
در این آموزش , قصد داریم به شما نحوه ویرایش درون خطی با AJAX و PHP را نشان بدیم. ویرایش بصورت (inline) زحمت کاربر با با اجازه ویرایش در همان نمایش لیست را کمتر می کند .
در این روش دیگر نیاز نیست کاربر را به صفحه ویرایش دیگری برای نمایش یک فرم و تغییر اطلاعات هدایت کنیم.
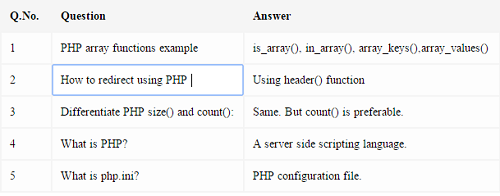
در این مثال, ما از یک جدول شامل لیستی از نتایج خوانده شده از دیتابیس MySQL را داریم(اتصال دیتابیس MySQL با php). اینجا ما خصوصیت contentEditable را به سطر های جدول به منظور ویرایش با کلیک را اضافه کردیم.

محتویات قابل ویرایش
کد PHP و HTML زیر به شما یک جدول قابل ویرایش را نمایش می دهد. ما تابع جی کوئری را در هنگام انجام رویداد blur بر روی سطر قابل ویرایش فراخوانی می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table class="tbl-qa"> <thead> <tr> <th class="table-header" width="10%">Q.No.</th> <th class="table-header">Question</th> <th class="table-header">Answer</th> </tr> </thead> <tbody> <?php foreach($faq as $k=>$v) { ?> <tr class="table-row"> <td><?php echo $k+1; ?></td> <td contenteditable="true" onBlur="saveToDatabase(this,'question','<?php echo $faq[$k]["id"]; ?>')" onClick="showEdit(this);"><?php echo $faq[$k]["question"]; ?></td> <td contenteditable="true" onBlur="saveToDatabase(this,'answer','<?php echo $faq[$k]["id"]; ?>')" onClick="showEdit(this);"><?php echo $faq[$k]["answer"]; ?></td> </tr> <?php } ?> </tbody> </table> |
بروزرسانی با AJAX در jQuery
اسکریپت زیر سطر قابل ویرایش جدول , نام ستون و مقدار ویرایش شده inline را دریافت می کند. بعد از آن یک درخواست ajax را با متد POST و این اطلاعات دریافتی به سمت سرور ارسال می کند.
در اسکریپت PHP , ما دیتابیس را با استفاده از این اطلاعات بروزرسانی (UPDATE) و یک پاسخ به درخواست AJAX همراه با محتویات ویرایش شده برگشت می دهیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> function saveToDatabase(editableObj,column,id) { $(editableObj).css("background","#FFF url(loaderIcon.gif) no-repeat right"); $.ajax({ url: "saveedit.php", type: "POST", data:'column='+column+'&editval='+editableObj.innerHTML+'&id='+id, success: function(data){ $(editableObj).css("background","#FDFDFD"); } }); } </script> |
کد PHP برای ویرایش درون خطی با AJAX
این فایل PHP توسط درخواست AJAX فراخوانی می شود که یک دستور (Query) SQL را برای ویرایش محتویات اجرا می کند.
|
1 2 3 4 5 |
<?php require_once("dbcontroller.php"); $db_handle = new DBController(); $result = $db_handle->executeUpdate("UPDATE php_interview_questions set " . $_POST["column"] . " = '".$_POST["editval"]."' WHERE id=".$_POST["id"]); ?> |
امیدوارم از آموزش ویرایش درون خطی با AJAX و PHP نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام
من با ایجکس اطلاعات رو از دیتابیس گرفتم این اطلاعات شامل چند سطر و ستونه که هر کدوم مال موجودیت جداست
حالا میخوام هر کدوم از اینا رو به صورت تکی استفاده کنم و توی جدول سر جای خودش نمایش بدم ( بصورت عادی از حلقه foreach برای نمایش استفاده میکنم ) ایا با ایجکس امکانش هست ؟
سلام. بله به راحتی قابل انجامه و میتونید با حلقه foreach این کارو کنید
سلام
ممنون از اموزشی ک گزاشتید
میخواستم ک ی لطفی کنید؛ نحوه اپدیت کردن اطلاعات با کمک ایجکس در مودال بوت استرپ در لاراول رو هم بزارید
خاههههشن بزار این اموزشو برادر 🙏🏻😅
ممنون
سلام. خوشحالیم که مفید واقع شده.
قبلا قرار گرفته و از این آموزش می توانید استفاده کنید
ساخت Modal با محتوای داینامیک توسط AJAX
موفق باشید.
سلام
ممنون از آموزشتون
یه مشکلی که من با js داشتم اینه که اطلاعات جدید رو که با ایجکس چاپ میکنم رو نمیشناسه
واسه این مورد راه حلی دارید؟
مثلا من یه کلید دارم با زدن اون کلید یه فرم از سرور خونده میشه و با jquery چاپ میشه توی صفحه
حالا مشکل اینه که جاوا اسکریپت اون فرم جدید رو نمیشناسه!
سلام . خوشحالم که مفید واقع شده .
اطلاعات شما در چه فرمی برگشت داده میشه ؟ آیا متن ساده است و یا json ؟
همچنین بهتره هدر ها و لاگ کنسول مروگر رو چک کنید تا متوجه مشکل بشید .
و اگر ممکن است کد رو قرار بدید تا پاسخ قطعی براتون ارسال بشه.
موفق باشید.
ممنون از جواب سریعتون
متاسفانه سایتتون بدون !!! شکن بالا نمیاد!
منم روی لپتاپ !!!!!!! ندارم
پس سعی میکنم با مثال توضیح بدم
اول این که جاوا اسکریپت وقتی صفحه لود میشه دام ها رو میخونه درسته؟
حالا اگه بعد از لود صفحه ما اطلاعات اضافه کنیم اونا هم شناسایی میشن یا نه!
من واسه وردپرس پلاگین مینویسم
زیادم پلاگین نوشتم اما همیشه این مشکل رو داشتم که اگه اطلاعات جدید چاپ کنم دیگه جاوا اسکریپتم نمیشناسه
فرض کنید من یه صفحه ورود دارم و کاربر با وارد کردن اطلاعات وارد میشه
من میخوام صفحه رفرش نشه و بعد از وارد شدن یه فرم دیگه بیاد واسه ارسال پیام و این فرم هم با اجاکس ارسال کنه
حالا مشکل اینجاست که المتهای جدید ک چاپ شدن رو جاوا اسکریپت نمیشناسه و کنسول هم ارور undefined رو میده
مثلا دستور onclick یا هر event دیگه ای کار نمیکنن
یکی از راهاش reload کردن دوباره فایل js هست که میگن امن نیست.
خواهش می کنم.
از چه سرویس اینترنتی استفاده می کنید که سایت باز نمیشه ؟
برای حل این مشکل می تونید از متد های parent استفاده کنید و یا اینکه از سلکتور ریشه ای مثل body شروع کنید و روش رویداد رو اعمال کنید.
همچنین مفهمومی به اسم delegate در جی کوئری وجود داره که در یک مثال از اون استفاده کردیم و میتونید مثال رو بررسی کنید.
index.html
ajax.php
در صورتی که به نتیجه نرسیدید کد رو به netparadis.com@gmail.com ارسال کنید تا بعد بررسی پاسخ برای شما ارسال بشه .
موفق باشید.
عااالللییی
ممنون 😊
من از متود on استفاده میکردم اما بهش سلکتور نمیدادم
حالا فهمیدم مشکل کجاست 🙂
من آسیاتک دارم و بعضی سایتا مشکل دارن
حتما خبرشون کنید احتمالا اشتباهی ip هاستتون رو بستن
در واقع این روش شما هم تست کرده بودم چون توی چندتا سایت خارجی دیدم اما حالا فهمیدم اون parent هم که میدادم هم خودم چاپ کرده بودم و نکتش اینجا بود که سلکتور جی کوئری رو باید چیزی میدادم ک قبلا بوده
بازم ممنون
الانم زنگ میزنم آسیاتک بهشون میگم
خواهش میکنم . خوشحالم که مشکل رفع شد .
موفق و پیروز باشید.
سلام ببخشید شما چطور کد های اموزشی خودتون رو اینطور قرار میدید؟
سلام. از پلاگین های code highlighter می توانید استفاده کنید.
https://wpdean.com/best-wordpress-syntax-highlighter-plugins
موفق باشید.