
بروزرسانی در ۱۳۹۷/۰۱/۰۱ : افزودن سورس کد یکی از کارهایی که معمولا در پروژه ها انجام میشه ایجاد فرم ها هست . برای ثبت نام کاربر، ثبت کالا و … . در این فرم ها یکی از فیلدهایی که خیلی مورد استفاده قرار می گیره معمولا فیلدهای انتخاب استان و سپس شهر ، هستند . به این صورت که لیست استان ها ابتدا انتخاب میشه و بعد لیست شهرهای استان انتخاب شده، در فیلد دیگر به صورت ایجکس بارگذاری میشه . مزیت استفاده از ایجکس سادگی فرم و سرعت لود زیاد (چون نیاز نیست همه شهرها از اول داخل فرم باشند) است. همچنین در آخر لیست کامل استان و شهرهای ایران را برای راحتی کار شما قرار دادیم که به صورت فایل SQL است و می توانید به راحتی در دیتابیس خود ایمپورت کنید و ازش در پروژه های خودتان بهره ببرید
کد php اتصال به دیتابیس
ابتدا با استفاده از کد بالا و آبجکت PDO به دیتابیس MySQL متصل شدیم . برای آشنایی با نحوه اتصال به دیتابیس با PDO کلیک کنید.
کد HTML فیلد انتخاب شهر و استان
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
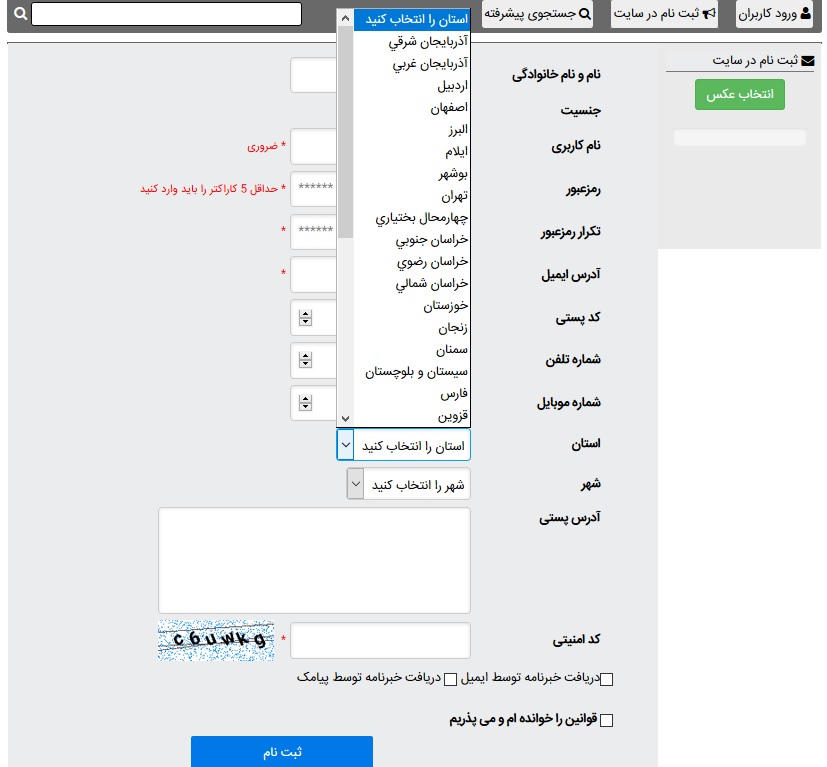
<div> <label for="state">استان</label> <select id="state" name="state" style="height: 37px;padding-right: 3px"> <option value="0" selected disabled>استان را انتخاب کنید</option> <?php while($result=$provinces->fetch(PDO::FETCH_ASSOC)) { echo ' <option value='.$result['id'].'>'.$result['name'].'</option>'; } ?> </select> </div> <div> <label for="city">شهر</label> <select id="city" name="city" style="height: 37px;padding-right: 3px"> <option value="0" selected disabled>شهر را انتخاب کنید</option> </select> </div> |
این کد نیز ساده است و یک خصیصه id مهم دارد بنام city که بعد از گرفتن لیست شهرها و استان ها که در بالا گفته شد ، بوسیله این id ، شهرها رو با Jquery به فیلد اضافه می کنیم.
کد jQuery مورد نیاز
حتما از قبل مطمئن باشید کتابخانه جی کوئری فراخوانی شده باشد.(سورس کد نهایی از باکس دانلود قابل دریافت می باشد)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$('#city').change(function () { var city = $(this).find('option:selected').text(); }) $('#state').change(function () { var id = $(this).find('option:selected').val(); $.ajax({ method:'post', url:'cities.php', data:{id:id}, success:function(msg) { $('#city').html(msg); } }) }); |
در این کد دو بخش وجود دارد . اول یک رویداد به نام change و تابع anonymous که وقتی استان انتخاب شد فراخوانی می شود و لیست شهرهای مربوط به استان را بوسیله ایجکس دریافت می کند و در فیلد انتخاب شهر ، کپی می کند.
در بخش انتهایی کد هم بخش مربوط به تشخیص رویداد انتخاب استان رو می بینید که در این هنگام ، رویداد change احرا می شود و با استفاده از ajax یک درخواست به فایل cities.php برای دریافت شهر های مختص آن استان را ارسال میکنیم
فایل cities.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php if(isset($_POST['id']) && is_numeric($_POST['id'])){ $id = $_POST['id']; include_once 'connect.php'; $sqlcities = "select * from cities where province_id=".$id.""; $cities = $db->prepare($sqlcities); $cities->execute(); while($result=$cities->fetch(PDO::FETCH_ASSOC)) { echo ' <option value='.$result['id'].'>'.$result['name'].'</option>'; } }else{ header('location:index.php'); } |
در کد php بالا ابتدا صحت ارسال آی دی عددی شهر را بررسی میکنیم و بعد از آن با اجرای کویری SQL نام شهرهای مربوطه را از دیتابیس MySQL خوانده و برگشت می دهیم .
فایل SQL حاوی تمام شهر ها و استان های کشور عزیزمان ایران را در فایل جداگانه ای برای دانلود قرار دادیم که به راحتی می توانید در دیتابیس مورد نظر خود وارد (import) کنید.

برای دانلود سورس کد کامل فیلد انتخاب استان و شهر به صورت Ajax به قسمت باکس دانلود مراجعه کنید.
امیدوارم این آموزش مفید بوده باشه و بتوانید در پروژه هایی که نیاز به دریافت شهر و استان کاربر به منظور ارسال مرسوله های پستی در فروشگاه ها از آن استفاده کنید.
هر گونه مشکلی در اجرای کدها داشتید از قسمت نظرات ارسال کنید.سریعا پاسخگوی سوالات شما هستیم .
موفق باشید








عالی بود
سلام
خوشحالیم که مفید واقع شده
موفق و پیروز باشید
با سلام
موقعی که مشتری میخواد سفارش بده ادرس استان رو میزنم شهرها برام لود نمیشه ک انتخاب کنم و با پیغام بالا مواجه میشم.
کتابخانه جیکوئری قبل از کدهای مربوط به شهرهای ایران لود نشده است!
این دو روش را امتحان کردم نشد.
۱) کد زیر را در فایل functions.php قالبتون قرار بدید و دوباره تست بزنید
function my_enqueue_jquery() {
wp_deregister_script( ‘jquery’ );
wp_enqueue_script( ‘jquery’, includes_url( ‘/js/jquery/jquery.js’ ) );
}
add_action(‘wp_enqueue_scripts’, ‘my_enqueue_jquery’);
۲) به مسیر /public_html/wp-content/themes/ وارد شده و سپس پوشه قالبی که روی سایت فعال هست را انتخاب کرده و وارد این پوشه شوید. در این پوشه حالا به دنبال فایلی با نام functions.php بگردید و سپس برای ویرایش فایل در هاست سی پنل روی اون راست کلیک کرده و گزینه Edit را انتخاب کنید. بعد از اینکه وارد صفحه ویرایش فایل شدید کد زیر را در مکان مناسبی از این فایل قرار بدین.
if (!is_admin()) {
function site_init()
{
wp_deregister_script(‘jquery’);
}
add_action(‘init’, ‘site_init’);
}
سایت وردپرس هست maya.com
سلام.
خود وردپرس بصورت پیش فرض جی کویری رو لود میکنه نیاز نیست در این مورد کاری انجام بدید. فقط باید بتونید ajax رو کنترل کنید که بتونه شهر ها رو بیاره که برای اینکار باید ؛کار با ajax در وردپرس؛ رو سرچ کنید
من چندین سایت رو گشتم ولی به این راحتی پیدا نکردم عالی بود
خوشحالیم که مفید واقه شده.
موفق باشید.
سلام مهندس شفیعی در سایت دیوار وقتی آگهی خودرو میخواهیم ثبت کنیم تو انتخاب نام برند اول لیستی میاد با نام خودروها بعد لیستی میاد با مدل مربوطه و همینطور ادامه داره و در انتها جمع همه اینها درون input مربوطه قرار میگیره منظورم اینه شما آدرس این آموزش رو دادید اینو به چه صورت پیاده میکنن
تشکر خیلی ساده
با سلام و عرض ادب و خسته نباشید !
من خیلی به این فرم احتیاج دارم، چطور میتونم در یک Form قرار بدم و اطلاعات رو به دیتابیس ارسال کنم!
منظورم متن داخل Select ها هست! و نه عدد، به عنوان مثال وقتی تهران ,و تجریش رو انتخاب کردم، این دو عبارت از طریق فرم ارسال بشود به Mysql البته از روش کپی کردن آنها به یک Input هم استفاده کردم که جوابگو نبود! ممنون میشم سریع تر کمک کنید!
سلام ممنون.
این همان مقدار شهر هست :
var city = $(this).find(‘option:selected’).text();
باید به اینصورت داخل ajax استفاده کنید و بعد داخل کد php هم تغییر بدید کویری sql رو به جای id= از فیلد نام استفاده کنید.
به هر حال باید تغییرات را از بخش جی کویری شروع کنید و بعد داخل php کویری رو تغییر بدید
ببخشید متوجه نشدم میشه ! واضح تر کمک کنید !
من چطوری کویری sql رو به id= تغییر بدم و نام رو جایگزین کنم!
باید php متوسط بلد باشید وگرنه هر چقدر راهنمایی بشه بیشتر گیج میشید.
در خط ۵م فایل cities.php باید کویری رو تغییر بدید
$sqlcities = “select * from cities where province_id=”.$id.””;
به جای شرط id باید شرط عنوان رو بزارید.
خط ۲ و ۳ رو هم باید تغییر بدید تا id دریافت نشه و عنوان بگیرید.
در کد جی کویری هم باید مقدار data:{id:id}, در ایجکس تغییر بدید و عنوان رو ارسال کنید.
من چطور این کارو انجام بدم میشه کمک کنید ؟!
باسلام وقت بخیر
این سوالو در قسمت جاوااسکریپ پرسیدم جواب ندادید لطفا به این سوال جاوااسکریپت جواب بدید.
۱- یک فرم داریم که ۱۰ ورودی دارد که ۳ تا از ورودی ها احتیاج به اعتبار سنجی ندارد.
۲- یک فانکشن اعتبار سنجی هم داریم که با آرگومانش ایدی ورودی مورد نظر را باید میکنه تا اجرا بشه.
برای این که هنگام تایپ در هر کدام از ورودیها مورد نظر . ایدیش رو بریزه داخل آرگومان فانکشن از چه کدی باید استفاده کرد
سلام. ممنون.
در هر کدام از این تگ های به فرض input یک خصوصیتی به نام مثلا onkeyup اضافه کنید که مقدار آن به اینصورت باید باشد : return FunName(this) و به اینصورت اعتبارسنجی کنید و خروجی این تابع اعتبارسنجی هم باید true یا false باشد.
خیلی متشکرم از لطف شما
باسلام
تو کدهای بالایی یه مشکلی برام پیشومد . اگه راهنمایی کنید ممنون میشم
document.getElementById(“name”).onkeyup =function(){not_number(“name”)};
document.getElementById(“name”).onkeyup =function(){not_number(“name”)};
document.getElementById(“name”).onkeyup =function(){not_number(“name”)};
document.getElementById(“name”).onkeyup =function(){not_number(“name”)};
با فرمایش شما به هر ورودی خاصیت رو به هر ورودی مورد نظر دادم ولی ۳ تا ازورودی ها عمل میکنه چهارمی عمل نمیکنه مشکل از کجاس؟
سلام. خطاهای جاواسکریپت رو از طریق بخش console مرورگر بررسی و رفع کنید
باسلام خدمت استاد شفیعی عزیر.
یه سوال دارم ؟ این کد یه ایرادی در فرم چند مرحله ای ایجاد میکنه! وقتی استان رو انتخاب کردیم یه ajax ارسال میکنه که اسامی شهر های مورد نظر رو بیاره وقتی شهر انتخاب شد و کار تمام میشه و فرم به مرحله بعدی میره. ولی هنگام بازگشت به مرحله قبل (انتخاب استان و شهر) استان انتخاب شده … ولی فقط تنها شهر انتخاب شده رو میاره ؟ و اسامی بقیه شهر ها رو نمیاره که سلکتش یه شهره؟ لطفا راهنماییم کنید
سلام.
از کوکی برای ذخیره این اطلاعات در مرورگر کاربر استفاده کنید تا کارتون ساده تر بشه
آموزش کوکی در php
استاد . در فرم چند مرحله ای مقدار ورودی ها رو درسشن ذخیره کردم .(یعنی باید در کوکی ذخیره شود؟).
یامنظورتون اینه که مقدار استان رو در کوکی ذخیره کنم؟
بله از سشن هم میتونید استفاده کنید و کوکی هم میشه و فرقی نداره.
در این فرم چند مرحله به اینصورت استفاده شده :
ساخت فرم چند مرحله ای با php
موفق باشید.
سلام ممنون از آموزش خوبتون من این کد رو امتحان کردم و درست جواب داد ولی واقتی وارد سایتم میکنم قسمت $.ajax کار نمیکنه . کتابخونه جی کوئری رو هم قرار دادم . ممنون میشم راهنمایی کنید مشکل از کجاست؟
سلام. داخل صفحه در مرورگر f5 رو بزنید و به تب کنسول برید تا اگر اروری هست داخل کد جی کویری خود رفع کنید. همچنین در تب network میتونید ببینید که آیا واقعا فایل ها و کتابخانه به درستی لود شده یا نه
سلام
خیلی ممنون از شما
خدا خیرتون بده
فقط من وقتی می خوام از این کدها داخل فریم ورک کدایگنایتر استفاده کنم جواب نمی ده. در واقع فایل cities.php رو پیدا نمی کنه.
راه حلی براش دارید؟
سلام. خوشحالیم که مفید واقع شده.
مشکل شما پیدا نشدن فایل توسط ajax هست چون فریمورک شما بصورت mvc هست و باید روت ها رو بخونه.
بهتره یک controller بسازید یا داخل یک کنترلر مرتبط یک متد مربوط به این بسازید مثل function getCities و بعد کد فایل cities.php رو طبق اتصال دیتابیس و زیرساخت پروژه خود تغییر و داخل این متد قرار بدید
بعد یک route هم متصل به این کنترولر ایجاد کنید که متصل به متد مورد نظر باشه.
در نهایت داخل درخواست ajax آدرس روت رو بدید تا بشه به راحتی اجرا و نتیجه رو برگشت بده
موفق باشید.
بسیار سپاسگزارم از صبر و حوصله شما در پاسخ گویی.
خیلی ممنون از لطف شما.
ممنونم چشم امتحان می کنم. و یک سوال دیگه… الان من سایتی رو با استفاده از phpو htmlو css طراحی کردم و میخوام عین اون رو در جوملا پیاده کنم. این کار چطور انجام میشه که پایگاه داده سایت من تبدیل به پایگاه داده جوملا بشه و من بتونم صفحات طراحی شده رو اونجا پیاده کنم؟
باید طراحی قالب جوملا رو جستجو کنید
سلام فرض کنیم نام استانها به عنوان یک منو در صفحه هستند و نام شهرها به عناون زیر منوی آنها لطفل طریق پرکردن این زیر منو ها را هم لطف بفرمایید آموزش دهید وقتی روی نام هر استان ماوس برده می شود زیر منوهای آن پر شود و با کلیک بر روی هر زیر منو محصولات مربوط به آن شهر نمایش داده شود (منظورم یعنی چه پارامترهایی به صفحه جستجو ارسال می شود.
مثال با رفتن بر روی آذربایجان شرقی زیر مجموعه آن یعنی تبریز-مرند- میانه ……. پر شود و با کیک بر روی مرند تمام محصولاتی که شهر تولید آنها مرند است و استان آنها آذربایجان شرقی است نمایش داده شود.
ممنونم
سلام.
با بررسی آموزش و سورس کد, نحوه ساخت همچین موردی رو درک و یاد بگیرید.
همانند کلیک روی استان,باید هنگام کلیک رو شهر نیز شما یک درخواست ajax بزنید و از دیتابیس لیست محصول ها رو دریافت و نمایش بدید
موفق باشید.
سلام واقعا آموزش زیبا و به درد بخوری بود فقط یک مشکل! اینکه هنگامی که می خواهم مقادیر این دوتا کمبوباکس رو به پایگاه داده بفرستم value اونها یعنی عدد فرستاده میشه و نام استان و شهر فرستاده نمیشه به نظرتون چکار باید کرد
سلام. خب باید هم آیدی ارسال شود تا بتوان در کویری بر اساس آیدی جستجو کرد و شهرهای مرتبط با استان مورد نظر را دریافت کرد اگر قصد دریافت شهر ها با نام را دارید در ابتدا باید هنگام فراخوانی استان ها برای value به جای آیدی, نام استان را قرار بدید و بعد هنگام انتخاب نیز هنگام انتخاب شهر نیز در کویری ajax نیز بر اساس like جستجو را برای نام انجام بدید.
موفق باشید.
آقا دمت گرم خدا ازت راضی باشی فوق العاده بود، مخصوصا فایل sql که گذاشتی خیلی کار راه بنداز بود.
سلام. خوشحالیم که مفید واقع شده. موفق باشید.
سلام خسته نباشید
این آموزش خوب بود .اگه امکانش هست .انتخاب استان و رفرش شدن صفحه وانتخاب شهر در صفحه بعدی رو اموزش بدید.
با تشکر
سلام. ممنون. خوشحالیم که مفید واقع شده.
برای ساخت فرم های چند مرحله ای می تونید این آموزش را مطالعه و با ترکیب آن فرم چند مرحله ای انتخاب استان و شهر رو ایجاد کنید.
https://netparadis.com/create-multistep-from-using-php
ساخت این چنین فرم چند مرحله بسیار ساده تر از قسمت AJAXی که در این آموزش می بینید است و به راحتی میتونید پیاده سازی کنید.
موفق باشید.
من اینسرت کردم ولی ای دی شهرها رو تو دیتابیسم ذخیره میکنه..میخوام اسم استان و شهر رو ذخیره کنه و بعدش که سلکت کردم مشخصات استان و شهری که ذخیره شده برام نشون بده تو همون لیست..ممنون میشم راهنماییم کنید
ببینید دوست عزیز شما ابتدا باید اسم استانرو داخل جدول provinces اینسرت کنید و بعد آی دی که این استان میگیره رو به داخل ستون province_id در جدول cities قرار بدید که داخل این جدول cities نام شهر با مقدار province_id باید قرار داده بشه.
موفق باشید.
سلام..ممنون عالی بود اما اگه بخوایم استان و شهر رو در جدولی اینسرت کنیم چیکار باید بکنیم؟
سلام . خوشحالم که مفید واقع شده . کافیه وارد دیتابیس خودتون از طریق مثلا phpmyadmin بشید و سطر ها مورد نظر رو اضافه کنید. این مورد رو می تونید با نوشتن یک اسکریپت php ساده انجام بدید. البته این جداول از لحاظ استان و شهرستان ایران کامل هستند به هر حال یا میتونید دستی و یا نوشتن اسکریپت این کار رو پیاده کنید.
موفق باشید.
بد ترین نوع آموزش سردرگمی هست که دارید انجام میدید وقت مارو میگیرید تا در انتها میفهمیم چیزی رو کم گذاشتید
مثلا الن اصل سختیسش اون قسمت json و php هست که نگذاشتید. تشکر
سلام . اون قسمت رو بیشتر چون احساس کردیم کاربران با ajax آشنایی دارند و تمرکز ما بیشتر روی لیست کامل استان و شهرها در دیتابیس و همچنین نحوه اجرای کد های jquery بود.
ولی برای اینکه آموزش بسیار خواناتر و دقیق باشه ویرایش هایی انجام شد و کد php و jquery و sql لازم اضافه شد که می توانید سورس کد کامل رو هم دانلود و استفاده کنید
موفق باشید.
خیلی ممنون الان که عجله دارم بعد برمیگردم با دقت بیشتر میخونم ولی در یک نگاه خیلی بهتر شده با ویرایشی که از پایه انجام دادید . راه پیشرفت جامعه ما همینه و افرادی مثل شما تاثیر زیادی دارن در انتقال اطلاعات . توی رشته ما به رغیب به شدت احتیاجه به ما قدرت میده پس از به هم توی این علم کمک کنید این ها به سمت خودمون برمیگرده یک روزی .ما همه توی یک قایقیم.
خیلی ممنونم آقای شفیعی.
خواهش میکنم . خوشحالم مفید واقع شده . امیدوارم هر روز, بهتر و ثبات قدم تر برای انتشار محتوای آموزشی در کنار مخاطبان عزیز باشیم.
موفق و موید باشید.