
فیلد های ورودی متن با قابلیت Autocomplete در پروژه های تحت وب بسیار کاربرپسند هستند.
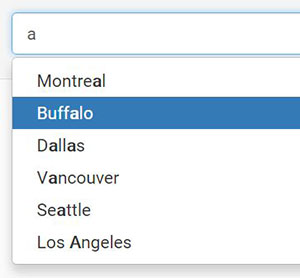
برای همین در این آموزش قصد داریم به شما نحوه ساخت Auto Complete با PHP و jQuery را نمایش بدیم. نمونه معروف این autocomplete ها در جستجوی گوگل دیدید .با استفاده از jQuery UI براحتی می توانید موارد پیشنهادی را از دیتابیس خوانده و به صورت لیست شده در زیر فیلد های ورودی کاربر (تکست باکس textbox) نمایش بدید .
خب آموزش ساخت Auto Complete با PHP و jQuery را شروع کنیم.
در اینجا قصد نمایش مهارت ها(skills) در لیست نمایش داده شده را داریم .همین که کاربر شروع به وارد کردن مهارت ها (متن) کند , مهارت های پیشنهادی به صورت لیست شده نمایش داده میشود.
این متن های پیشنهادی از جدول skilles خوانده و نمایش داده خواهند شد .
کتابخانه جی کویری و جی کویری UI
اول از همه نیاز داریم که کتابخانه jQuery و jQuery UI را فراخوانی کنیم .
|
1 2 3 |
link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> |
بعد از آن تابع autocomplete را تعریف و فایل php منبع را مشخص می کنیم.
|
1 2 3 4 5 6 7 |
<script> $(function() { $( "#skills" ).autocomplete({ source: 'search.php' }); }); </script> |
صفحه HTML
فقط یک input ساده برای دریافت ورودی کاربر ایجاد می کنیم .
|
1 2 3 4 |
<div class="ui-widget"> <label for="skills">Skills: </label> <input id="skills"> </div> |
فایل PHP منبع
می توانیم ورودی کاربر را از طریق فیلد term از کویری استرینگ (query string) دریافت کنیم . خالا اطلاعات مربوطه را از جدول skills را بر اساس متن وارد شده از کاربر می خوانیم.
به اینصورت که در کویری SQL خود از تابع LIKE به معنی شبیه برای دریافت سطر هایی که دارای کلمه وارد شده توسط کاربر است استفاده می کنیم .
در آخر ما خروجی را به صورت داده json برگشت می دهیم .
کد php برای اتصال به دیتابیس و دریافت لیست موارد match شده به صورت زیر است :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php //database configuration $dbHost = 'localhost'; $dbUsername = 'root'; $dbPassword = ''; $dbName = 'netparadis'; //connect with the database $db = new mysqli($dbHost,$dbUsername,$dbPassword,$dbName); //get search term $searchTerm = $_GET['term']; //get matched data from skills table $query = $db->query("SELECT * FROM skills WHERE skill LIKE '%".$searchTerm."%' ORDER BY skill ASC"); while ($row = $query->fetch_assoc()) { $data[] = $row['skill']; } //return json data echo json_encode($data); ?> |
برای کپی صحیح و کامل کدها ، دابل کلیک کرده تا وارد محیط سفید و کپی شوید در غیر اینصورت امکان دارد اجرای کدها با مشکل روبرو شود
نحوه اتصال به دیتابیس با mysqli در php
خب کار ساخت Auto Complete با PHP و jQuery اینجا تمام شد . دیدید به چه سادگی با کتابخانه jQuery و یک کویری ساده SQL این قابلیت را که در جستجوی گوگل نیز وجود دارد را پیاده سازی کردیم .
برای دانلود سورس کد کامل ساخت Auto Complete با PHP و jQuery و mysql + فایل از skills.sql قسمت زیر اقدام کنید
هرگونه مشکلی در پیاده سازی کدها داشتید ، از قسمت نظرات اقدام کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام حسن جان مشکل از jquery بود که اجازه دسترسی به cdn رو به ما نمیدن تحریم با دانلود اون و استفاده مشکل حل شد
سلام حسن جان من از owl carousel تو پروژم استفاده کردم یه ماهی بود درست کار میکرد اما امروز بهم ریخت وبعد هم نشون نداد دیگه در مرورگر کروم ولی در مرورگر اپرا درست نشون میده علت چیه به نظرتون
سلام.
اطلاع ندارم. آخرین ورژن را از سایت اصلی دانلود و بروزرسانی کنید
سلام حسن جان مشکل از jquery بود که اجازه دسترسی به cdn رو به ما نمیدن تحریم با دانلود اون و استفاده مشکل حل شد
سلام مهندس شفیعی autocomplete تصویری هم آموزشش رو برای سایتتون قرار بدید خیلی جذابه من استفاده کردم
سلام مهندس شفیعی من هنگام ساخت autocomplete هیچ خطایی ندارم در بخش کنسول با متد get مقدار term ارسال میشه و در بخش network پاسخ هم دریافت میشه اما نتیجه زیر تگ input نمایش داده نمیشه لطفا راهنمایی کنید
سلام.
این کد رو به تگ head صفحه index.php اضافه کنید مشکل حل میشه چون مخفی می شد نمایش نمی داد با این استایل مشکل حل میشه
موفق باشید.
سلام مهندس شفیعی بازم نشون نداد چیکار کنم
سلام. بنده چک کردم امکان نداره نشون نده.
شما از دانلود باکس یکبار دانلود کنید و بدون تغییر اجرا کنید البته باید فایل دیتابیس رو ایمپورت کنید و اطلاعات دیتابیس را هم در فایل تفییر بدید تا کانکشن برقرار بشه و بعد داخل اینپوت یک c بنویسید و نتیجه رو ببینید.
سلام مهندس شفیعی گل من autocomplete رو از دانلود باکس دانلود کردم درست کار میکنه ولی اون که خودم نوشتم تو قسمت response کل تگ های صفحه source رو نشون میده ولی مال شما فقط همون اطلاعات جدول رو نشون میده این مشکل من به کجا بر میگرده چطوری درستش کنم عکساشو تو واتس اپ براتون فرستادم ممنون از راهنمایی هاتون
سلام.
این موارد که توی واتساپ بررسی نمیشه.
اینجا بر میگرده که احتمالا کویری sql شما جوری هست که اگر حتی مقدار خالی باشه کل اطلاعات جدول رو برمیگردونه یا اینکه اطلاعات غیرضروری مثل تگ ها هم برگشت داده میشن که باید اینو اصلاح کنید
سلام دوباره حسن جان مشکلم حل شد تو صفحه source فقط باید کد php باشه مال من تگ body و غیره هم داشت حذف کردم درست شد ممنون از سایت خوبتون
سلام. خوشحالیم که حل شد.
موفق باشید.
سلام علیکم
خیلی ممنون تشکر
استاد چرا توسط این میتود jquery ui نمیشه اطلاعات فارسی را دریافت کرد؟؟؟؟
خیلی کوشش کردم اما فقط در کلمات انگلیسی جواب می دهد..
سلام. خوشحالیم که مفید واقع شده.
متاسفانه این مورد رو تست نکردم. باید در مورد استفاده از کاراکترهای یونیکد برایjquery ui جستجو کنید.
موفق باشید.
آیتم ها را به چه صورتی در جي کوئري به دست بیاورم لطفا کد آن را بفرماييد
در اینصورت نیاز است که از گزینه ای به جز autocomplete که در jquery ui هست مثل AJAX استفاده کنید
که آموزش کامل ایجکس هم در مقاله آموزش متد ajax در jquery وجود دارد و با مطالعه آن می بینید که اینکار بی نهایت ساده است.
سعی ما این است کد کامل ارایه ندیم تا خودتان دنبال موضوع برید و نحوه پیاده سازی آن را یاد بگیرید.
موفق باشید
سلام وقتون بخیر اگر بخواهیم روی یکی از گزینه های کلیک کنیم و به صفحه مربوطه ان بریم به طور مثال ما وقتی کلمه گوشی را سرچ می کنیم به صورت خودکار برای ما گوشی سامسونگ و گوشی اپل و… می آید اگر روی یکی از این های کلیک کردیم برود به صفحه مربوطه خودش این قسمت را به چه صورتی پیاده سازی کنیم ؟
سلام. ممنون. در اینصورت نیاز است که برای هر یک از آیتم ها تگ a با خاصیت href رو در نظر بگیرید و آدرس url آنها را از دیتابیس فراخوانی کنید.
موفق باشید.
من با PHPMVC کار می کنم اگر بخوام به صورت PHPMVC این کد را نوشت به چه صورتی می شود
سلام. نمیشه گفت باید به چه صورت در پروژه شما باید پیاده سازی بشه چون با ساختار برنامه شما اطلاعی نداریم.
ابتدا باید بخش view رو ایجاد کند که شامل کد html,css برای نمایش ورودی و همچنین کد جی کویری و کد ajax.
بعد کد های مربوطه php را به عنوان یک متد در یکی از کنترلر ها تعریف می کنید.
سپس یک روتر رو برای ارسال این درخواست و قرار دادن آدرس آن در ajax دارید, ایجاد می کنید
موفق باشید.
سلام خسته نباشيد،اول از همه تشكر بابت سايت مفيد و عاليتون،ميخواستم بدونم اگه بخام از يك ليست باكس استفاده كنم كه فقط از ديتابيس mysqli يك ستون رو به كاربر نشون بده و كاربر بتونه اونو انتخاب كنه حتما بايد از jquery استفاده كنم؟و ميخواستم بدونم شما آموزشش رو دارين؟اگه ممكنه لينك آموزشو بهم بدين ممنون
سلام ممنون . خوشحالم که مفید واقع شده . بله میتونید از جی کویری استفاده کنید . این آموزش میتونه مفید باشه
https://netparadis.com/jquery-custom-dropdown-with-checkbox
https://netparadis.com/city-selection-list-ajax-php/
موفق باشید.