
در آموزش های قبلی, مثال هایی از استفاده recaptcha گوگل و همچنین ساخت کپچا معمولی را دیدیم. در اینجا قصد داریم نحوه استفاده از invisible reCAPTCHA در php یا همان ریکپچای نامرئی گوگل را به نشان بدیم.
CAPTCHA مخفف “Completely Automated Public Turing test to tell Computers and Humans Apart” به معنی “تست کالا اتوماتیک و عمومی برای جداسازی انسان ها و ربات (کامپیوتر یا همان ابزارهای آماده)” است.
خود این جمله بالا نشان بر اهمیت استفاده و پیاده سازی invisible reCAPTCHA در اپلیکیشن ما است.
ریکپچای گوگل یکی از بهترین سرویس های کپچا است که یک نتیجه قوی از تمایز بیشن کاربرمعمولی و ربات را می دهد.
در این آموزش PHP , قصد داریم به شما نحوه اضافه و سفارش سازی invisible reCAPTCHA در php را نشان بدیم.
قبلا نحوه استفاده و فعال سازی google reCAPTCHA را با استفاده از متد رندرینگ خودکار را دیدیم.
سه روش برای فعالسازی Google invisible reCAPTCHA وجود دارد,
- اضافه کردن اتوماتیک ریکپچا به یک المان دکمه
- اضافه کردن ریکپچا به یک المان دکمه با برنامه نویسی
- فراخوانی آن با برنامه نویسی
می توانید برای اطلاعات بیشتر در مورد نحوه استفاده از invisible reCAPTCHA در php داکیومنت رسمی را مطالعه کنید.
در این مثال از آموزش استفاده از invisible reCAPTCHA در php , ما از متد سوم برای فراخوانی سرویس Google’s invisible reCaptcha بهره می بریم.
با لود صفحه, ریکپچای نامرئی گوگل فراخوانی و در تگ DIV داخل یک فرم HTML رندر می شد. حین رندر شدن, تابع بازگشتی (callback) با ارسال توکن پاسخ اجرا می شود.
این توکن در سمت PHP اعتبارسنجی می شود تا از ست شدن یا نشدن آن اطمینان حاصل شود.
فرم HTML برای رندر Google invisible reCaptcha
این کد یک فرم HTML به همراه دو فیلد username و آدرس ایمیل را نشان می دهد.
با لود این صفحه ریکپچای نامرئی گوگل فراخوانی و داخل DIV رندر می شود.
این DIV باید دارای ویژگی data باشد.. این فرم دارای یک فیلد input مخفی نیز برای ست کردن توکن پاسخ در صورت اجرای موفق, است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<form action="process.php" method="post" onsubmit="return validateContact();"> <div class="form-row"> <div class="name"> <label>Name:</label> <input type="text" name="name" id="name"> <span id="userName-info" class="info"></span> </div><br> <div class="email"> <label>Email:</label> <input type="email" name="email" id="email"> <span id="userEmail-info" class="info"></span> </div><br> <!-- Google reCAPTCHA widget --> <div class="g-recaptcha" data-sitekey="YOUR-SITE-KEY" data-badge="inline" data-size="invisible" data-callback="setResponse"></div><br> <input type="hidden" id="captcha-response" name="captcha-response" /> </div> <div class="button-row"> <input type="submit" name="submit" value="SUBMIT" > </div> </form> |
با ارسال (submit) این فرم, متد validateContact() در جاوااسکریپت به منظور چک کردن مقدادیر فیلد اجرا می شود.
ما چندین کد مختلف برای انجام اعتبارسنجی سمت کاربر را داریم. این اعتبارسنجی ها یک مقدار بولین (boolean) را برای ادامه فرم را به کد PHP را برگشت می دهند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function validateContact() { var valid = true; $(".info").html(''); if(!$("#name").val()) { $("#userName-info").html("(required)"); $("#name").css('border-color','red'); valid = false; } if(!$("#email").val()) { $("#userEmail-info").html("(required)"); $("#email").css('border-color','red'); valid = false; } if(!$("#email").val().match(/^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/)) { $("#userEmail-info").html("(invalid)"); $("#email").css('border-color','red'); valid = false; } return valid; } |
فراخوانی invisible reCaptcha گوگل با برنامه نویسی
این کد به شما نحوه فراخوانی invisible reCaptcha گوگل با ست کردن تابع بازگشتی روی onload نشان می دهد.
در صفحه مورد نظر, ما API موردنظر را با ست کردن نام تابع روی رویداد لود صفحه صدا می زنیم.
در این تابع, ریکپچای گوگل به منظور رندر ریکپچا در المان DIV فراخوانی می شود. همانطور که قبلا دیدیم, المان DIV شامل ویژگی data-size=”invisible”, data-callback=”setResponse” است. پارامتر data-callback اختیاری است.
تابع بازگشتی setResponse() حین رندر invisible reCaptcha گوگل فراخوانی ی شود.
توکن پاسخ نیز به عنوان یک پارامتر از این تابع بازگشتی در یک فیلد مخفی ست و در سمت PHP اعتبارسنجی می شود.
کد PHP برای اعتبارسنجی پاسخ
در این کد PHP , درخواست اعتبارسنجی سایت ریکپچای گوگل با استفاده از درخواست cURL انجام می شود. بر اساس نتیجه پاسخ اعتبارسنجی سرور, متن پاسخ برای اطلاع کاربر ساخته می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php if(isset($_POST['submit'])){ if(isset($_POST['captcha-response']) && !empty($_POST['captcha-response'])){ $data = array( 'secret' => "YOUR-SECRET-KEY", 'response' => $_POST['captcha-response'] ); $verify = curl_init(); curl_setopt($verify, CURLOPT_URL, "https://www.google.com/recaptcha/api/siteverify"); curl_setopt($verify, CURLOPT_POST, true); curl_setopt($verify, CURLOPT_POSTFIELDS, http_build_query($data)); curl_setopt($verify, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($verify, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($verify); if($response == true){ $result='<div class="success">Your request has been successfully received</div>'; echo $result; }else{ $result='<div class="error">Verification failed, please try again</div>'; echo $result; } }else{ $result='<div class="error">Verification failed, please try again</div>'; echo $result; } } ?> |
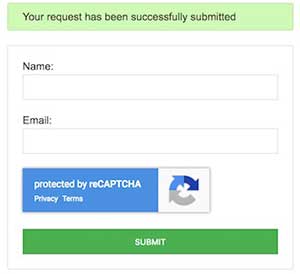
خروجی استفاده از invisible reCAPTCHA در php
اسکرین شات زیر به شما فرم HTML به همراه invisible reCAPTCHA گوگل را نشان می دهد.
پیام نمایش داده شده در بالای فرم همان متن پیام موفقیت آمیز بودن عملیات است.
این پیام با موفقیت آمیز بودن اعتبارسنجی توکن reCAPTCHA در سمت سرور و PHP تولید می شود.

امیدوارم از آموزش استفاده از invisible reCAPTCHA در php نهایت استفاده را برده باشید.
برای دانلود سورس کد کامل از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام چطور میتونم در یک صفحه خالی php ابتدا کد کپچای گوگل نسخه ۲ که میگه من ربات نیستم رو نشون بدم و در صورتی که کاربر کد امنیتی رو تایید کرد بعد فرم یا دکمه یا تصویر و …. ظاهر بشه؟
ممنون
سلام.
داخل validateContact() که بررسی میشه شما اونجا میتونید یک فرم رو append کنید یا اگر از قبل کد html رو داخل صفحه اصلی قرار دادید اون رو مخفی کنید و بعد از تایید شدن یا همان ولید بودن کپچا داخل این تابع display فرم رو block کنید
موفق باشید.
دمت گرم توی حلش با کدایی که داشتم خیلی مشکل داشتم این مشکلمو حل کرد
سلام, ممنون از آموزش خوبتون
من یه مشکلی دارم, این پیغام رو میبینم:
This site key is not enabled for the invisible captcha.
کجا باید برم فعالش کنم؟
سلام. خوشحالیم که مفید واقع شده.
برای دریافت کلید کپچا به این آدرس مراجعه کنید :
https://www.google.com/recaptcha/admin/create
https://developers.google.com/recaptcha/docs/invisible
موفق باشید.
ممنونم, عالی