
لیست آبشاری multi-select همان لیست باکس های چند انتخابی هستند که مقادیر آنها وابسته به یک لیست آبشاری (dropdown) دیگر است که بصورت داینامیک بر اساس انتخاب کاربر, لود می شوند.
داده بر اساس گزینه های لیست کرکره ای (آبشاری) بارگذاری و داخل یک فیلد ورودی دیگر قرار می گیرند.
در مثال های قبلی نحوه انتخاب شهر بر اساس استان را بصورت ajax دیدیم. در این مثال, قصد داریم نحوه ساخت لیست باکس چند انتخابی بر اساس مقادیر انتخابی کاربر در یک لیست dropdown دیگر را به شما نمایش بدیم.
در این مثال, یک لیست کشور را در dropdown چند انتخابی داریم. با انجام تغییر (انتخاب) روی این لیست آبشاری, ajax جی کوئری را برای ارسال درخواست به فایل php فراخوانی می کنیم.
در کد php , نام کشورهای انتخابی و ارسال شده توسط درخواست اجکس را دریافت می کنیم. براساس کشور انتخابی, به دیتابیس متصل و ایالت های آن را از جدول مربوطه واکشی (fetch) می کنیم.
همچنین می توانیم چندین مقدار را از لیست کشور انتخاب و مقادیر آن را به صورت یک آرایه در درخواست ajax ارسال کنیم.
من نام کشور ها را جدا کرده و در یک دستور MySQL IN این مقادیر را به کوئری SELECT پاس دادم.
اسکریپت دیتابیس
اسکریپت SQL زیر شامل دستور ساخت جداول و قرار دادن داده های مربوط به جدول هایcountry,states است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
CREATE TABLE IF NOT EXISTS `country` ( `id` int(11) NOT NULL, `country_name` varchar(255) NOT NULL ) INSERT INTO `country` (`id`, `country_name`) VALUES (1, 'Brazil'), (2, 'China'), (3, 'France'), (4, 'India'), (5, 'USA'); CREATE TABLE IF NOT EXISTS `states` ( `id` int(11) NOT NULL, `name` varchar(255) NOT NULL, `countryID` int(11) NOT NULL ) INSERT INTO `states` (`id`, `name`, `countryID`) VALUES (1, 'Sao Paulo', 1), (2, 'Rio de Janeiro', 1), (3, 'Ceara', 1), (4, 'Santa Catarina', 1), (5, 'Espirito Santo', 1), (6, 'Beijing', 2), (7, 'Hebei', 2), (8, 'Jiangsu', 2), (9, 'Guangdong', 2), (10, 'Guangdong', 2), (11, 'Ile-de-France', 3), (12, 'Midi-Pyrenees', 3), (13, 'Picardie', 3), (14, 'Franche-Comte', 3), (15, 'Alsace', 3), (16, 'Haryana', 4), (17, 'Andhra Pradesh', 4), (18, 'Delhi', 4), (19, 'Tamil Nadu', 4), (20, 'Uttar Pradesh', 4), (21, 'California', 5), (22, 'Iowa', 5), (23, 'New York4', 5), (24, 'New Jersey', 5), (25, 'Massachusetts', 5); |
کد HTML ساخت لیست باکس چند انتخابی
در کد HTML زیر, لیست آبشاری کشور و ایالت ها را مشخص کردیم. لبست باکس کشور در شروع کار لیست کشورها را از دیتابیس خوانده و نمایش می دهد درحالی که لیست ایالت ها هنوز خالی است.
زمانی که یکی از گزینه های لیست آبشاری کشور انتخاب می شود, تابع جی کوئری getState() را صدا می زنیم. نتیجه این درخواست AJAX شامل لیست ایالت هایی است که بصورت داینامیک در لیست آبشاری دوم قرار میگیرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="frmDronpDown"> <div class="row"> <label>Country:</label><br /> <select name="country[]" id="country-list" class="demoInputBox" onChange="getState();" multiple size=4> <option value="">Select Country</option> <?php foreach ($countryResult as $country) { ?> <option value="<?php echo $country["id"]; ?>"><?php echo $country["country_name"]; ?></option> <?php } ?> </select> </div> <div class="row"> <label>State:</label><br /> <select name="state[]" id="state-list" class="demoInputBox" multiple size=5> <option value="">Select State</option> </select> </div> </div> |
تابع جی کویری برای ساخت لیست باکس چند انتخابی با AJAX
اسکریپت jQuery زیر شامل تابع getState() برای انتخاب کشورها است. این تابع کشورهای انتخاب را در یک حلقه تکرار از همدیگر جدا کرده و بصورت رشته جداسازی شده با کاما (,) قرار می دهد.
این رشته به کد PHP پاس داده می شود تا در یک کوئری SELECT برای واکشی نتایج ایالت ها استفاده شود. نتیجه نهایی در قالب HTML به مرورگر بازگشت داده می شود تا داخل لیست دوم قرار بگیرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <script> function getState() { var str=''; var val=document.getElementById('country-list'); for (i=0;i< val.length;i++) { if(val[i].selected){ str += val[i].value + ','; } } var str=str.slice(0,str.length -1); $.ajax({ type: "GET", url: "get_state.php", data:'country_id='+str, success: function(data){ $("#state-list").html(data); } }); } </script> |
کد PHP برای fetch کردن داده های دیتابیس
در این کد php , لیست کشورها دریافت و در کوئری SELECT به منظور دریافت ایالت ها استفاده میشود. اگر کاربر چندین کشور را انتخاب کرده باشد پس ورودی کاربر بصورت یک رشته جدا شده با کاما دریافت می شود.
این رشته تکه تکه شده, در کوئری SQL توسط دستور IN استفاده می شود. نتیجه داده های ایالت ها در یک حلقه برای ساخت کد HTML <option> استفاده میشود.
این کد HTML به عنوان خروجی به AJAX برگشت داده میشود تا UI صفحه را بروزرسانی کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php require_once("DBController.php"); $db_handle = new DBController(); if(!empty($_GET['country_id'])) { $coun_id = $_GET["country_id"]; $query ="SELECT * FROM states WHERE countryID IN ($coun_id)"; $results = $db_handle->runQuery($query); ?> <option value="">Select State</option> <?php foreach($results as $state) { ?> <option value="<?php echo $state["id"]; ?>"><?php echo $state["name"]; ?></option> <?php } } ?> |
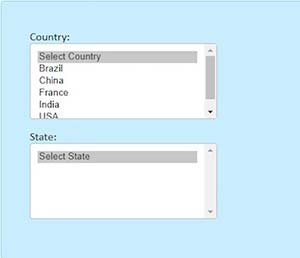
خروجی ساخت لیست باکس چند انتخابی با jQuery و PHP
اسکرین شات زیر به شما خروجی مثال ساخت لیست باکس چند انتخابی با jQuery و PHP را نشان می دهد.

امیدوارم از آموزش ساخت لیست باکس چند انتخابی با jQuery و PHP نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام خسته نباشید برای من قسمت sql ارور میده
سلام ممنون.
دقیقا یگید چه خطایی