
در این آموزش از سری آموزش های ساخت سیستم نظردهی (comment) قصد داریم به شما نحوه افزودن قابلیت لایک به سیستم نظردهی با PHP را نشان بدیم.
هر سایت شبکه اجتماعی مانند فیس-بوک قابلیتی مانند لایک/دیس-لایک کردن مطالب, لینک و تصاویر اضافه شده توسط کاربر را دارد.
افزودن قابلیت لایک با استفاده از AJAX باعث بهبود تجربه کاربری (UX) می شود. همچنین می تواند بطور موثر باعث فیلتر و مرتب سازی محتوا بر اساس علایق کاربر شود.
این سیستم نظردهی (ارسال نظر comment) به کاربر اجازه افزودن نظر و افزودن پاسخ به یک کامنت از کاربران دیگر را می دهد. هر نظر و هر پاسخ, دارای آیکون بندانگشتی برای افزودن لایک است.
در اینجا از اسکریپت سیستم نظرسنجی با PHP و AJAX ی که قبلا ساختیم استفاده و قابلیت لایک را برای توسعه آن اضافه می کنیم.
در ابتدای کار آیکون تمام کامنت هایی که تاحالا لایک نشده اند به رنگ خاکستری است. همنیکه کاربر یک کامنت را با کلیک روی آیکون خاکستری لایک کرد, آیکون به رتگ آبی تغییر و شمارشگر لایک بروز رسانی می شود.
لایک / دیس لایک نظرات
کد PHP زیر برای دریافت لیست نظرات و تعداد لایک های آن از دیتابیس استفاده شده است. هر سطر کامنت و پاسخ نشان دهنده تعداد لایک/ دیس لایک اضافه شده توسط کاربر فعلی است.همچنین کل تعداد لایک ها را در هر رکورد نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php require_once ("db.php"); $memberId = 1; // To get likes status of the current user $sql = "SELECT tbl_comment.*,tbl_like_unlike.like_unlike FROM tbl_comment LEFT JOIN tbl_like_unlike ON tbl_comment.comment_id = tbl_like_unlike.comment_id AND member_id = " . $memberId . " ORDER BY parent_comment_id asc, comment_id asc"; $result = mysqli_query($conn, $sql); $record_set = array(); while ($row = mysqli_fetch_assoc($result)) { array_push($record_set, $row); } mysqli_free_result($result); mysqli_close($conn); echo json_encode($record_set); ?> <?php // To get Total Likes require_once ("db.php"); $commentId = $_POST['comment_id']; $totalLikes = "No "; $likeQuery = "SELECT sum(like_unlike) AS likesCount FROM tbl_like_unlike WHERE comment_id=".$commentId; $resultLikeQuery = mysqli_query($conn,$likeQuery); $fetchLikes = mysqli_fetch_array($resultLikeQuery,MYSQLI_ASSOC); if(isset($fetchLikes['likesCount'])) { $totalLikes = $fetchLikes['likesCount']; } echo $totalLikes; ?> |
این فایل های PHP توسط اسکریپت ajax جی کویری در دسترس قرار می گیرند. AJAX پاسخ برگشت داده شده بصورت JSON را از سمت کد PHP را دریافت و نتیجه را برای آپدیت UI پردازش می کند.
توابع AJAX برای افزودن قابلیت لایک به سیستم نظردهی بصورت زیر است :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
function listComment() { $.post("comment-list.php", function (data) { var data = JSON.parse(data); var comments = ""; var replies = ""; var item = ""; var parent = -1; var results = new Array(); var list = $("<ul class='outer-comment'>"); var item = $("<li>").html(comments); for (var i = 0; (i < data.length); i++) { var commentId = data[i]['comment_id']; parent = data[i]['parent_comment_id']; var obj = getLikesUnlikes(commentId); if (parent == "0") { if(data[i]['like_unlike'] >= 1) { like_icon = "<img src='like.png' id='unlike_" + data[i]['comment_id'] + "' class='like-unlike' onClick='likeOrDislike(" + data[i]['comment_id'] + ",-1)' />"; like_icon += "<img style='display:none;' src='unlike.png' id='like_" + data[i]['comment_id'] + "' class='like-unlike' onClick='likeOrDislike(" + data[i]['comment_id'] + ",1)' />"; } else { like_icon = "<img style='display:none;' src='like.png' id='unlike_" + data[i]['comment_id'] + "' class='like-unlike' onClick='likeOrDislike(" + data[i]['comment_id'] + ",-1)' />"; like_icon += "<img src='unlike.png' id='like_" + data[i]['comment_id'] + "' class='like-unlike' onClick='likeOrDislike(" + data[i]['comment_id'] + ",1)' />"; } comments = "\ <div class='comment-row'>\ <div class='comment-info'>\ <span class='commet-row-label'>from</span>\ <span class='posted-by'>" + data[i]['comment_sender_name'] + "</span>\ <span class='commet-row-label'>at</span> \ <span class='posted-at'>" + data[i]['date'] + "</span>\ </div>\ <div class='comment-text'>" + data[i]['comment'] + "</div>\ <div>\ <a class='btn-reply' onClick='postReply(" + commentId + ")'>Reply</a>\ </div>\ <div class='post-action'>\ " + like_icon + " \ <span id='likes_" + commentId + "'> " + totalLikes + " likes </span>\ </div>\ </div>"; var item = $("<li>").html(comments); list.append(item); var reply_list = $('<ul>'); item.append(reply_list); listReplies(commentId, data, reply_list); } } $("#output").html(list); }); } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function getLikesUnlikes(commentId) { $.ajax({ type: 'POST', async: false, url: 'get-like-unlike.php', data: {comment_id: commentId}, success: function (data) { totalLikes = data; } }); } |
لایک / دیس لایک نظرات با ایجکس jQuery
در این قسمت از آموزش افزودن قابلیت لایک به سیستم نظردهی, به هنگام افزودن برداشتن لایک ها, یک درخواست AJAX به PHP برای آپدیت وضعیت لایک در دیتابیس ارسال می شود.
من یک جدول tbl_like_unlike برای ذخیره تعداد لایک / دیس-لایک های نظرات ایجاد کردم.
در این جدول, ما مقادیر آی دی کامنت, و شمارش های لایک و دیس لایک را ذخیره می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php require_once ("db.php"); $memberId = 1; $commentId = $_POST['comment_id']; $likeOrUnlike = 0; if($_POST['like_unlike'] == 1) { $likeOrUnlike = $_POST['like_unlike']; } $sql = "SELECT * FROM tbl_like_unlike WHERE comment_id=" . $commentId . " and member_id=" . $memberId; $result = mysqli_query($conn, $sql); $row = mysqli_fetch_array($result, MYSQLI_ASSOC); if (! empty($row)) { $query = "UPDATE tbl_like_unlike SET like_unlike = " . $likeOrUnlike . " WHERE comment_id=" . $commentId . " and member_id=" . $memberId; } else { $query = "INSERT INTO tbl_like_unlike(member_id,comment_id,like_unlike) VALUES ('" . $memberId . "','" . $commentId . "','" . $likeOrUnlike . "')"; } mysqli_query($conn, $query); $totalLikes = "No "; $likeQuery = "SELECT sum(like_unlike) AS likesCount FROM tbl_like_unlike WHERE comment_id=".$commentId; $resultLikeQuery = mysqli_query($conn,$likeQuery); $fetchLikes = mysqli_fetch_array($resultLikeQuery,MYSQLI_ASSOC); if(isset($fetchLikes['likesCount'])) { $totalLikes = $fetchLikes['likesCount']; } echo $totalLikes; ?> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script> function likeOrDislike(comment_id,like_unlike) { $.ajax({ url: 'comment-like-unlike.php', async: false, type: 'post', data: {comment_id:comment_id,like_unlike:like_unlike}, dataType: 'json', success: function (data) { $("#likes_"+comment_id).text(data + " likes"); if (like_unlike == 1) { $("#like_" + comment_id).css("display", "none"); $("#unlike_" + comment_id).show(); } if (like_unlike == -1) { $("#unlike_" + comment_id).css("display", "none"); $("#like_" + comment_id).show(); } }, error: function (data) { alert("error : " + JSON.stringify(data)); } }); } </script> |
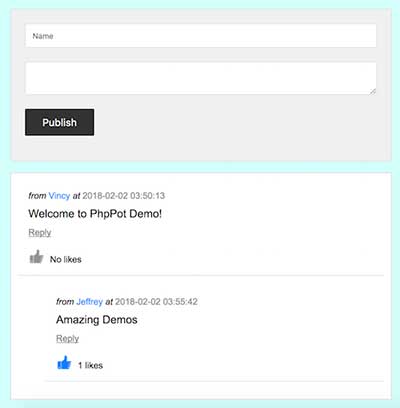
خروجی – افزودن قابلیت لایک به سیستم نظردهی با PHP
اسکرین شات زیر به شما خروجی کار ما در آموزش افزودن قابلیت لایک به سیستم نظردهی با PHP را نشان می دهد.
همانطور که می بینید نظر لایک شده دارای آیکون آبی است در حالی که آیکون نظر لایک نشده را بصورت پیش فرض قرار دادیم.

برای افزودن قابلیت های دیگر مثلا افزودن قابلیت انتخاب ایموجی به سیستم نظردهی کلیک کنید.
امیدوارم از آموزش افزودن قابلیت لایک به سیستم نظردهی با PHP نهایت استفاده را برده باشید.
برای دانلود سورس کد کامل از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







سلام برادر
خدا قوت
ممنون بخاطر آموزشت
من یک نیازی داشتم میخواستم اگر امکانش باشه راهنماییم کنی
من از پلاگین نظرات وردپرس ویسکاز wpDiscuz استفاده میکنم
کاربرا میتونن هر نظری رو لایک و دیسلایک بدن
میخواستم ببینم میشه یک کد php برای این افزونه به من بدید که تو فانکشن قالبم بزارم و بتونم تعداد لایک و دیسلایک هر کاربر رو با شورت کد نمایش بدم؟
سلام.
ممنون
بنده با این پلاگین آشنایی ندارم و باید یا بدید سفارشی یکی براتون اضافه کنه یا اینکه بیشتر تو گوگل بگردید شاید باشه
ممنونتم بخاطر پاسخگویی آقای شفیعی
موفق باشید
باسلام خدمت شما. یک سوال (شمارنده جاوا اسکریپت )در کد زیر باهر بار کلیک روی دکمه شماره ثبت میکنه و ذخیره میکنه . میشه کاری کرد که فقط با ۱بار کلیک شماره بندازه وبه دفعات تکرار نشه. میشه کمکم کنید. میخوام به جای دکمه لایک در سایت قرار بدم. یااگر منبعی هست برای دانلود این شمارنده ها بهم بگین متشکرم
سلام. باید در اول ثبت یک کوکی برای کاربر ثبت کنید و در شرط چک کنید که اگر کوکی موردنظر وجود داشت شمارنده افزایش پیدا نکنه و در صورت وجود نداشتن کوکی که به معنی این هست کاربر اولین بار کلیک می کند , آن را ثبت کنید و در دقعات بعد جون کاربر کوکی مورد نظر را دارد بنابر شرط چیزی ثبت نخواهد شد.
آموزش جاوا اسکریپت – کوکی ها در جاوا اسکریپت
موفق باشید.
باسلام خسته نباشید. میشه یه خواهشی ازتون بکنم . روی کدهای جاوا که براتون فرستادم کوکی رو اضافه کنید بلد نیستم خواهشا..
سلام ممنون .
کد رو در یک فایل قرار داده جایی آپلود و لینک آن را ارسال کنید
بااحترام لینک دانلود فایل http://schematicamplifier3000w.ir/hoseen/New folder (2).zip
باسلام ببخشید یک مورد یادم رفته بود . اگه بشه کاری کنید تعداد اعداد ذخیره شده قبل از کلیک روی دکمه . نمایش داده بشه قربون دستت منت میزاری سرم
سلام. هر دو مورد درخواستی انجام شد :
http://s8.picofile.com/file/8366605642/js_like_count_netparadis.rar.html
موفق باشید.
با سلام خدمت شما. نمیدونم چه جوری ازتون تشکرکنم واقعا سپاسگذارم عالیه .
سلام. خوشحالیم که مفید واقع شد. موفق باشید