat(); $.ajax({ type: "POST", url: "process.php", data: {'function': 'send','message': message,'nickname': nickname,'file': file}, dataType: "json", success: function(data){ updateChat(); } }); } |
برای کپی صحیح و کامل کدها ، دابل کلیک کرده تا وارد محیط سفید و کپی شوید در غیر اینصورت امکان دارد اجرای کدها با مشکل روبرو شود
همه ۳ توابع بالا از قابلیت ajax در jquery استفاده میکنند تا درخواست هایی را به فایل php که process.php نام دارد ارسال و نتیجه مورد نظر را دریافت کنند.
بخش کد php
قسمتی از داده های ارسالی توسط ajax مقداری به نام function است . این پارامتر به فایل php اجازه می دهد که نوع درخواست را تشخیص دهد . پس اولین کاری که انجام می دهیم قرار دادن یک شرط switch برای هر یک از احتمالاتی که تعریف کردیم است . همچنین می توانیم یک متغییر آرایه ای را برای ذخیره مقادیری که قرار است بصورت jSON اینکد شده و به بخش javascript برگشت داده شود , بسازیم.
زمانی که از getState استفاده کنیم , تعداد خط های فایل برگشت داده می شود . اگر از update استفاده کنیم , کل فایل متنی خوانده و خط های جدید برگشت داده می شوند .اگر هم از send استفاده کنیم , متن پیام توسط تابع preg_match پردازش و در فایل متنی به عنوان یک خط جدید نوشته می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<?php $function = $_POST['function']; $log = array(); switch($function) { case('getState'): if (file_exists('chat.txt')) { $lines = file('chat.txt'); } $log['state'] = count($lines); break; case('update'): $state = $_POST['state']; if (file_exists('chat.txt')) { $lines = file('chat.txt'); } $count = count($lines); if ($state == $count){ $log['state'] = $state; $log['text'] = false; } else { $text= array(); $log['state'] = $state + count($lines) - $state; foreach ($lines as $line_num => $line) { if ($line_num >= $state){ $text[] = $line = str_replace("\n", "", $line); } } $log['text'] = $text; } break; case('send'): $nickname = htmlentities(strip_tags($_POST['nickname'])); $reg_exUrl = "/(http|https|ftp|ftps)\:\/\/[a-zA-Z0-9\-\.]+\.[a-zA-Z]{2,3}(\/\S*)?/"; $message = htmlentities(strip_tags($_POST['message'])); if (($message) != "\n") { if (preg_match($reg_exUrl, $message, $url)) { $message = preg_replace($reg_exUrl, '<a href="'.$url[0].'" target="_blank">'.$url[0].'</a>', $message); } fwrite(fopen('chat.txt', 'a'), "<span>". $nickname . "</span>" . $message = str_replace("\n", " ", $message) . "\n"); } break; } echo json_encode($log); ?> |
در اینجا حتما نیاز داریم تا کتابخانه jquery را در صفحه html خود همراه با فایل chat.js که ساختیم لود کنیم . همچنین چند تابع دیگر برای دریافت نام کاربر را هنگام ورود استفاده کنیم .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script src="chat.js"></script> <script> // ask user for name with popup prompt var rand = Math.floor((Math.random() * 50) + 1); var name = prompt("لطفا نام خود را وارد کنید", "Guest"+rand); // default name is 'Guest' if (!name || name === ' ') { name = "Guest"; } // strip tags name = name.replace(/(<([^>]+)>)/ig,""); // display name on page $("#name-area").html("You are: <span>" + name + "</span>"); // kick off chat var chat = new Chat(); $(function() { chat.getState(); // watch textarea for key presses $("#sendie").keydown(function(event) { var key = event.which; //all keys including return. if (key >= 33) { var maxLength = $(this).attr("maxlength"); var length = this.value.length; // don't allow new content if length is maxed out if (length >= maxLength) { event.preventDefault(); } } }); // watch textarea for release of key press $('#sendie').keyup(function(e) { if (e.keyCode == 13) { var text = $(this).val(); var maxLength = $(this).attr("maxlength"); var length = text.length; // send if (length <= maxLength + 1) { chat.send(text, name); $(this).val(""); } else { $(this).val(text.substring(0, maxLength)); } } }); }); </script> |
بررسی برای پیام های جدید
در اینجا نیاز داریم که تابع update را هر مثلا ۱ ثانیه فراخوانی کنیم تا متن پیام های جدید را برای ما خوانده و به صفحه append کند . بنابراین تابع setIterval را برای فراخوانی تابع update در قالب مشخصه onload استفاده کردیم
|
1 |
<body onload="setInterval('chat.update()', 1000)"> |
نکته : فایل های تحت php را نمی توانید بصورت عادی دانلود در لوکال هاست خود اجرا کنید چرا که نیاز به راه اندازی یک لوکال هاست شامل پکیج php و وب سرور مانند apache دارید . برای همین می توانید فیلم آموزش ساخت لوکال هاست را از اینجا مشاهده بفرمایید . همچنین بررسی کنید پرمیشن فایل chat.txt در هاست قابلیت نوشتن (w+) را داشته باشد .
امیدوارم از آموزش ساخت چت روم با php و jquery لذت برده باشید . دیدید ترکیب javascript و php می تواند چه جالب و کاربردی باشد حتی بدون نیاز به استفاده از سوکت نویسی در php و یا استفاده از websocket توانستیم یک سیستم چت ساده را پیاده سازی کنیم . حتما برای تمرین روی این پروژه کار کنید و سعی کنید توسعه بدید . در قسمت های بعدی ما این چت را کمی توسعه خواهیم داد تا بخش های جالبی را به آن اضافه کنید . مطمینا تکنیک های پیاده سازی شده در این سورس به شما نحوه اجرای برخی از امکانات را می دهد .
برای دریافت سورس کد ساخت چت روم با php و jquery از باکس دانلود استفاده کنید.
هر گونه مشکلی در پیاده سازی کدها داشتید ، از قسمت نظرات اقدام کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







خیلی ضعیف توضیح دادید. اصلا مشخص نیست که کدام قسمت باید توی فایل chat.js نوشته بشه و اساسا کدام بخش مربوط به فایل index اسصت و…؟
سلام.
هر کد جاواسکریپت که بصورت Function داده شده داخل فایل .js و کدهای html php که تگ
سلام دوست گرامی
بسار ممنونم بخاطر مجموعه کدهای ارزشمندی که جنابعالی جهت راهنمایی برنامه نویسان آپلود کردید. بنده که خیلی استفاده کردم.
فقط در خصوص این چت روم، من مشکلی با اوکال هاست ندارم. ولی وقتی برنامه رو ران میکنم، پیامهای تایپ شده به صفحه سفید بالایی منتقل نمیشه و چیزی دیده نمیشه… متشکرم
سلام. خوشحالیم که مفید واقع شده.
داخل مرورگر f12 رو بزنید و تب console رو چک کنید که چه خطایی دارید
سلام
والا اولش بگم که فایل chat.txt رو دیدم اما توی صفحه اصلی نیومدن چت ها و همینطور کنسول رو چک کردم که ارور chat.update رو میداد و همینطور پیام ها ارسال نمی شدند.
وقتی دکمه enter رو میزدم به جای اینکه پیام ارسال بشه یه خط جدید توی فیلد باز میشد.
ممنون میشم راهنماییم کنی.
سلام مطمین باشید بخش ajax کار میکنه و مقادیر رو به سمت کد php برای ذخیره در chat.txt ارسال میکنه
لینک دانلود که خرابه حاجی مارو سرکار گزاشتی لعنت برتون اینقد وقت مارو میگیرن
سلام داداش گل لینک مشکلی نداره. لینکی که براتون ایمیل میشه رو باید داخل مرورگر باز کنید و بعد دانلود شروع میشه.
اگر هم در سایت ثبت نام کنید مستقیم از باکس دانلود میتونید فایل رو دریافت کنید
کاملا سالمه
سلام میشه بگید چطور اجراش کنم؟
اصلا فایل index.htm نداره
سلام. فایل index.php رو باید اجرا کنید داخل لوکال هاست باید اجرا بشه
سلام
http://uplod.ir/au5x35vg60d5/2021-01-16_215435.png.htm
من نمیدونم چیکار باید بکنم .
توی سایته آپلود کردم ولی لینکی به من نمیده.
قبلا کدهامو آپلود می کردم لینک میداد ( کد هام فرمتشون html بودن ).
سلام
برو تو اونجا آپلود کن با هر فرمتی میشه آپلود کرد
سلام،چطوری رو هاست نصب کنمش
سلام. فایل ها رو از باکس دانلود دریافت و داخل هاست آپلود و اکسترکت کنید
سلام خسته نباشید . من این سورس ران کردم قالب بالا میاد ولی پیام ارسال نمیشه و پیام های پیشفرض که گزاشتین هم بالا نمیاد
سلام. شاید مشکل از محیط اجرا یا ورژن php شما باشه. که داخل مرورگر f12 بزنید و کنسول رو چک کنید
خوب بود
خوشحالیم که مفید واقع شده.
موفق باشید.
سلام وقت بخیر من چطور می تونم کاری کنم که کاربر پیام بفرست و ربات بصورت هوشمند اون پیام تحلیل کنه و بعد مرتبط با سوال جواب بده؟
سلام. ممنون.
از هوش مصنوعی باید استفاده کنید.
https://www.aparat.com/v/z29T4
https://sokanacademy.com/blog/7380/%DA%86%D8%AA%E2%80%8C%D8%A8%D8%A7%D8%AA-%D8%A7%D9%BE%D9%86%E2%80%8C%D8%B3%D9%88%D8%B1%D8%B3-%D9%85%D8%A8%D8%AA%D9%86%DB%8C-%D8%A8%D8%B1-%D9%87%D9%88%D8%B4-%D9%85%D8%B5%D9%86%D9%88%D8%B9%DB%8C-%D9%86%D9%88%D8%B4%D8%AA%D9%87-%D8%B4%D8%AF%D9%87-%D8%A8%D8%A7-%D9%BE%DB%8C-%D8%A7%DA%86-%D9%BE%DB%8C-%D9%88-%D9%85%D8%A7%DB%8C-%D8%A7%D8%B3-%DA%A9%DB%8C%D9%88-%D8%A7%D8%B3
اگر ساده تر میخواید انجام بدید که باید چندین جمله یا کلمات را بصورت سوال جواب داخل دیتابیس ذخیره کنید و بعد هر سوالی ارسال شد اون رو جوری در دیتابیس با تکه تکه کردن کلمات یا کمی کدزنی بهترین مچ رو پیدا کنید که جواب متناظر را از دیتابیس کشیده و به کاربر نمایش بدید.
سلام خسته نباشید چطور از دیتابیس استفاده کنیم؟
سلام ممنون. در فایل process.php می توانید اتصال به دیتابیس رو انجام بدید و به جای ذخیره سازی در فایل از دیتابیس mysql با روش pdo پیاده سازی کنید.
آموزش pdo در php
موفق باشید.