
آپلود عکس یکی از قابلیت های معمول ادیتور های WYSIWYG HTML است . اگر از ادیتور TinyMCE در textarea استفاده می کنید , به راحتی می توانید تصویر را در ادیتور اضافه کنید. ویرایشگر HTML در TinyMCE یک گزییه برای آپلود عکس و قرار دادن آن به بصورت data type را میدهد. اما همانطور که می دانید رندر شدن این تصاویر از طریق مرورگر کمی زمانبر است بنابراین همیشه آپلود عکس در php و سمت سرور برای قرار دادن تصویر در TinyMCE بهترین گزینه است .
ویرایشگر TinyMCE به شما امکان انتخاب فایل های لوکال را می دهد. اما , برای استفاده موثر از این قابلیت ها نیاز است چندین کانفیگ رو انجام بدید . همچنین , هندلر آپلود سمت سرور (server-side) برای آپلود فایل عکس در سرور نیاز است .
در این آموزش قصد داریم به شما نشان دهیم چگونه به کاربر اجازه آپلود عکس در TinyMCE با php را بدهید..
این مثال هماهنگ سازی قابلیت آپلود عکس در TinyMCE با image_upload_handler و هندلر php را نشان میدهد. با این قابلیت , کاربر می تواند تصاویر را از کامپیوتر شخصی آپلود و در ادیتور TinyMCE قرار دهد. همچنین با یک رابط کاربری دوستانه (UI) , امکان آپلود فایل با کشیدن و رها کردن را از کامپیوتر می دهد.
کد HTML
یک المنت HTML برای افزودن ویرایشگر TinyMCE مشخص میکنیم.
|
1 |
<textarea id="myTextarea"></textarea> |
کد JavaScript
در ابتدا , کتابخانه جاوااسکریپت پلاگین TinyMCE را فراخوانی می کنیم.
|
1 |
<script src="tinymce/tinymce.min.js"></script> |
تنظیمات زیر امکان انتخاب فایل محلی هاست و قابلیت آپلود عکس در TinyMCE را فعال می کند.
Image_upload_url– آدرس URL هندلر سمت سرور را مشخص می کند . همین که این مورد تعریف شد , یک زبانه (Tab) آپلود نمایان می شود .Image_upload_handler– این کانفیک هندلر پیش فرض برای آپلود تصویر است . این هندلر دارای یک تابع با ۳ آرگومان است – blobinfo,success,failure . در صورتی که خروجی success باشد در نهایت یک آبجکت از نوع داده jSON برگشت می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<script> tinymce.init({ selector: '#myTextarea', plugins: 'image code', toolbar: 'undo redo | image code', // without images_upload_url set, Upload tab won't show up images_upload_url: 'upload.php', // override default upload handler to simulate successful upload images_upload_handler: function (blobInfo, success, failure) { var xhr, formData; xhr = new XMLHttpRequest(); xhr.withCredentials = false; xhr.open('POST', 'upload.php'); xhr.onload = function() { var json; if (xhr.status != 200) { failure('HTTP Error: ' + xhr.status); return; } json = JSON.parse(xhr.responseText); if (!json || typeof json.location != 'string') { failure('Invalid JSON: ' + xhr.responseText); return; } success(json.location); }; formData = new FormData(); formData.append('file', blobInfo.blob(), blobInfo.filename()); xhr.send(formData); }, }); </script> |
هندلر آپلود (upload.php)
کد php زیر یک هندلر آپلود سمت سرور را برای آپلود عکس در TinyMCE با php نشان میدهد
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<?php // Allowed origins to upload images $accepted_origins = array("http://localhost", "http://107.161.82.130", "https://netparadis.com"); // Images upload path $imageFolder = "images/"; reset($_FILES); $temp = current($_FILES); if(is_uploaded_file($temp['tmp_name'])){ if(isset($_SERVER['HTTP_ORIGIN'])){ // Same-origin requests won't set an origin. If the origin is set, it must be valid. if(in_array($_SERVER['HTTP_ORIGIN'], $accepted_origins)){ header('Access-Control-Allow-Origin: ' . $_SERVER['HTTP_ORIGIN']); }else{ header("HTTP/1.1 403 Origin Denied"); return; } } // Sanitize input if(preg_match("/([^\w\s\d\-_~,;:\[\]\(\).])|([\.]{2,})/", $temp['name'])){ header("HTTP/1.1 400 Invalid file name."); return; } // Verify extension if(!in_array(strtolower(pathinfo($temp['name'], PATHINFO_EXTENSION)), array("gif", "jpg", "png"))){ header("HTTP/1.1 400 Invalid extension."); return; } // Accept upload if there was no origin, or if it is an accepted origin $filetowrite = $imageFolder . $temp['name']; move_uploaded_file($temp['tmp_name'], $filetowrite); // Respond to the successful upload with JSON. echo json_encode(array('location' => $filetowrite)); } else { // Notify editor that the upload failed header("HTTP/1.1 500 Server Error"); } ?> |
- در ابتدا با تابع
is_uploaded_file()چک میکنیم آیا فایلی با HTTP POST بارگذاری شده است یا خیر - بررسی میکنیم که منبع ارسال فایل صحیح باشد .
- با تابع pathinfo در php پسوند فایل را اعتبارسنجی میکنیم
- با تابع
move_uploaded_file()فایل را در سرور آپلود میکنیم . - پیام آپلود موفقیت آمیز را بصورت jSON برگشت می دهیم . از کلید location برای مشخص کردن مکان تصویر ذخیره شده استفاده می کنم.
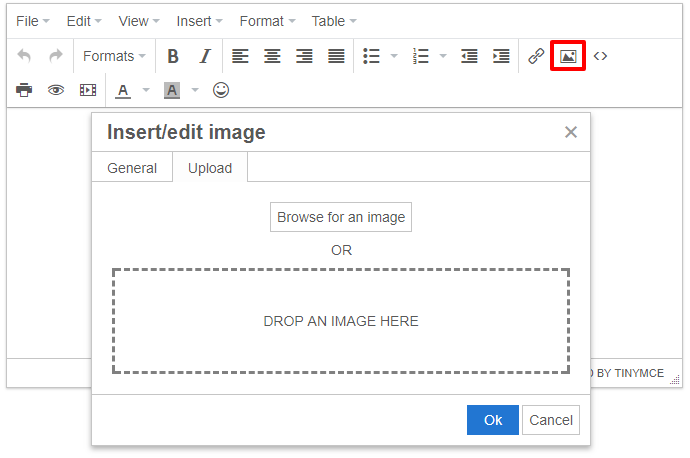
نمایش پنجره آپلود عکس در TinyMCE
آیکون عکس در تولبار ادیتور یک پنجره برای آپلود تصویر را نمایان میکند . در تب Upload , می توانید یک تصویر ار از کامپیوتر انتخاب یا با drag & drop مستقیما بارگذاری کنید . تصویر در سمت سرور آپلود و نهایتا در ادیتور اضافه می شو .

تظنیمات اضافی
به طور پیش فرض تمام URL ها به طور خودکار به url های نسبی (relative) تبدیل می شوند . اگر قصد دارید که آدرس URL های واقعی را اضافه کنید , مقدار convert_urls را false قرار بدید که باعث می شود تمام url ها به مقدار واقعی برگشت داده شوند .
امیدوارم از آموزش آپلود عکس در TinyMCE با php لذت برده باشید .
برای دانلود سورس کد کامل این مقاله می توانید به بخش باکس دانلود زیر این مقاله آموزشی مراجعه کنید.
هر سوالی داشتید ، از قسمت نظرات اقدام کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید








سلام خسته نباشید
من دارم یه پروژه دانشجویی مینویسم با PHP برای صفحه پست مطالبم از روش شما استفاده کردم کد های تاینی رو هم از سایت اصلی گرفتم و چندین بار رو پیج ایندکسم وارد کردم ادرس های فایل های js رو هم چندین بار چک کردم حتی لینک از سایت منبع دادم برای JS ولی تاینی اجرا نشد که نشد فقط یه textarea بهم نشون میده یه هلو ورد داخلشه. حقیقتا دیگه موخم جواب نمیده مشکل از کجاست ممنون میشم بتونید کمکم کنید.
یه چیز جالبم یادم رفت بگم از سایت تاینی فایل ها رو دانلود میکنم تو یه صفحه جدا میسازم اجرا میکنم تاینی به خوبی باز میشه و قابل استفادس ولی همون رو میارم به پیج ایندکس خودم هیچ عکس العملی نمیده
سلام ممنون
داخل صفحه مورد نظر در مرورگر کلیک راست بزنید و inspect element رو انتخاب کنید و بعد تب console نگا کنید چه خطایی هست همچنین از network چک کنید که اسکریپت بدرستی لود شده باشد
سلام مجدد با تشکر فراوان
اقا مشکل حل شد دمت گرم این کونسوله که گفتی دیدم خطا توش نوشته سرچ زدم فهمیدم مشکل از کجاست و با اضافه کردن یه خط کد کلا همه چیز درست شد.
اینجا هم بنویسم که برای بقیه هم ممکنه اتفاق بیوفته
“تاینی حتما به روال استاندارد نیاز داره” چیزی بود که تو سایت تاینی نوشته بود و من یه خط کد رو جا انداخته بودم
باید حتما تو دستورات اچ تی ام ال نوع رو مشخص کنید بزاریدش خط اول.
بازم تشکر از راهنماییت.
سلام میشه این خط رو توضیح بدید مرسی
/ Allowed origins to upload images
$accepted_origins = array(“http://localhost”, “http://107.161.82.130”, “https://netparadis.com”);
سلام.
یعنی اجازه آپلود از url را از این دامین ها رو دارید
آقا میشه یکی توضیح بده تو جنگو چجوری باید اینکارو بکنیم با ماژول django-tinymce انجام بدیم؟
سلام.
متاسفانه بنده با جنگو کار نکردم اطلاع ندارم به چه صورت میشه
سلام ، چطوری محتوا رو ذخیره کنم؟؟
سلام.
شما باید یک دکمه سابمیت ایجاد کنید و این TinyMCE رو داخل یک تگ form قرار بدید و بعد با زدن دکمه در سمت اسکریپت php عملیات ذخیره سازی در دیتابیس یا فایل را لحاظ کنید
آموزش کار با فرم ها :
https://netparadis.com/access-form-data-from-php/
https://netparadis.com/php-tutorial-15-get-post-methods/
خیلی ممنون ، مشکلم حل شد.
سلام این روش برای افزونه وردپرس TinyMCE هم جواب میده؟
سلام. بله
میشه بیشتر توضیح بدید برای افزونه وردپرس این کد های که فرمودید رو کجا قرار بدهیم؟
باید مستقیم فایل های این افزونه رو تغییر بدید و ببینید در edit-post یا post new اضافه شده تغییرات رو لحاظ کنید و باید جاواسکریپت بلد باشید تا بتونید تغییرات رو لحاظ کنید
باعرض سلام و خسته نباشید.من از ادیتور tinymce در ادمین سایتم استفاده کردم مشکلی که دارم این که وقتی عکس را در textareaاپلود میکنم در صفحه سایتم عکس نمایش داده نمیشه چکارکنم که عکس با توضیحاتی که در text area نوشتم در صفحه ی سایتم درج ونمایش داده بشه ؟ البته عکس به همراه توضیحات در دیتابیسم ذخیره شده اما فقط توضیحات نمایش داده میشه و عکس فراخوانی نمیشه خواهشا راهنمایی بفرمایید.تشکر از شما.
سلام ممنون. اطلاعی ندارم به چه صورت است. باید در صفحه سایت آدرس عکس را بردارید و در مرورگر اجرا کنید ببینید چه آدرسی گرفته چون آدرس دهی تصویر در صفحه سایت اشتباه است.
موفق باشید.