
همیشه توصیه می کنیم که در اپلکیشن ها برای افزایش رتبه UX , قسمت آپلود تصویر / فایل, یک نوار پیشرفت داشته باشد. که خب بیشتر توسعه دهنده ها این قابلیت رو نادیده می گیرند.
در حالی که باید به عنوان یک قسمت از عملکرد بخش آپلودر در نظر گرفته شود. کاربر ما نمی تواند در تاریکی بشیند و عملیات پشت صحنه اپ ما رو حدس بزند!
برای همین آموزش آپلود عکس با Ajax در جی کویری با نوار پیشرفت را شروع می کنیم.
زمانی که کاربر درخواستی را به منظور انجام یکسری از عملیات به سرور ارسال می کند, بسیار خوب است که اطلاعاتی را از این پروسه در اختیار کاربر قرار بدیم. نوار پیشرفت بهترین راه برای نمایش وضعیت عملیات در حال انجام است.
قبلا نحوه ساخت نوار پیشرفت داینامیک را برای آپلود فایل دیدیم. در این مثال, یک نوار پیشرفت انمیشنی را با jQuery به هنگام آپلود تصویر با AJAX را خواهیم دید.
از یک input فایل برای انتخاب تصویر و ارسال باینری های فایل به PHP از طریق اجکس استفاده کردیم. بعد از ارسال درخواست آپلود فایل به PHP , اسکریپت AJAX انیمیشن جی کویری را برای نمایش نوار پیشرفت آپلود, استارت می زند.
از پلاگین jQuery Form در این مثال برای مدیریت درخواست آپلود عکس با Ajax در جی کویری با نوار پیشرفت استفاده کردیم.
فرم HTML برای آپلود فایل تصویر
این صفحه یک فرم HTML را به همراه فیلد file را نمایش می دهد. کاربر می تواند فایل را انتخاب و داده های فایل را با سابمیت این فرم و از طریق AJAX ارسال کند.
jQuery و کتابخانه jQuery Form در اول فایل فراخوانی شدند. اسکریپت کوچک و ساده jQuery Validation نیز برای اینکه بررسی کند فایل تصویر انتخاب شده است یا خیر , نیز به این کد اضافه شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="style.css"> <script src="https://code.jquery.com/jquery-3.3.1.min.js" type="text/javascript"></script> <script type="text/javascript" src="jquery.form.min.js"></script> </head> <body> <h1>jQuery Ajax Image Upload with Animating Progress Bar</h1> <div class="form-container"> <form action="uploadFile.php" id="uploadForm" name="frmupload" method="post" enctype="multipart/form-data"> <input type="file" id="uploadImage" name="uploadImage" /> <input id="submitButton" type="submit" name='btnSubmit' value="Submit Image" /> </form> <div class='progress' id="progressDivId"> <div class='progress-bar' id='progressBar'></div> <div class='percent' id='percent'>0%</div> </div> <div style="height: 10px;"></div> <div id='outputImage'></div> </div> </body> </html> |
درخواست AJAX به فایل PHP برای آپلود به همراه نوار پیشرفت (progressbar)
کتابخانه jQuery Form به منظور ارسال فرم با جی کوئری به همراه نوار پیشرفت استفاده شده است.
از تابع ajaxForm() برای ارسال باینری های فایل تصویر به PHP بهره بردیم. مقدار پیشرفت آپلود عکس با تابع بازگشتی uploadProgress نمایش داده می شود. همچنین, متد animate() جی کوئری برای ساخت افکت بر روی المنت نوار پیشرفت صدا زده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<script type="text/javascript"> $(document).ready(function () { $('#submitButton').click(function () { $('#uploadForm').ajaxForm({ target: '#outputImage', url: 'uploadFile.php', beforeSubmit: function () { $("#outputImage").hide(); if($("#uploadImage").val() == "") { $("#outputImage").show(); $("#outputImage").html("<div class='error'>Choose a file to upload.</div>"); return false; } $("#progressDivId").css("display", "block"); var percentValue = '0%'; $('#progressBar').width(percentValue); $('#percent').html(percentValue); }, uploadProgress: function (event, position, total, percentComplete) { var percentValue = percentComplete + '%'; $("#progressBar").animate({ width: '' + percentValue + '' }, { duration: 5000, easing: "linear", step: function (x) { percentText = Math.round(x * 100 / percentComplete); $("#percent").text(percentText + "%"); if(percentText == "100") { $("#outputImage").show(); } } }); }, error: function (response, status, e) { alert('Oops something went.'); }, complete: function (xhr) { if (xhr.responseText && xhr.responseText != "error") { $("#outputImage").html(xhr.responseText); } else{ $("#outputImage").show(); $("#outputImage").html("<div class='error'>Problem in uploading file.</div>"); $("#progressBar").stop(); } } }); }); }); </script> |
کد PHP آپلود فایل
این همان کد معمولی است که برای آپلود فایل در php استفاده کردیم. داده های فایل در آرایه سوپر گلوبال $_FILES ذخیره می شود. تابع move_uploaded_file() در php برای کپی فایل ارسال شده به فولدر موردنظر ما استفاده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php if (isset($_POST['btnSubmit'])) { $uploadfile = $_FILES["uploadImage"]["tmp_name"]; $folderPath = "uploads/"; if (! is_writable($folderPath) || ! is_dir($folderPath)) { echo "error"; exit(); } if (move_uploaded_file($_FILES["uploadImage"]["tmp_name"], $folderPath . $_FILES["uploadImage"]["name"])) { echo '<img src="' . $folderPath . "" . $_FILES["uploadImage"]["name"] . '">'; exit(); } } ?> |
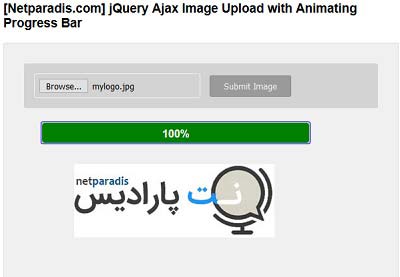
خروجی – آپلود عکس با Ajax در جی کویری با نوار پیشرفت
خروجی زیر از مثال آپلود عکس با Ajax در جی کویری با نوار پیشرفت به همراه انیمیشن را نشان می دهد.

امیدوارم از آموزش آپلود عکس با Ajax در جی کویری با نوار پیشرفت نهایت استفاده را برده باشید و حتما سعی کنید برای توسعه اپلیکیشن های تحت وب خود, در پروژه ها از این قابلیت برای بخش آپلود استفاده کنید.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.









سلام من کد شما رو دانلود کردم و در هنگام اجرا با خطای زیر مواجه شدم چطوری این مشکل رو رفع کنم.؟؟؟
HTTP Error 405.0 – Method Not Allowed
سلام. در چه محیطی اجرا کردید ؟
در لوکال هاست یا هاست واقعی
لوکال هاست
در ضمن برای اینکه در لوکال هاست بتونم جواب بگیرم . گزینه های CGi , fastcgi را در تنظیمات iis فعال کردم . ولی باز هم با ارور روبرو شدم. چطوری میتونم اول روی لوکال هاست مطمئن بشم بعد روی هاست واقعی آپلود کنم؟
احتمالا به خاطر ورژن php هست.
در هنگام آپلود روی مرورگر f12 بزنید و بخش console و network باید بررسی کنید چه خطایی موجود هست
سلام یه سوال
من چجوری اون پیش نمایش رو نشون ندم
و بعد لینک فایل هم نشون بدم زیرش
تروخدا کمکم کنید