
در جلسه قبلی آموزش HTML با کاربرد دستور Doctype آشنا شدیم. در این بخش قصد داریم نحوه ساختاربندی و چیدمان صفحه وب را یاد بگیریم.
Layout به معنای طرح بندی است یعنی صفحه وب چطور نمایش داده شود. معمولا محتوای سایت در قالب چندین ستون نمایش داده میشود.
ساخت طرح سایت
ساخت طرح سایت یک سری عملیات موقعیت دهی عناطر مختلف است که باعث می شود صفحه وب در یک شکل و ظاهر ساختاربندی شده برای یک وب سایت به خود بگیرید.
شما می توانید سایت های مختلفی در اینترنت پیدا کنید که محتوای آنها در چندین سطر و ستون قرار دارد مثل فرمت بندی مجلات یا روزنامه, که به کاربران عمومی وب امکان خواندن و نوشتن بهتر را می دهد.
شما به راحتی می توانید این کار را با تگ های <table>, <div> یا <span> به همراه کمی استایل CSS انجام بدید.
طرح بندی HTML با جداول
جداول در HTML راحترین روش برای ساختار بندی یا همان چیدمان صفحه وب است. معمولا, این کار شامل قرار دادن محتوا داخل سطر و ستون ها است.
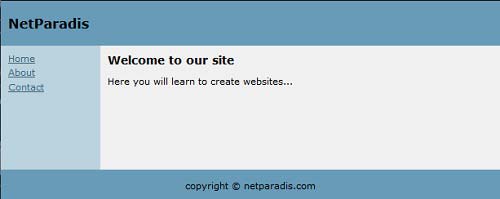
طرح html زیر را با استفاده از ۳ سطر و ۲ ستون انجام دادیم, که اولین و آخرین سطر با استفاده از colspan هر دو ستون را شامل شدند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML Table Layout</title> </head> <body style="margin:0px;"> <table cellpadding="10px;" cellspacing="0" style="font:12px verdana, sans-serif; width:100%;"> <tr> <td colspan="2" style="background-color:#679BB7;"> <h1 style="font-size:18px; margin:10px 0;">NetParadis</h1> </td> </tr> <tr style="height:170px;"> <td style="background-color:#bbd2df; width:20%; vertical-align:top;"> <ul style="list-style:none; padding:0px; margin:0px;"> <li style="margin-bottom:5px;"><a href="#" style="color:#3d677e;">Home</a></li> <li style="margin-bottom:5px;"><a href="#" style="color:#3d677e;">About</a></li> <li style="margin-bottom:5px;"><a href="#" style="color:#3d677e;">Contact</a></li> </ul> </td> <td style="background-color:#f0f0f0; width:80%; vertical-align:top;"> <h2 style="font-size:16px; margin:0px;">Welcome to our site</h2> <p>Here you will learn to create websites...</p> </td> </tr> <tr> <td colspan="2" style="background-color:#679BB7;"> <p style="text-align:center; margin:5px;">copyright © netparadis.com</p> </td> </tr> </table> </body> |

توجه: برای چیدمان صفحه وب استفاده از مثال بالا اشتباه نیست, اما به هیچ وجه توصیه نمی شود. بنابراین از جداول و استایل های خطی برای ساخت layout صفحه خودداری کنید.
طرح بندی HTML با Div و Span
<div> در HTML (division) برای ساخت یک بلاک از محتوا یا مجموعه ای از المان ها داخل آن استفاده می شود.
این عنصر می تواند شامل تگ div داخلی آن هم باشد اما نمی توانید داخل یک المان inline مثل spanقرار بگیرد.
المنت <span> نیز برای ساخت بخشی درون المان block استفاده می شود.
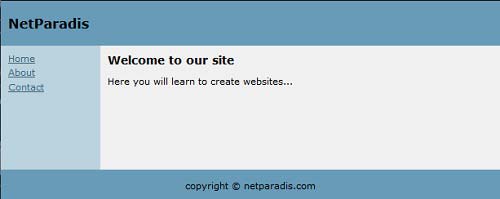
در مثال زیر ما از المان div برای ساخت ستون های چندگانه استفاده کردیم. که دقیقا همان نتیجه ای که در مثال قبل با جداول بوجود آمد را در اینجا هم می بینید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML Div Layout</title> <style type="text/css"> body{ font: 12px verdana, sans-serif; margin: 0px; } .header{ padding: 10px 0; background-color: #679BB7; } .header h1{ font-size: 18px; margin: 10px; } .container{ width: 100%; background-color: #f0f0f0; } .sidebar{ float: left; width: 20%; min-height: 170px; background-color: #bbd2df; } .sidebar .nav{ padding: 10px; } .nav ul{ list-style: none; padding: 0px; margin: 0px; } .nav ul li{ margin-bottom: 5px; } .nav ul li a{ color: #3d677e; } .nav ul li a:hover{ text-decoration: none; } .content{ float: left; width: 80%; min-height: 170px; } .content .section{ padding: 10px; } .content h2{ font-size: 16px; margin: 0px; } .clearfix{ clear: both; } .footer{ background-color: #679BB7; padding: 10px 0; } .footer p{ text-align: center; margin: 5px; } </style> </head> <body> <div class="container"> <div class="header"> <h1>NetParadis</h1> </div> <div class="wrapper"> <div class="sidebar"> <div class="nav"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="content"> <div class="section"> <h2>Welcome to our site</h2> <p>Here you will learn to create websites...</p> </div> </div> <div class="clearfix"></div> </div> <div class="footer"> <p>copyright © netparadis.com</p> </div> </div> </body> </html> |

نکته: بهترین طرح بندی ها می تواند با div,span,CSS ایجاد شوند. شما می توانید کل طرح بندی صفحات را با تغییر تنها یک فایل CSS ایجاد کنید.
طرح بندی HTML با تگ های HTML5
HTML5 مجموعه ای از تگ های ساختاربندی مثل <head>, <footer>, <nav>, <section> و غیره.. ارایه کرده است. که می توانید از آنها برای ساخت بخش های مختلف صفحات وب بصورت معناگرایانه تر استفاده کنید.
مثال زیر نحوه استفاده از تگ های جدید HTML5 برای ساختاربندی صفحه وب همانند آن چیزی که در مثال قبل دیدیم را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML5 Web Page Layout</title> <style type="text/css"> body{ font: 12px verdana, sans-serif; margin: 0px; } header{ background-color: #679BB7; padding: 10px; } header h1{ font-size: 18px; margin: 10px 0; } .container{ width: 100%; background-color: #f0f0f0; } .sidebar{ float: left; width: 20%; min-height: 170px; background-color: #bbd2df; } .sidebar nav{ padding: 10px; } nav ul{ list-style: none; padding: 0px; margin: 0px; } nav ul li{ margin-bottom: 5px; } nav ul li a{ color: #3d677e; } nav ul li a:hover{ text-decoration: none; } .content{ float: left; width: 80%; min-height: 170px; } .content section{ padding: 10px; } section h2{ font-size: 16px; margin: 0px; } .clearfix:after{ content: "."; display: block; height: 0; clear: both; visibility: hidden; } footer{ background-color: #679BB7; padding: 10px; } footer p{ text-align: center; margin: 5px; } </style> </head> <body> <div class="container"> <header> <h1>NetParadis</h1> </header> <div class="wrapper clearfix"> <div class="sidebar"> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </div> <div class="content"> <section> <h2>Welcome to our site</h2> <p>Here you will learn to create websites...</p> </section> </div> </div> <footer> <p>copyright © netparadis.com</p> </footer> </div> </body> </html> |
خلاصه کوتاهی از تگ های ساختاربندی جدید که در HTML5 معرفی شدند بصورت زیر است:
<header>– نشان دهنده بخش هدر صفحه است<footer>– نشان دهنده بخش فوتر صفحه است<nav>– نشان دهنده بخش لینک های ناوبری است<section>– نشان دهنده یک بخش از سند مثل هدر فوتر, یا اسلایدر و غیره است<article>– یک مقاله یا بخش کوچک را تعریف می کند<aside>– بخش های کم اهمیت صفحه که معمولا در سایدبار است مثل تبلیغات, لینک های غیره است.<details>– یک ابزارک برای نمایش جزئیات اضافی و موارد این چنین است.<summary>– یک خلاصه یا سرتیتر برای المان<details>است.

امیدوارم در این بخش آموزش HTML , از نجوه چیدمان صفحه وب نهایت استفاده را برده باشید.
در بخش بعدی در مورد کاربرد تگ head در صفحه وب را یاد می گیریم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.






باسلام و خسته نباشد. ببخشید یک سوال درمورد نحوه ورق زدن صفحات سایت دارم .در پایین هرصفحه سایت چند تا دکمه است که رووش نوشته صفحه ۱-صفحه۲- ودر دکمه اخری وقتی کلیک میکنی صفحات را دونه دونه رو ورق میزنه میره جلو تا اخرین صفحه. (مثلا سایتی که بیش از ۱۰۰ صفحه داره) میتونید در این مورد کمکم کنید. نحوه کارش چه جوریه
سلام ممنون. این قابلیت صفحه بندی است
صفحه بندی
موفق باشید
خیلی ممنونم .ولی زیاد توضیح زیادی نداده . منبعی سراغ ندارید در این مورد مفصل توضیح بده
بفرمایید
https://www.w3schools.com/css/css3_pagination.asp
خیلی سپاسگذارم قربان شما
سلام مهندس خسته نباشید یه سوال داشتم در مورد دکمه های صفحه بندی.که امروز متوجه شدم(تمام سایت هایی که دکمه صفحه بندی دارن مطالب سایتشون رو از دیتابیس وارد میکنند )
سلام. ممنون.
خیلی هم عالی
موفق باشید.
سلام بقیه سوالم این بود که. حالا من که قالب html سایتم رو نوشتم وتموم شده . چه طور میتونم پست های سایتم رو از دیتابیس وارد کنم وجدول براش بسازم؟
سلام. باید کدنویسی php بلد باشید و این چیزی نیست که با راهنمایی یا خواندن چند مقاله یا آموزش بدست بیاد.
موفق باشید.