
هنگام آپلود فایل با کشیدن و رها کردن , محیط رها کردن باید بر اساس viewport ریسپانسیو باشد.
در این آموزش, قصد داریم به شما نحوه ساخت container واکنشگرا را برای آپلود چندگانه تصاویر بصورت drag and drop نشان بدیم.
در آموزش های قبلی نحوه آپلود فایل با drag & drop در PHP و آپلود چندگانه فایل توسط php , jquery و Ajax را دیدیم. در این آموزش بدون هیچ گونه افزونه جانبی و فقط با jQuery , نحوه ساخت آپلودر drag&drop را خواهیم دید.
در این مثال, یک تابع جی کوئری برای آپلود تصاویر با یک درخواست AJAX را داریم. این تابع با انجام رویداد کشیدن و رها کردن فایل های تصاویر مدیریت می شود.
یک آبجکت FormData هم برای رویداد رها کردن تصویر و لود کردن داده های تصویر در این آبجکت ساختیم. این شی FormData , درخواست اجکس برای آپلود تصویر را ارسال می کنید.
در صورت آپلود موفقیت آمیز عکس, پیشنمایش تصویر در محل رها کردن بصورت ریسپانسیو نمایش داده می شود.
کد HTML برای محل رها کردن (drop) واکنشگرا
کد زیر به شما HTML Container استفاده شده برای drag&drop فایل تصاویری که باید آپلود شوند, را نشان می دهد.با داشتن id این کانتینر, رویداد کشیدن و رها کردن برای اجرای اسکریپت آپلود عکس با توابع بازگشتی jQuery هندل می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div id="drop-container"> <div class="drop-area-text">Drag and Drop Images Here</div> </div> <img src="" class="drop-image" /> <script> $(document).ready(function() { $("#drop-container").on('dragenter', function(e) { e.preventDefault(); $(this).css('border', '#39b311 2px dashed'); $(this).css('background', '#f1ffef'); }); $("#drop-container").on('dragover', function(e) { e.preventDefault(); }); $("#drop-container").on('drop', function(e) { $(this).css('border', '#07c6f1 2px dashed'); $(this).css('background', '#FFF'); e.preventDefault(); var image = e.originalEvent.dataTransfer.files; createFormData(image); }); }); </script> |
استایل های مورد استفاده برای ساخت محل رها کردن بصورت responsive بصورت زیر است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
body { font-family: arial; } #drop-container { background: #ffffff; min-height: 200px; padding: 10px; border: #07c6f1 2px dashed; max-width: 600px; } .drop-area-text { text-align: center; color: #e0dfdf; font-size: 1.5em; padding-bottom: 20px; } .drop-image { display: none; } .preview { margin: 20px; width: 150px; height: 150px; display: inline-block; } @media screen and (max-width: 500px) { .preview { margin: 15px; width: 100px; height: 100px; } } |
آپلود با jQuery AJAX
تابع جی کوئری زیر برای ساخت FormData با اطلاعات تصویر آپلود شده, استفاده شده است. که با انداختن تصویر در محل drop انجام می شود. بعد از ساخت شئ FormData , درخواست اجکس درخواستی را به اسکریپت PHP آپلود عکس ارسال می کند.
کد PHP مسیر فایل آپلود شده را به درخواست اجکس برای نشان دادن پیشنمایش, برگشت می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script> function createFormData(image) { var formImage = new FormData(); formImage.append('dropImage', image[0]); uploadFormData(formImage); } function uploadFormData(formData) { $.ajax({ url: "upload.php", type: "POST", data: formData, contentType:false, cache: false, processData: false, success: function(response){ var imagePreview = $(".drop-image").clone(); imagePreview.attr("src", response); imagePreview.removeClass("drop-image"); imagePreview.addClass("preview"); $('#drop-container').append(imagePreview); } }); } </script> |
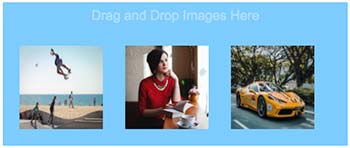
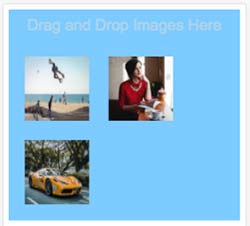
خروجی – آپلود فایل با کشیدن و رها کردن در jQuery بصورت واکنشگرا


امیدوارم از آموزش آپلود فایل با کشیدن و رها کردن در jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید







