
بروزرسانی در ۶ فروردین ۱۳۹۷
در یکی دیگر از آموزش های وردپرس برای مدیران سایت و توسعه دهنده های ودرپرس قصد داریم به شما نحوه ساخت breadcrumb در وردپرس و ووکامرس رو نشان بدیم .
breadcrumb چیست
breadcrumb یا همان نقشه راه , لینک های ناوبری هستند که برای نمایش تمام لینک های طی شده برای رسیدن به صفحه مورد نظر از صفحه اصلی , استفاده می شود. اساسا , این مسیر در بالای صفحه قرار دارد و به نمایش موقعیت کنونی برای مسیریابی راحت تر کاربران , کمک می کند . در ودرپرس , نقشه راه یا Breadcrumb نقش مهمی را در صفحات سایت بازی می کند ! .
بسیاری از پلاگین ها وردپرس برای افزودن breadcrumb در ودرپرس وجود دارند ولی پیشنهاد میکنیم از کد php ساده ما برای نمایش مکان فعلی کاربر در وردپرس (ساخت breadcrumb در وردپرس) استفاده کنید .
به راحتی می توانید breadcrumb را در سایت وردپرسی خود بدون افزونه نمایش بدید . در این آموزش , به شما نحوه ساخت breadcrumb در وردپرس را نشان می دهیم
ساخت breadcrumb در وردپرس
ما یک تابع سفارشی به نام get_breadcrumb() برای ساخت لینک های نقشه راه ساختیم . شما کافیه که این تابع را به فایل functions.php در دایرکتری قالب فعلی خود اضافه کنید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/** * Generate breadcrumbs * @author NetParadis * @authorURL www.netparadis.com */ function get_breadcrumb() { echo '<a href="'.home_url().'" rel="nofollow">Home</a>'; if (is_category() || is_single()) { echo " » "; the_category(' • '); if (is_single()) { echo " » "; the_title(); } } elseif (is_page()) { echo " » "; echo the_title(); } elseif (is_search()) { echo " » Search Results for... "; echo '"<em>'; echo the_search_query(); echo '</em>"'; } } |
نمایش breadcrumb در وردپرس
تابع get_breadcrumb() در فایل single.php و یا هر فایل دیگری مثل single-product.php که برای نمایش محصولات سایت فروشگاهی ووکامرس است و page.php قالب دلخواه شما برای نمایش برگه های سایت است , اضافه کنید.
|
1 |
<div class="breadcrumb"><?php get_breadcrumb(); ?></div> |
استایل دهی نقشه راه یا breadcrumb
کد های css زیر به شما در استایل دهی و زیباتر کردن لینک ها کمک می کند .
|
1 2 3 4 5 6 7 8 9 10 11 |
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; } |
نمایش breadcrumb در ووکامرس
اگر سایت وردپرسی شما یک سایت فروشگاهی است که از ووکامرس بهره می برد , به راحتی می تواند بدون استفاده از کد های بالا و افزودن آن به فایل functions.php , از تابع که بصورت پیش فرض در ووکامرس وجود دارد استفاده کنید. کافیه به فایل های single.php یا هر جای دیگری از قالب خود که قصد نمایش نقشه راه یا breadcrumb را دارید این کد php را اضافه کنید .
|
1 2 3 4 5 |
<?php $args = array( 'delimiter' => '<img class="breadimg" src="images/breadcrumbs.jpg">', 'home' => _x( 'خانه', 'breadcrumb', 'woocommerce' )); woocommerce_breadcrumb($args); ?> |
- از طریق مقدار
delimiterبرای نمایش جدا کننده های لینک ها استفاده کردیم که می توانید برای نمایش عکس از تگ img استفاده کنید و یا هر کاراکتر جداکننده دیگر . - از طریق مقدار
homeنیز برای تغییر کلمه پیش فرض home یا صفحه اصلی به خانه استفاده کردیم . - و در نهایت از تابع
woocomerce_breadcrumb()برای نمایش نقشه راه بهره بردیم
ساخت breadcrumb با yoastseo
برای نمایش breadcrumb در نتایج گوگل باید از ساختار استانداردی که گوگل برای خود تعیین کرده استفاده کنید. یکی از بهترین افزونه ها برای بهبود سئو سایت , YoastSEO است که یک تابع برای نمایش نقشه راه با استاندارد جستجوی گوگل در اختیار ما قرار میدهد .
|
1 2 3 |
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb('<p id="breadcrumbs">','</p>'); } ?> |
با افزودن کد php بالا به قسمت دلخواه نمایش نقشه راه می توانید باعث افزایش بازدهی لینک های داخلی سایت شوید .
حتما قبل از استفاده از این کد در قالب وردپرس خود مطمین باشید که گزینه Admin Panel > SEO (1) > Advanced (2) and enable breadcrumbs (3) فعال باشد.
توجه داشته باشید شناخته شدن breadcrumb ها در نتایج گوگل ممکن است کمی زمان ببرد . پس صبور باشید .
ساخت breadcrumb در وردپرس با پلاگین

پلاگین SEO Breadcrumbs یکی از افزونه های رایگان در مخزن وردپرس است که به شما امکان ایجاد نقشه راه با استاندارد گوگل را بدون نیاز به دستکاری در کد های قالب را می دهد . همچنین rich snippets ها ساخته شده با این پلاگین می تواند به شما در نمایش بهتر در نتایح GOOGLE کمک کند.
جمع بندی :
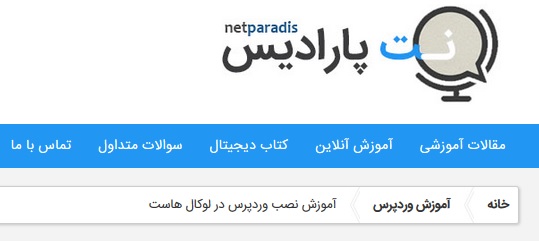
همینکه breadcrumb را به سایت وردپرسی خود اضافه کنید , لینک های breadcrumb به صورت زیر نمایش داده خواهند شد.
برای ووکامرس :

برای وردپرس :
![]()
امیدوارم از آموزش ساخت breadcrumb در وردپرس و ووکامرس لذت برده باشید . امروزه هر سایتی برای راحتی کار کاربران و پیمایش در صفحات و دسته بندی های مختلف سایت , لینک های نقشه راه یا breadcrumb را نمایش می دهد که توصیه می کنم شما هم این قابلیت رو به سایت خود اضافه کنید .
هر مشکلی در پیاده سازی کدها داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام و درود فراوان
چجوری باید فقط در برگه نوشته ها نشونش بدیم میخوام داخل صفحات نباشه
سلام.
به جای اضافه کردن به فایل single.php به فایل page.php داخل فولدر قالب اضافه کنید
من از قالب هلو المنتور استفاده میکنم و فایل page نداره فقط single داره
داخل template-parts/single.php قرار بدید و تست کنید
همینجا فقط فایل سینگل هست که روی تمام برگه ها اعمال میشود
به نظرتون قالب هلو المنتور محدودیت نداره؟
نظرتون چیه کوچ کنم به قالب استرا
البته من به خاطر سبک بودن و لود سریع این قالب را انتخاب کردم
این یک قالب بسیار ساده و سبک فقط برای معرفی المنتور هست و میتونید از قالب های حرفه ای و حتی رایگان بهتری استفاده کنید و محدود به این نشید.
لطفا قالب پیشنهادیتون را بفرمایید
ممنون از وقتی که گذاشتید 🙏
بستگی به استفاده شما داره ولی این ها بهترین ها هستند که هر کدام مطابق میل شما بود استفاده کنید :
https://mizfa.com/blog/best-free-wordpress-themes
سلام
این کدتون ایا مورد قبول گوگل هست و در نتایج سرچ ظاهر می کند؟
سلام . کد های مورد نیاز برای نمایش breadcrumb در نتایج گوگل نیز اضافه شد .
موفق و پیروز باشید.
خسته نباشید
ممنون
یک مسئله ای که برای دو وب بنده پیش آمد و خودم این مشکل رو به افزونه Yoast مرتبط میدونم اینه که:
بنده رو حوزه نود ۳۲ سایت زده بودم دوتا، خلاصه از قالب های پیشفرض وردپرس استفاده کردم و از شیوه پیوند یکتای ادرس براساس موضوع، لینک ها کاملا حرفه ای و سئو بودند این دو تا سایت با افزونه سئو یاوست در عرض دو ماه به خط دو اتدند و برای یک هفته هر کدام بازدیدای ۴ هزار تایی روزانه را تجربه کردند. بنده در این دو وب از نسخه رایگان استفاده کردم و از اونجایی که گفته بودن میشه در نسخه رایگان یک کلمه کلیدی رو استفاده کرد بنده استفاده کردم همچنین از بریدکرامب این افزونه استفاده کردم. تعجبم این بود چرا گوگل بعد از ده الی ۱۴ روز بازدید انچنانی فرستادن این دو تا رو به زوال فرستاد. ایا شما در این زمینه اطلاعی دارید که افزونه در واقع شبه رایگان بوده در صورتیکه رایگان نبوده و همش پرمیوم هست که تاثیر داره
خواهش میکنم . نه به هیچ وجه مربوط به ورژن افزونه شما مرتبط نیست و اگر ویژگی ها نسخه ویژه رو مطالعه کنید فقط در تعداد ویژگی ها و محدودیت هایی که داره تفاوت است نه چیز دیگر . بهتره دلایل رو از طریق search console و google Analytics بطور دقیقتر بررسی کنید .
موفق و پیروز باشید.
صبح بخیر
بله فرمایشات شما صحیح اما اخطاری نداد گوگل و برای همینم برام تعجب آور بود که الکی ببره عقب و بعدش کلا در صفحات عقب تر هم نباشه. برای همون من نسخه های جدید این افزونه رو در حالت نسخه رایگان فقط بحد دو تا سه ماه میدونم بعدش دگه باید خرید.
سوالی داشتم از جانب شما: از اونجایی که نسخه پولی میشه چیزی حدود ۵۰۰ هزار تومان ایران ایا میشه به نسخه هایی که برخی سایت ها بحد ۴۰ هزار تومان میفروشند اعتماد کرد. از خودشون میپرسم که میگن صد در صد مورد قبول گوگله دگه موندم چکار کنم اگر لطف کنید راهنمایی بفرمایید ممنون میشم.
سلام صبح بخیر .
نیاز به پرداخت هربنه زیاد نیست . بله میتونید از نسخه فارسی مارکت ها استفاده کنید مشکلی پیش نخواهد اومد چرا که سایت بسیار مطرح با بازدید بالا در ایران که با وردپرس ساخته شدند از این نسخه ها بهره می برند .
موفق باشبد