
در این آموزش, قصد داریم به شما نحوه ساخت نوار پیشرفت آپلود با jquery در php را نشان بدیم. ما از کتابخانه جی کوئری و تابع $(form).ajaxSubmit() برای ارسال داده های فرم به صفحه php استفاده می کنیم. بعد از بعد از آپلود تصویر , ما پیش نمایش را در سلکتور مورد نظر نشان می دهیم .
فرم آپلود فایل با نوار پیشرفت
در این فرم , ما یک فیلد فایل و یک نوار پیشرفت (Progress Bar) داریم . این نوار پیشرفت به طور پیش فرض عرض ۰ را دارد که همگام با تکمیل شدن آپلود , افزایش پیدا می کند.
|
1 2 3 4 5 6 7 8 9 10 |
<form id="uploadForm" action="upload.php" method="post"> <div> <label>Upload Image File:</label> <input name="userImage" id="userImage" type="file" class="demoInputBox" /> </div> <div><input type="submit" id="btnSubmit" value="Submit" class="btnSubmit" /></div> <div id="progress-div"><div id="progress-bar"></div></div> <div id="targetLayer"></div> </form> <div id="loader-icon" style="display:none;"><img src="LoaderIcon.gif" /></div> |
کد جی کوئری ساخت نوار پیشرفت آپلود
$(form).ajaxSubmit() شامل چندین آپشن برای ردگیری پیشرفت درخواست AJAX دارد .ویژگی uploadProgress , وضعیت نوار پیشرفت را بنابر میزان آپلود فایل بروزرسانی می کند.
اسکریپت کامل بصورت زیر است :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
$(document).ready(function() { $('#uploadForm').submit(function(e) { if($('#userImage').val()) { e.preventDefault(); $('#loader-icon').show(); $(this).ajaxSubmit({ target: '#targetLayer', beforeSubmit: function() { $("#progress-bar").width('0%'); }, uploadProgress: function (event, position, total, percentComplete){ $("#progress-bar").width(percentComplete + '%'); $("#progress-bar").html('<div id="progress-status">' + percentComplete +' %</div>') }, success:function (){ $('#loader-icon').hide(); }, resetForm: true }); return false; } }); }); |
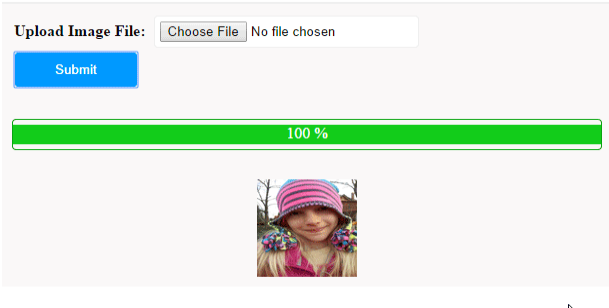
خروجی : ساخت نوار پیشرفت آپلود

امیدوارم مقاله آموزشی ساخت نوار پیشرفت آپلود فایل با jQuery برای شما مفید واقع شده باشد و در پروژه هایی که می نویسید از آن استفاده کنید.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.









سلام میتونید راهنمایی کنید که چجوری می تونم عکس رو بعد از آپلود نشون ندم
بعدشم لینک فایل رو بعد آپلود نشون بدم؟؟
سلام.
تگ div با id=”targetLayer” رو بردارید
سلام
چطور میتونم این کد رو در وردپرس استفاده کنم؟
من میخوام کاربر هنگام ارسال فایل در افزونه فرم تماس ۷ درصد پیشرفت رو ببینه
ممنون
سلام باید با کدنویسی وردپرس و ساختار این افزونه آشنا باشید تا بتونید تغییرات رو لحاظ کنید که خب می تونید برای اینکار از افزونه زیر استفاده کنید
https://wordpress.org/plugins/cf7-progress-bar
موفق باشید.