
Github (گیت هاب), یک سرویس هاستینگ مبتنی بر وب برای کنترل ورژن نرم افزاری است. این سیستم نقش بسیار مهمی در توسعه اپلیکیشن های تحت وب دارد
در حال حاضر که این مقاله را می نویسم, ۲۸میلیون کاربر از تمام جهان از آن استفاده می کنند که خب تعداد کاربران ایرانی در حوزه وب و اندروید نیز بسیار زیاد است.
اگر قصد دارید که به کاربران اجازه لاگین یا ثبت نام در سایت با اکانت github خود دارد باشند به راحتی می توانید از آموزش لاگین شدن با Github در PHP استفاده کنید
قبلا لاگین شدن با twitter و gmail را در PHP آموزش دادیم. در این آموزش PHP قصد داریم از Oauth API مربوط به گیت هاب برای سیستم لاگین تحت وب خود بهره ببریم.
API احراز هویت GitHub به کاربران اجازه ورود (sign-in) به وبسایت توسط اکانت گیت هاب و بدون ثبت نام در سایت شما را می دهد. لاگین شدن با Github به راحتی می تواند با Oauth API مربوط به گیت هاب انجام شود.
در این آموزش, قصد داریم به شما نحوه هماهنگ سازی بخش ثبت نام سایت و لاگین شدن با Github در PHP و همچنین ذخیره کردن داده های پروفایل کاربر در دیتابیس MySQL را نشان بدیم.
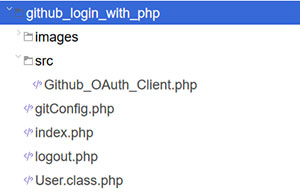
قبل از شروع, نگاهی به ساختار فایل های آموزش لاگین شدن با Github در PHP بندازیم

ساخت اپلیکیشن Oauth گیت هاب
ابتدا شما نیاز است یک اپ Oauth برای دسترسی به API گیت هاب بسازید. همچنین Client ID و Client Secret برای فراخوانی api گیت هاب نیاز داریم.
بنابراین مراحل زیر را برای دریافت اطلاعات فوق دنبال کنید
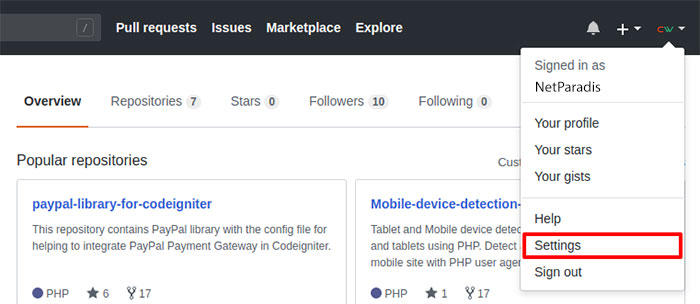
- به اکانت GitHub لاگین کنید. در گوشه سمت بالا و راست, بر روی تصویر پروفایل کلیک و settings را انتخاب کنید.

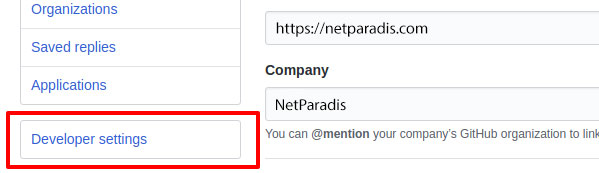
- در صفحه تنظیمات (settings) بر روی Developer Settings در بخش چپ سایدبار کلیک کنید.

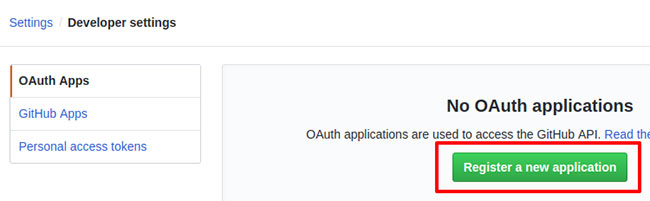
- در سایدبار چپ, روی Oauth Apps کلیک کنید. سپس یک app جدید ساخته و روی Register a new appliction کلیک کنید.

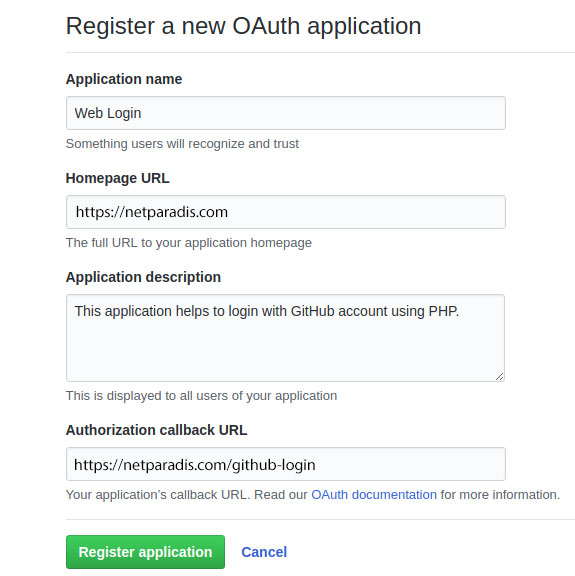
- تمام اطلاعات مورد نیاز را برای رجیستر کردن Oauth جدید خود وارد کنید و پس از اتمام روی Register application کلیک بفرمایید.

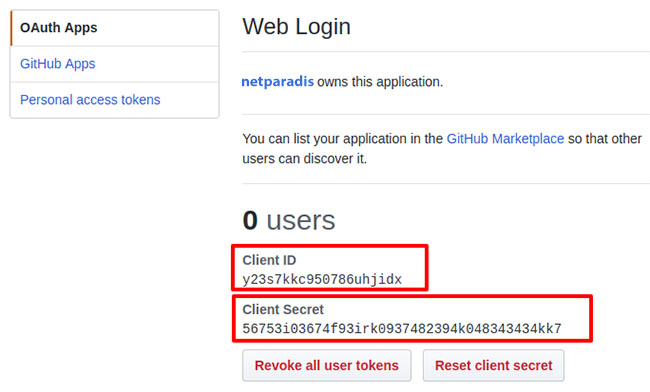
- Client ID و Client Secret مربوط به اپلیکیشن ایجاد می شود. حالا این اطلاعات را کپی کنید که بعدا در اسکریپت خود برای دسترسی به API گیت هاب استفاده خواهیم کرد.

ساخت جداول دیتابیس
برای ذخیره اطلاعات پروفایل کاربر از اکانت گیت هاب, نیاز به ساخت یک جدول در دیتابیس داریم.
کد SQL زیر جدول users را با چند فیلد پایه در دیتابیس Mysql ایجاد می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT, `oauth_provider` enum('','github','facebook','google','twitter') COLLATE utf8_unicode_ci NOT NULL, `oauth_uid` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `name` varchar(50) COLLATE utf8_unicode_ci NOT NULL, `username` varchar(50) COLLATE utf8_unicode_ci NOT NULL, `email` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `location` varchar(100) COLLATE utf8_unicode_ci DEFAULT NULL, `picture` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `link` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `created` datetime NOT NULL, `modified` datetime NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; |
کلاینت Oauth برای PHP
کلاس Github_OAuth_Client یک کتابخانه PHP برای دسترسی به REST API مربوط به گیت هاب است. این کتابخانه Oauth را پشتیبانی می کند
getAuthorizeURL()– ساخت آدرس URL برای احراز هویت با اکانت GithubgetAccessToken()– تبادل کد oauth و دریافت توکن دسترسی از API گیت هابapiRequest()– ایجاد درخواست API و دریافت توکن دسترسی یا اطلاعات اکانت کاربر از API گیت هاب
فایل Github_OAuth_Client.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<?php /* * Class Github_OAuth_Client * * Author: NetParadis * Author URL: https://netparadis.com * Author Email: admin@netparadis.com * * The first PHP Library to support OAuth for GitHub REST API. */ class Github_OAuth_Client{ public $authorizeURL = "https://github.com/login/oauth/authorize"; public $tokenURL = "https://github.com/login/oauth/access_token"; public $apiURLBase = "https://api.github.com/"; public $clientID; public $clientSecret; public $redirectUri; /** * Construct object */ public function __construct(array $config = []){} /** * Get the authorize URL * * @returns a string */ public function getAuthorizeURL($state){} /** * Exchange token and code for an access token */ public function getAccessToken($state, $oauth_code){} /** * Make an API request * * @return API results */ public function apiRequest($access_token_url){} } |
برای دریافت سورس کد کامل, به بخش باکس دانلود مراجعه کنید.
کلاس User
کلاس User عملیات مربوط به دیتابیس (fetch, insert, update) را مدیریت می کند.
اطلاعات مربوط به هاست ($dbHost), نام کاربری ($dbUsername), پسورد ($dbPassword) و نام دیتابیس ($dbName) را به ازای اطلاعات ورود دیتابیس Mysql خود تغییر بدید.
__construct()– اتصال به دیتابیسcheckUser()– بررسی می کند که آیا کاربر از قبل در دیتابیس وجود دارد یا خیر. اگر بله داده ها را آپدیت می کند. در غیر اینصورت داده های پروفایل کاربر را در جدول user مربوط به دیتابیس Mysql را با PHP اضافه (insert) می کند.
فایل User.class.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php /* * Class User * * Author: NetParadis * Author URL: https://netparadis.com * Author Email: admin@netparadis.com * * Handles database related works */ class User { private $dbHost = "localhost"; private $dbUsername = "root"; private $dbPassword = "root"; private $dbName = "netparadis"; private $userTbl = 'users'; function __construct(){} function checkUser($userData = array()){} } |
تنظیمات API گیت هاب
در فایل gitConfig.php , یک نمونه از کلاس Github_OAuth_Client را ایجاد می کنیم تا بتوانیم به API گیت هاب متصل و با SDK کار کنیم.
مقداری کلاینت آی دی ($clientID) و سکرت ($clientSecret) را بنابر اپلیکیشن گیت هاب خود تغییر بدید.
همچنین URL بازگشتی را مشخص کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php // Start session if(!session_id()){ session_start(); } // Include Github client library require_once 'src/Github_OAuth_Client.php'; /* * Configuration and setup GitHub API */ $clientID = 'Your_App_Client_ID'; $clientSecret = 'Your_App_Client_Secret'; $redirectURL = 'https://www.netparadis.com/github-login/'; $gitClient = new Github_OAuth_Client(array( 'client_id' => $clientID, 'client_secret' => $clientSecret, 'redirect_uri' => $redirectURL, )); // Try to get the access token if(isset($_SESSION['access_token'])){ $accessToken = $_SESSION['access_token']; } |
لاگین و دریافت اطلاعات پروفایل github
اگر قبلا کاربر با اکانت گیت هاب لاگین کرده باشد, اطلاعات پروفایل (آی دی, نام, نام کاربری, ایمیل, مکان, تصویر و لینک پروفایل) نمایش داده میشود در غیر اینصورت دکمه لاگین با github نمایان می شود.
اگر توکن دسترسی از قبل در SESSION وجود داشته باشد :
- اطلاعات پروفایل از گیت هاب با تابع
apiRequest()از کلاسGithub_OAuth_Clientدریافت می شود. - بعد این داده ها به تابع
checkuser()پاس داده میشود تا در دیتابیس آپدیت یا insert شود. - اطلاعات کاربر در SESSION ذخیره می شود.
- مشخصات کاربر نمایش داده میشود.
اگر پارامتر code در کویری استرینگ URL موجود باشد:
- وضعیت کاربر اعتبارسنجی می شود.
- توکن دسترسی با تابع
getAccessToken()از کلاسGithub_OAuth_Client, دریافت می شود. - توکن دسترسی (access token) در سیشن ذخیره می شود.
در غیر اینصورت
- یک رشته غیرقابل حدس و تصادفی ایجاد و در سیشن (SESSION) ذخیره می شود.
- آدرس URL احراز هویت با تابع
getAuthorizeURL()از کلاسGithub_OAuth_Clientدریافت می شود. - دکمه لاگین با github در صفحه وب قرار داده می شود.
فایل index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<?php // Include GitHub API config file require_once 'gitConfig.php'; // Include and initialize user class require_once 'User.class.php'; $user = new User(); if(isset($accessToken)){ // Get the user profile info from Github $gitUser = $gitClient->apiRequest($accessToken); if(!empty($gitUser)){ // User profile data $gitUserData = array(); $gitUserData['oauth_provider'] = 'github'; $gitUserData['oauth_uid'] = !empty($gitUser->id)?$gitUser->id:''; $gitUserData['name'] = !empty($gitUser->name)?$gitUser->name:''; $gitUserData['username'] = !empty($gitUser->login)?$gitUser->login:''; $gitUserData['email'] = !empty($gitUser->email)?$gitUser->email:''; $gitUserData['location'] = !empty($gitUser->location)?$gitUser->location:''; $gitUserData['picture'] = !empty($gitUser->avatar_url)?$gitUser->avatar_url:''; $gitUserData['link'] = !empty($gitUser->html_url)?$gitUser->html_url:''; // Insert or update user data to the database $userData = $user->checkUser($gitUserData); // Put user data into the session $_SESSION['userData'] = $userData; // Render Github profile data $output = '<h2>Github Profile Details</h2>'; $output .= '<img src="'.$userData['picture'].'" />'; $output .= '<p>ID: '.$userData['oauth_uid'].'</p>'; $output .= '<p>Name: '.$userData['name'].'</p>'; $output .= '<p>Login Username: '.$userData['username'].'</p>'; $output .= '<p>Email: '.$userData['email'].'</p>'; $output .= '<p>Location: '.$userData['location'].'</p>'; $output .= '<p>Profile Link : <a href="'.$userData['link'].'" target="_blank">Click to visit GitHub page</a></p>'; $output .= '<p>Logout from <a href="logout.php">GitHub</a></p>'; }else{ $output = '<h3 style="color:red">Some problem occurred, please try again.</h3>'; } }elseif(isset($_GET['code'])){ // Verify the state matches the stored state if(!$_GET['state'] || $_SESSION['state'] != $_GET['state']) { header("Location: ".$_SERVER['PHP_SELF']); } // Exchange the auth code for a token $accessToken = $gitClient->getAccessToken($_GET['state'], $_GET['code']); $_SESSION['access_token'] = $accessToken; header('Location: ./'); }else{ // Generate a random hash and store in the session for security $_SESSION['state'] = hash('sha256', microtime(TRUE) . rand() . $_SERVER['REMOTE_ADDR']); // Remove access token from the session unset($_SESSION['access_token']); // Get the URL to authorize $loginURL = $gitClient->getAuthorizeURL($_SESSION['state']); // Render Github login button $output = '<a href="'.htmlspecialchars($loginURL).'"><img src="images/github-login.png"></a>'; } ?> <!DOCTYPE html> <html lang="en-US"> <head> <title>Login with GitHub using PHP by NetParadis</title> <meta charset="utf-8"> </head> <body> <div class="container"> <!-- Display login button / GitHub profile information --> <div class="wrapper"><?php echo $output; ?></div> </div> </body> </html> |
خروج (logout.php)
در فایل logout.php کاربر از اکانت گیت هاب خارج می شود.
- مقدار تمام متغییر های SESSION در PHP از بین می رود (
unset) - کاربر به صفحه اصلی هدایت (redirect) می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php // Start session if(!session_id()){ session_start(); } // Remove access token and state from session unset($_SESSION['access_token']); unset($_SESSION['state']); // Remove user data from session unset($_SESSION['userData']); // Redirect to the homepage header("Location:index.php"); ?> |
جمع بندی
همانطور که دیدید لاگین شدن با Github در PHP با کتابخانه ای که وجود دارد بسیار ساده است و شما به راحتی می توانید این قابلیت را به سیستم لاگین اپلیکیشن وب خود اضافه کنید و کد نمونه را بنابر نیاز خود توسعه بدید.
همچنین پیشنهاد می کنیم که دیگر اکانت های شبکه اجتماعی مانند gmail, twitter را نیز به صفحه لاگین وبسیات خود اضافه کنید.
امیدوارم از آموزش لاگین شدن با Github در PHP نهایت استفاده را برده باشید.
برای دانلود سورس کد کامل از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.





درست شد ! دمت گرم داداش عشقی :):)
سلام داداش خسته نباشی . من یک پلاگین دارم می نویسیم برای ورد پرس که چیز خاصی هنوز توش نیست . می خام که چیزی که مد نظرم هست اضافه بشه توی داشبورد (منوی سمت راست توی وردپرس همون جا که نوشته پیشخوان و …) بعد یک تابع فانکشن تعریف کردم و توشم از add_menu_page استفاده کردم و از add_action هم اون پایین استفاده کردم. اما چیزی که میخوام اون بغل سمت راست اضافه نمیشه . دلیلش چیه؟
سلام . ممنون. اضافه کردن منو به پیشخوان وردپرس بسیار ساده هستش. احتمالا یه جایی از کار رو اشتباه رفتید.
لطفا همین مثال رو ببینید و عینا اجرا و بعد تغییرات خودتون رو لحاظ کتید.
کد زیر همین الان اجرا و نتیجه رو در تصویر زیر میتونید ببیند.
همچنین codex وردپرس رو حتما و حتما بررسی کنید چراکه توضیحات کامل برای توسعه قالب و پلاگین در آن موجوده
https://codex.wordpress.org/Adding_Administration_Menus
موفق باشید