
در آموزش های قبلی به طور کامل نحوه ساخت سیستم نظردهی با php را دیدیم که امکانات زیادی مانند تایید نظرات, پاسخ, حذف و غیره.. برای مدیریت داشت.
در این مقاله آموزشی قصد داریم به شما نحوه ساخت سیستم نظردهی با php بصورت AJAX را نشان بدیم.
این سیستم نظردهی یا کامنت گذاری شامل قابلیت هایی برای افزودن پاسخ (reply) به هر کامنت اضافه شده توسط کاربر را دارد.
من از ajax در جی کوئری برای افزودن نظر/پاسخ به دیتابیس و نشان دادن آن به کاربران استفاده کردم. از آنجایی که از ایجکس بهره می بریم, باعث بهبود تجربه کاربری (UX) می شود.
هر کامنت (comment) یک id یکتا دارد و این آی دی به المنت HTML موجود در لیست نظرات اشاره می کند.
این ID نظر به همراه درخواست AJAX برای انجام عملیاتی مانند افزودن پاسخ ارسال می شود. در آموزش قبلی نحوه خواندن و نوشتن در دیتابیس (و در کل عملیات CRUD) را با استفاده از AJAX دیدیم.
کد HTML برای نمایش نظرات
این کد به شما فیلدهای input برای وارد کردن نام و متن نظر/پاسخ برای انتشار را نشان می دهد.
نکته: شما می توانید اطلاعات دیگری مانند لینک وبسایت و یا ایمیل را از کاربر بگیرید که البته نیاز خواهد بود در بخش PHP و دیتابیس تغییرات کوچکی اعمال کنید.
با سابمیت شدن نظر کاربر, درخواست AJAX به منظور افزودن دادن به دیتابیس فراخوانی می شود.همچنین کد ایجکس نظر پست شده توسط کاربر را بعد از عملیات موفقیت آمیز ajax به کاربر نمایش می دهد.
نظرات و پاسخ های آن ها در ساختار پدر-فرزند به صفحه اضافه می شود. هر نظر توسط المنت پدر (parent) که شامل لیستی از فرزندان (childs) است به عنوان reply نمایش داده میشود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
<div class="comment-form-container"> <form id="frm-comment"> <div class="input-row"> <input type="hidden" name="comment_id" id="commentId" placeholder="Name" /> <input class="input-field" type="text" name="name" id="name" placeholder="Name" /> </div> <div class="input-row"> <textarea class="input-field" type="text" name="comment" id="comment" placeholder="Add a Comment"> </textarea> </div> <div> <input type="button" class="btn-submit" id="submitButton" value="Publish" /> <div id="comment-message">Comments Added Successfully!</div> </div> </form> </div> <div id="output"></div> <script> function postReply(commentId) { $('#commentId').val(commentId); $("#name").focus(); } $("#submitButton").click(function() { $("#comment-message").css('display', 'none'); var str = $("#frm-comment").serialize(); $.ajax({ url : "comment-add.php", data : str, type : 'post', success : function(response) { var result = eval('(' + response + ')'); if (response) { $("#comment-message").css('display', 'inline-block'); $("#name").val(""); $("#comment").val(""); $("#commentId").val(""); listComment(); } else { alert("Failed to add comments !"); return false; } } }); }); $(document).ready(function() { listComment(); }); function listComment() { $ .post( "comment-list.php", function(data) { var data = JSON.parse(data); var comments = ""; var replies = ""; var item = ""; var parent = -1; var results = new Array(); var list = $("<ul class='outer-comment'>"); var item = $("<li>").html(comments); for (var i = 0; (i < data.length); i++) { var commentId = data[i]['comment_id']; parent = data[i]['parent_comment_id']; if (parent == "0") { comments = "<div class='comment-row'>" + "<div class='comment-info'><span class='commet-row-label'>from</span> <span class='posted-by'>" + data[i]['comment_sender_name'] + " </span> <span class='commet-row-label'>at</span> <span class='posted-at'>" + data[i]['date'] + "</span></div>" + "<div class='comment-text'>" + data[i]['comment'] + "</div>" + "<div><a class='btn-reply' onClick='postReply(" + commentId + ")'>Reply</a></div>" + "</div>"; var item = $("<li>").html(comments); list.append(item); var reply_list = $('<ul>'); item.append(reply_list); listReplies(commentId, data, reply_list); } } $("#output").html(list); }); } function listReplies(commentId, data, list) { for (var i = 0; (i < data.length); i++) { if (commentId == data[i].parent_comment_id) { var comments = "<div class='comment-row'>" + " <div class='comment-info'><span class='commet-row-label'>from</span> <span class='posted-by'>" + data[i]['comment_sender_name'] + " </span> <span class='commet-row-label'>at</span> <span class='posted-at'>" + data[i]['date'] + "</span></div>" + "<div class='comment-text'>" + data[i]['comment'] + "</div>" + "<div><a class='btn-reply' onClick='postReply(" + data[i]['comment_id'] + ")'>Reply</a></div>" + "</div>"; var item = $("<li>").html(comments); var reply_list = $('<ul>'); list.append(item); item.append(reply_list); listReplies(data[i].comment_id, data, reply_list); } } } </script> |
کد PHP برای انتشار نظر/پاسخ
در این کد PHP از ساخت سیستم نظردهی با php و ajax , درخواست AJAX دریافت و نظر/پاسخ پست شده توسط کاربر اضافه می شود. بعد از اضافه شدن نظرات کاربر به دیتابیس, کد PHP نظرات را به صورت خواندنی و به عنوان پاسخ با فرمت JSON به اسکریپت AJAX برگشت می دهد.
این داده به کد HTML دربرگیرنده (container) نظرات اضافه (append) می شود.
کد PHP زیر به شما نحوه اضافه و نمایش دادن نظرات پست شده توسط کاربر با AJAX را نشان می هد.
در اینجا از mysqli برای اتصال به دیتابیس استفاده کردیم.
Comment-list.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php require_once ("db.php"); $sql = "SELECT * FROM tbl_comment ORDER BY parent_comment_id asc, comment_id asc"; $result = mysqli_query($conn, $sql); $record_set = array(); while ($row = mysqli_fetch_assoc($result)) { array_push($record_set, $row); } mysqli_free_result($result); mysqli_close($conn); echo json_encode($record_set); ?> |
Comment-add.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php require_once ("db.php"); $commentId = isset($_POST['comment_id']) ? $_POST['comment_id'] : ""; $comment = isset($_POST['comment']) ? $_POST['comment'] : ""; $commentSenderName = isset($_POST['name']) ? $_POST['name'] : ""; $date = date('Y-m-d H:i:s'); $sql = "INSERT INTO tbl_comment(parent_comment_id,comment,comment_sender_name,date) VALUES ('" . $commentId . "','" . $comment . "','" . $commentSenderName . "','" . $date . "')"; $result = mysqli_query($conn, $sql); if (! $result) { $result = mysqli_error($conn); } echo $result; ?> |
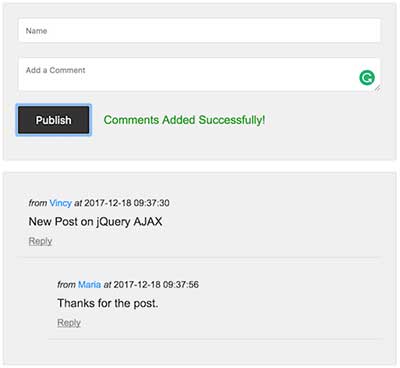
ساخت سیستم نظردهی با php و ajax – خروجی
اسکرین شات زیر به شما خروجی کار ما در آموزش ساخت سیستم نظردهی با php و ajax را نشان می دهد.

همچنین می توانید قابلیت های جالبی مثل افزودن ایموجی به سیستم نظرات و همچنین لایک/دیس لایک را به این سیستم اضافه کنید.
امیدوارم از آموزش ساخت سیستم نظردهی با php و ajax نهایت استفاده را برده باشید.
برای دانلود سورس کد کامل از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








یه سوال دیگه داشتم ساده تر بگم یه چیز مثل crisp میخوام درست کنم آموزش همچین چیزی داری ؟
یا لینکی داری که آموزش همچین چیزی بهم بده ؟
سلام. همچین موردی بهتره با زبان nodejs نوشته بشه و با php بهینه در نمیاد.
متاسفانه اموزشی براش نداریم و بحث طولانی هست و نیاز به تجربه و زمان زیاد داره
با سلام و وقت بخیر من می خوام سیستم نظر دهی انجام بدم منتهی اول باید نظر توسط مدیر سایت تایید بشه وقتی تایید شد مدیر پاسخ بهش میده اون تاییده مدیر سایت به چه صورت باید کدش نوشت
سلام. ممنون
وقتی در دیتابیس ثبت میشه یه ستون status داشته باشه که پیش فرض ۰ باشه و وقتی ادمین اون رو تایید کرد به ۱ تغییر کنه و در لیست نظرات جایی که نظرات رو لیست میکنید کویری شما شرط where status=1 داشته باشه
سلام من میخوام یه ابزار بسازم که بیاد یه فرم رو تو یه صفحه دیگه پر کنه و ارسال کنه میشه راهنمایی کنید . ممنون
سلام. باید در کد html اون صفحه inspect element بزنید ببینید اون فرم مقدار action چی داره و بعد name اینپوت ها رو بردارید و بعد در فرم جدیدی که میسازید اینارو قرار بدید همین یا اینکه با inspect element کل اون کد html فرم رو که تو تگ
سلام خدمت شما ، اگر میشود لینک فرم همراه لینک لایک و سیستمcommentرا بفرستی تشکر
سلام
من فرم ارسال نظر سنجی رو داخل هاستم اپلود کردم یه پوشه به نام comment گزاشتم و نام دیتابیس در فایل دی بی رو comment گزاشتم و یه دیتابیس داخل سیپنل درست کردم با نام comment ولی نمیدونم چرا وقتی داخل سایتم میرم و استفاده میکنم نه پیام ها دیده میشه و نه داخل دیتابیس دیده میشه ؟؟
سلام. سورس کد کامل را از باکس دانلود دریافت و استفاده کنید. اگر کامنتی داخل دیتابیس ثبت نشده باشد چیزی هم نمایش داده نمیشه.
سلام
برا من باز میشه اما گزینه publishکه میزنم ذخیره نمیشه
سلام. f12 رو داخل مرورگر بزنید و از تب کنسول ببینید احتمالا حطا دارید و از تب network هم باید ببینید که فایل بدرستی فراخوانی شدخ
سلام اقای شفیعی چجورمیتونم تاریخ رو فارسی کنم
سلام. از این آموزش استفاده کنید :
توابع تاریخ و زمان در php + تاریخ شمسی
موفق باشید.
سلام اقای شریفی ممنون از اموزش خوبتون من میخواستم یه سایت فروش درست کنم که هر موقع محصول جدید داشتم به عنوان ایتم اول به نمایش در بیاید اخرین ایتم حذف شود و ایتم های دیگر جابه جا شوند باید چه کار کنم لطفا راهنمایی کنید
سلام.
با کویری sql باید order by id DESC بزنید تا محصول جدید اول نمای داده بشه و همزمان با این کویری هم یکی دیگه مزنید که آخرین آیتم حذف بشه.
کل کار باید با کویری sql انجام بشه.
موفق باشید.
با سلام خدمت اقای شریفی.چند وقتی است که ساخت یک سیستم ثبت نظرات کاربران برای سایتم درگیرم کرده. سر از نحوه کارش در نمیارم .یک قالب با css و html طراحی کردم حالا میخوام براش یک فرم ثبت نظر کاربران براش طراحی کنم فرم ظاهریشو دارم که از اینترنت دانلود کردم ولی بقیه کاراشو بلد نیستم اگه زحمتی نیست کمکم کنید باتشکر از شما
سلام. سورس همین سیستم نظرات را از باکس دانلود دریافت و عینا در پروژه خودتون پیاده سازی کنید.
یا اینکه اگر آموزش قدم به قدم می خواهید این مطلب را مطالعه کنید بیشتر به شما کمک می کنه چرا که تمام بخش ها بصورت تفکیک شده و همراه با توضیح و سورس اصلی است :
https://netparadis.com/php-comment-system
موفق باشید.