
در این آموزش php , قصد داریم به شما نحوه آپلود چندگانه فایل در php را نشان بدیم . من از Fine Uploader که یک کتابخانه JavaScript رایگان و متن باز است , استفاده می کنم . fine-uploader هیچ وابستگی ندارد و بسیار ساده و قابل درک است .
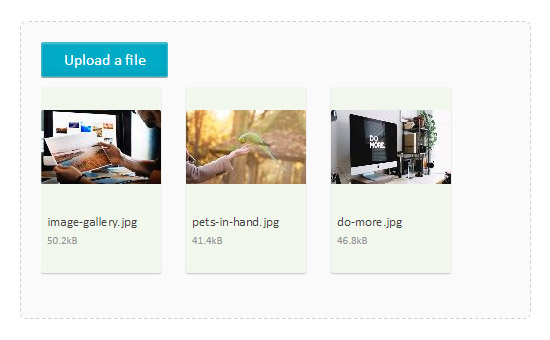
همچنین یک نوار پیشرفت (progress bar) در هنگام آپلود نمایش می دهد و پیشنمایشی از عکس آپلود شده را در فرم گالری به کاربر نشان می دهد .
با استفاده از این کتابخانه , می توانیم گزینه های زیادی برای اعتبارسنجی اعمال کنیم مانند قابلیت حذف فایل , مکث و ادامه , اجازه تکه تکه کردن و غیره … .
در این مثال از آپلود چندگانه فایل در php با Fine Uploader از گزینه های بسیار کوچک و پایه برای مدیریت آپلود فایل در php و همچنین پیشنمایش فایل به کاربر استفاده می کنم.

آموزش آپلود فایل توسط php بدون هیچ کتابخانه جدا را ببینید . همچنین آموزش آپلود چندگانه فایل توسط jquery,php و ajax را بدون استفاده از کتابخانه های آماده را مشاهده بفرمایید.
ساخت html و جاواسکریپت برای استفاده از FineUploader
آخرین ورژن FineUploader را دانلود و فایل های js , css مورد نیاز را در صفحه html خود فراخوانی کنید. من یک قالب گالری را که توسط این کتابخانه ارایه شده است را ساختم .
این قالب که شامل کلاس ها و id های از پیش تعریف شده در اسکریپت است , برای هر یک از فایل های آپلود شده یک پیشنمایش نشان می دهد.
در این اسکریپت , من در گزینه endpoint فایل php را برای مدیریت ادامه مراحل آپلود فایل مشخص کردم . این قالب گالری و کلاس آپلود فایل در مثال FineUploader وجود دارند .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="vendor/fine-uploader/fine-uploader-gallery-min.css" rel="stylesheet"> <script src="vendor/fine-uploader/fine-uploader-min.js"></script> <?php require_once("vendor/fine-uploader/templates/gallery.html"); ?> <title>Multiple File Upload using FineUploader</title> <style> body {width:600px;font-family:calibri;} </style> </head> <body> <div id="file-drop-area"></div> <script> var multiFileUploader = new qq.FineUploader({ element: document.getElementById("file-drop-area"), request: { endpoint: 'view/fine-uploader/endpoint.php' } }); </script> </body> </html> |
فایل php مدیریت آپلود فایل
فایل endpoint.php درخواست را دریافت و کلاس مورد نظر را مطابق درخواست فراخوانی می کند . که یک شی (object) از کلاس UploadHandler() با مقادیر پیشفرض می سازد . در اینجا ما نوع فایل ارسال شده از طریق پارامتر های ارسالی جاواسکریپت بررسی می کنیم .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<?php // Include the upload handler class require_once "handler.php"; $uploader = new UploadHandler(); // Specify the list of valid extensions, ex. array("jpeg", "xml", "bmp") $uploader->allowedExtensions = array(); // all files types allowed by default // Specify max file size in bytes. $uploader->sizeLimit = null; // Specify the input name set in the javascript. $uploader->inputName = "qqfile"; // matches Fine Uploader's default inputName value by default // If you want to use the chunking/resume feature, specify the folder to temporarily save parts. $uploader->chunksFolder = "../../data/chunks"; $method = get_request_method(); function get_request_method() { global $HTTP_RAW_POST_DATA; if(isset($HTTP_RAW_POST_DATA)) { parse_str($HTTP_RAW_POST_DATA, $_POST); } if (isset($_POST["_method"]) && $_POST["_method"] != null) { return $_POST["_method"]; } return $_SERVER["REQUEST_METHOD"]; } if ($method == "POST") { header("Content-Type: text/plain"); // Assumes you have a chunking.success.endpoint set to point here with a query parameter of "done". // For example: /myserver/handlers/endpoint.php?done if (isset($_GET["done"])) { $result = $uploader->combineChunks("../../data"); } // Handles upload requests else { // Call handleUpload() with the name of the folder, relative to PHP's getcwd() $result = $uploader->handleUpload("../../data"); // To return a name used for uploaded file you can use the following line. $result["uploadName"] = $uploader->getUploadName(); } echo json_encode($result); } // for delete file requests else if ($method == "DELETE") { $result = $uploader->handleDelete("../../data"); echo json_encode($result); } else { header("HTTP/1.0 405 Method Not Allowed"); } ?> |
دیدید به چه راحتی توانستیم یک آپلود چندگانه فایل در php با Fine Uploader را پیاده سازی کنیم . این کتابخانه آپشن های بسیار متنوع و جالبی دارد که با بررسی داکیومنت آن می توانید به دلخواه در پروژه هایی که می نویسید پیاده سازی کنید .
کدهای کامل پروژه آپلود چندگانه فایل در php با Fine Uploader را می توانید از باکس دانلود , دریافت کنید.
هر گونه مشکلی در پیاده سازی کدهای آپلود چندگانه فایل در php با Fine Uploader داشتید ، از قسمت نظرات اقدام کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام استاد ببخشید من یه سوال داشتم من از این پلاگین واسه پروژه استفاده کردم الان می خواستم چه جوری می تونم مسیر عکس ها رو هم توی دیتابیس ذخیره کنم … باید کد های ذخیره رو توی کدوم فایل بنویسم … تشکر
سلام. این عملیات را باید در فایل endpoint.php انجام بدید. تصویر داخل data ذخیره می شود و نام فایل را هم می توانید از فایل handler.php دریافت کنید
موفق باشید.
سلام تشکر از جوابتون ممنون میشم نمونه کده اینکه چه جوری مسیر قایل در handler.php بگیرم رو بهم بگید .
سلام. راهنمایی ها در حد نیاز انجام میشه تا بتونید تغییرات مورد نیاز رو طبق راهنمایی انحام بدید و کد آماده برای اینکار داده نمیشه.
به هر حال داخل این فایل handler.php یک کلاس داریم که متد getUploadName() داخل آن, نام فایل آپلود شده را برگشت می دهد
با سلام، یک مشکل عجیبی برام پیش اومد، عین همین فایل رو آپلود کردم در wamp و آپلود نمیکنه و ارور میده، حتی یک عکس رو آپلود نکرد، Upload failed شد
سلام . مشکل از لوکال شما هست و در این مورد باید خودتون بگردید و تست و حل کنید وگرنه کدها سالم هستند و میتونید در یک سرور مثلا تست کنید و نتیجه رو ببنید.
موفق باشید.
حق با شماست، مشکل از لوکال من بود، با تشکر از شما.
متاسفانه فایل index.php درزت اجرا نمیشه و صفحه سفید نشون میده
سلام . به خاطر اینکه فایل template.html رو می خواست و وجود نداشت و همچنین با تابع require_once فراخوانی شده بود اجرا نمی شد که خب باید خطا نشون میداد ولی احتمالا در سمت شما خطاها مخفیه.
به هر حال فایل اصلاحی جایگزین شد که مجددا می تونید تست و نتیجه درست رو ببینید.
موفق باشید.
سلام ممنون از آموزش خوبتون
وقتی میخوام فایل را آپلود کنم این ارور را مید
Error on file number 0 – vip0.jpg. Reason: Could not save uploaded file.The upload was cancelled, or server error encountered
ممنون میشم اگه کمک کنید.
سلام . خوشحالم که مفید واقع شده.
احتمالا یکی از مراحل را اشتباه پیش رفتید . لطفا از باکس دانلود , مثال کامل رو دانلود و از اون استفاده کنید.
موفق باشید.
سلام
خسته نباشید و ممنون از سایت خوبتون.
یک سوال در مورد دانلود داشتم.
چطور ویدیو و اهنگ هایی پخش کنیم که قابل دانلود شدن نباشه؟
مثل یوتیوب که نمیشه دانلود کرد و میخوام موزیک رو اینگونه انجام بدم.
ممون میشم راهنمایی کنید.
سلام . از stream wrapper ها در php استفاده کنید و همچنین header ها رو هم باید تغییر بدید
https://netparadis.com/stream-wrapper-%d8%af%d8%b1-php/موفق باشید
و یک سوال دیگه. در آپلود در کدوم قسمت از فایل handler می تونم یک کمپرسور تصویر قرار بدم
سلام. خواهش می کنم خوشحالم که مفید بوده.
برای اینکار لطفا خط ۴۵ فایل php رو تغییر بدید.
خط ۱۴۵ فایل handler.php رو برای قرار دادن کمپرسور قبل از انتقال عکس از فولدر chunks و حالت temp قرار بدید
موفق و پیروز باشید.
ممنون از پاسخ گوییتون. مشکل اول حل شد. ولی برای قرار دادن کمپرسور من از کمپرسور معرفی شده در این آدرس می خوام استفاده کنم(ADDRESS). هرچی سعی کردم نتونستم مقدار خروجی تابع کمپرسور رو برای ادامه مسیر به fineuploader بدم نتونستم. شرمنده بابت گرفتن مجدد وقتتون و اینکه می دونم موضوع این سوالم با عنوان آموزشتون فرق داره
خواهش میکنم
ببینید در تابع فوق کاری که انجام میشه ساخت دوباره عکس با استفاده از تابع imagejpeg است که حالا بعد از تشخیص mime_type این مورد پیش میره برای اضافه کردن این تابع بهتره فایل handler.php و خط
$success = move_uploaded_file($_FILES[$this->inputName]['tmp_name'], $target);تغییر بدید و به جای
$_FILES[$this->inputName]['tmp_name']از خروجی تابع بالا که معرفی کردید استفاده کنید .موفق و پیروز باشید
سلام ممون از آموزشتون
می خواستم ببینم چیجوری می تونم آدرس مسیر آپلود رو دریافت کنم؟ چون هر تصویر در یک فولدر جداگانه ذخیره می کنه و دوم اینکه چجوی می تونم کاری کنم که تو اون فولدر ذخیره نکنه و با اسم پیشنهادی خودم ذخیره کنه