
jqGrid از پلاگین های بسیار محبوب است و برای مدیریت داده ها با رابط کاربری Grid استفاده می شود. این کتابخانه , کار مدیریت داده های داینامیک در قالب نمایشی Grid را بسیار ساده کرده است .
این کتابخانه از jQuery برای کنترل عملیات گرید (Grid) که توسط AJAX انجام می شود , بهره می برد.
بنابراین می توانیم به راحتی هر چه تمام تر اطلاعات را در قالب جدول و با امکاناتی نظیر جستجوی سریع بدون لود مجدد صفحه , مدیریت ستون های قابل نمایش و .. را که مطمینا در پروژه های مختلف دیدید را در اختیار ما قرار می دهد.

استفاده از jqGrid در PHP
استفاده از jqGrid در PHP بسیار آسان است و می تواند با زبان های سمت سرور مثل ASP.NET و غیره نیز هماهنگ شود .و همچنین از بیشتر دیتابیس های معروف مانند SQL , MySQL , Oracle و غیره .. نیز پشتیبانی می کند.
می توانیم Bootstrap و Themeroller را نیز برای نمایش Grid هماهنگ کنیم.
با پشتیبانی jqGrid از توابع jQuery و درخواست های AJAX , به راحتی می توانیم آن را برای پروژه های خود هماهنگ کنیم که باعث افزایش سرعت و کیفیت اجرا می شود.
برای مثال اسکریپت mySQL CRUD در PHP را دیدیم . با استفاده از پلاگین jqGrid , به راحتی می توانیم یک پروژه با قابلیت های CRUD در زمان کم و کدنویسی کوتاه تر ایجاد کنیم .
نه تنها CRUD , بلکه jqGrid قابلیت هایی مثل صفحه بندی , مرتب سازی بر حسب ستون , جستجو در جدول و … را به ما می دهد.
jqGrid بصورت سه گانه توسعه یافته است . به این معنا که در هر ورژن جدید , با آخرین نسخه کتابخانه jQuery آپگرید می شود و همچنین با قابلیت های جدید , بهینه سازی ها , .. ارایه می شود .
فراخوانی داده در jqGrid از PHP
برای استفاده از jqGrid در PHP مراحل زیر را باید دنبال کنید :
- فراخوانی فایل های جی کوئری و کتابخانه jqGrid
- ارسال درخواست AJAX برای گرفتن داده ها از صفحه PHP
- لود پاسخ AJAX در قالب jqGrid UI
فراخوانی فایل های جی کوئری و کتابخانه jqGrid
برای استفاده از jqGrid در اسکریپت PHP , نیاز داریم که فایل های CSS و جاوااسکریپت را در تگ <head> بصورت زیر فراخوانی کنید.
|
1 2 3 4 5 6 7 |
<link rel='stylesheet' type='text/css' href='https://code.jquery.com/ui/1.10.3/themes/redmond/jquery-ui.css' /> <link rel='stylesheet' type='text/css' href='http://www.trirand.com/blog/jqgrid/themes/ui.jqgrid.css' /> <script src="https://code.jquery.com/jquery-1.10.1.min.js"></script> <script type='text/javascript' src='http://www.trirand.com/blog/jqgrid/js/jquery-ui-custom.min.js'></script> <script type='text/javascript' src='http://www.trirand.com/blog/jqgrid/js/i18n/grid.locale-en.js'></script> <script type='text/javascript' src='http://www.trirand.com/blog/jqgrid/js/jquery.jqGrid.js'></script> |
به جای استفاده از URL سایت رسمی , می توانیم فایل ها را دانلود و بصورت لوکال فراخوانی کنیم.
ارسال درخواست AJAX برای گرفتن داده ها از صفحه PHP
برای ارسال درخواست AJAX برای گرفتن داده های متنی از صفحه PHP , می توانیم از کد جاوااسکریپت زیر بهره ببریم .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script> $(document).ready(function () { $("#list_records").jqGrid({ url: "getGridData.php", datatype: "json", mtype: "GET", colNames: ["User Id", "User Name", "First Name", "Last Name"], colModel: [ { name: "userId",align:"right"}, { name: "userName"}, { name: "firstName"}, { name: "lastName"} ], pager: "#perpage", rowNum: 10, rowList: [10,20], sortname: "userId", sortorder: "asc", height: 'auto', viewrecords: true, gridview: true, caption: "" }); }); </script> |
این اسکریپت یک درخواست با یک سری پارامترها را به صفحه getGridData.php ارسال می کند . کد php ی که توسط اسکریپت فراخوانی می شود .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php $conn = mysql_connect("localhost", "root", "") or die("Connection Error: " . mysql_error()); mysql_select_db("phppot_examples") or die("Error connecting to db."); $page = $_GET['page']; $limit = $_GET['rows']; $sidx = $_GET['sidx']; $sord = $_GET['sord']; if(!$sidx) $sidx =1; $result = mysql_query("SELECT COUNT(*) AS count FROM users"); $row = mysql_fetch_array($result,MYSQL_ASSOC); $count = $row['count']; if( $count > 0 && $limit > 0) { $total_pages = ceil($count/$limit); } else { $total_pages = 0; } if ($page > $total_pages) $page=$total_pages; $start = $limit*$page - $limit; if($start <0) $start = 0; $SQL = "SELECT * FROM users ORDER BY $sidx $sord LIMIT $start , $limit"; $result = mysql_query( $SQL ) or die("Couldn't execute query.".mysql_error()); $i=0; while($row = mysql_fetch_array($result,MYSQL_ASSOC)) { $responce->rows[$i]['id']=$row['userId']; $responce->rows[$i]['cell']=array($row['userId'],$row['userName'],$row['firstName'],$row['lastName']); $i++; } echo json_encode($responce); ?> |
این اسکریپت PHP سطر کاربران را از جدول دیتابیس در فرم یک آرایه php دریافت می کند. این داده آرایه ای با تابع json_encode در php به داده json تبدیل می شود.
با چاپ این داده در صفحه php که توسط ajax فراخوانی می شود , داده در پاسخ درخواست AJAX که توسط تابع javascript ارسال شده , برگشت داده می شود .
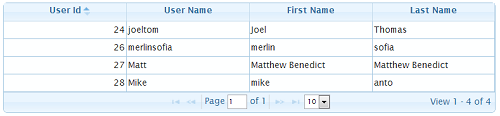
این داده JSON پردازش و در jqGrid لود خواهد شد .بعد از آن , اطلاعات کاربران به صورت زیر در قالب رابط کاربری jqGrid نمایش داده می شود.

امیدوارم مقاله آموزشی استفاده از jqGrid در PHP برای شما مفید واقع شده باشد و در پروژه هایی که می نویسید از آن استفاده کنید.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.






