
ساخت صفحات چند زبانه با php بسیار آسان است و به راحتی می توانید حالت چند زبانه را به سایت و پروژه ای که می نویسید اضافه کنید . سایت های چند زبانه به منظور افزایش حجم ترافیک کاربران سایت و انتشار مقالات و ارایه خدمات با وسعت وسیع تر انجام می شود .
ساخت صفحات چند زبانه با php یا localization (محلی سازی) به روش های مختلفی قابل انجام است .
در مقاله قبلی ساخت سایت چند زبانه با php به روش استفاده از نرم افزار poedit (ساخت فایل های جدا برای هر زبان که این روش بسیار قابل توسعه است و در ساخت پلاگین ها و قالب CMS های معروف مانند وردپرس استفاده می شود) و همجنین تعریف آن بصورت آرایه ای را معرفی کردیم .
ساخت صفحات چند زبانه با php به روش های زیر نیز ممکن اسن :
- کپی همان صفحات و تغییر زبان آنها و فراخوانی آن ها بصورت جداگانه
- افزودن فایل پیکربندی برای تغییر متن های آن به زبان های مختلف
در این آموزش از ساخت صفحات چند زبانه با php به جای کپی کردن هر صفحه , قصد استفاده از آپشن دوم را داریم . خب در اینجا یک سری ساختار فایل معمول و محتویات پیش فرض برای فایل زبان و دیتابیس در نظر گرفتیم.

در این آموزش , تصمیم داریم که یک صفحه وب چندزبانه بسازیم که دو نوع ساختار داده پویا(dynamic) و ثابت (static) را داریم .داده های ثابت بر اساس فایل پیکربندی زبان تغییر پیدا می کند .
داده های داینامیک بر اساس اطلاعات ستون دیتابیس که با پیشوند کد زبان مشخص شده اند , مدیریت می شوند . در اینجا از زبان فارسی و انگلیسی استفاده میکنم . بنابراین نام ستون های دیتابیس بصورت en_column_name و fa_column_name خواهد بود .

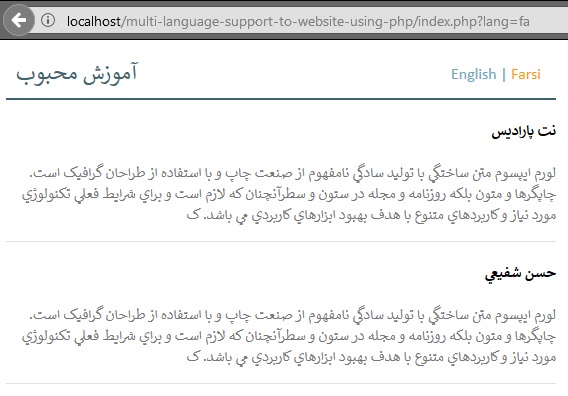
صفحه HTML چند زبانه
این صفحه HTML شامل یک هدر است که عنوان (title) صفحه را نشان میدهد و به ‘Farsi’ و ‘English’ برای تغییر زبان بین فارسی و انگلیسی لینک شده اند . همچنین این صفحه اطلاعات داینامیک را از دیتابیس نمایش می دهد . تمام اطلاعات این صفحه شامل برچسب های استاتیک است و نتایج داینامیک دیتابیس برا اساس زبان انتخابی تغییر پیدا می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="language-header"> <div class="demo-page-title"><?php echo $language["LIST_TITLE"]; ?></div> <div class="language-link"> <a class="language-link-item" href="index.php?lang=en" <?php if($lang == 'en'){?> style="color:#ff9900;" <?php } ?>>English</a> | <a class="language-link-item" href="index.php?lang=fa" <?php if($lang == 'fa'){?> style="color:#ff9900;" <?php } ?>>فارسی</a> </div> </div> <?php if(!empty($result)){ foreach($result as $k=>$v){ ?> <div class="demo-row-data"> <div><strong><?php echo $result[$k][$lang.'_title']; ?></strong></div> <p class="demo-row-description"><?php echo $result[$k][$lang.'_description']; ?> </p> </div> <?php } } else { ?> <div class="no-result"><?php echo $language["NOTIFY_NO_RESULT"]; ?></div> <?php } ?> |
تغییر اطلاعات صفحه بر اساس زبان با PHP
در این مثال , دو نوع داده داریم . یکی , متن های ثابت مانند متن هدینگ (سرتیتر) یا متن اعلان های بدون نتیجه . نوع دیگر از داده ها نیز از دیتابیس خوانده می شود . در این بخش از ساخت صفحات چند زبانه با php , قصد داریم کدهای مربوط به تغییر نوع داده ها بر اساس زبان انتخاب شده را داریم
با کلیک بر روی لینک زبان , کد زبان انتخابی رو به querystring (رشته پارامتر url) پاس میدیم . یک فایل پیکربندی برای زبان انگلیسی و فارسی (lang.en.php , lang.fa.php) می سازیم . که شامل آرایه ای از متن های استفاده شده در فایل HTML است . بر اساس زبان انتخابی فایل موردنظر زبان با تابع require فراخوانی میشود.
کد php بصورت زیر است :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php // include language configuration file based on selected language $lang = "en"; if(isset($_GET['lang'])){ $lang = $_GET['lang']; } require_once("lang.".$lang.".php"); ?> ... <div class="demo-page-title"><?php echo $language["LIST_TITLE"]; ?></div> ... <div class="no-result"><?php echo $language["NOTIFY_NO_RESULT"]; ?></div> |
در کد php , ما به دیتابیس متصل و نتیجه آن را می خوانیم (fetch) . دیتابیس شامل دو نوع اطلاعات عنوان (title) و توضیحات (description) است. برای ذخیره اطلاعات چند زبانه , ستون های جدا از هم را داریم .
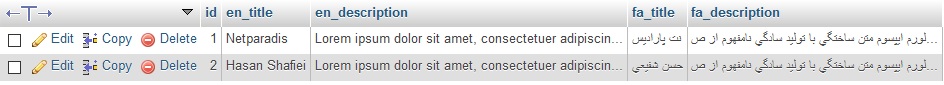
ساختار دیتابیس بصورت زیر است ؛

این قسمت از مثال به شما در درک نحوه استفاده از دیتابیس برای محلی سازی یا ساخت صفحات چند زبانه با php کمک می کند .
نام ستون ها با کد زبان en_ , fa_ برای ذخیره متن های زبان فارسی و انگلیسی مشخص شده است .
در اسکریپت php , ما از کد زبان برای نمایش عنوان و توضیحات استفاده می کنیم . کد بصورت زیر است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php if(!empty($result)){ foreach($result as $k=>$v){ ?> <div class="demo-row-data"> <div><strong><?php echo $result[$k][$lang.'_title']; ?></strong></div> <p class="demo-row-description"><?php echo $result[$k][$lang.'_description']; ?> </p> </div> <?php } } ?> |
خب کار ما به پایان رسید . دیدید که به چه راحتی توانستیم نحوه ساخت صفحات چند زبانه با php را پیاده سازی کنیم و این مورد با روش های بسیار مختلفی قابل انجام است که برای پروژه های کوچک توصیه می شود از روش های آرایه ای که در مقاله قبلی ساخت سایت چند زبانه با php اشاره شد استفاده کنید و در ساخت ربات تلگرام هم برای compact شدن پروژه معمولا از این روش بسیار استفاده میکنیم تا کل دکمه ها و متن ها را بصورت داینامیک مدیریت کنیم .
برای پروژه های شخصی و یا شرکتی بسیار بهتر است که از روش ذخیره در دیتابیس برای ساخت صفحات چند زبانه با php استفاده کنید ولی برای پروژه های بزرگ تر تیمی و تجاری بهتر است از روش localization با poedit و ساخت فایل های po استفاده کنید تا قدرت توسعه پذیری آن به طرز خوبی افزایش پیدا کند.
امیدوارم از آموزش ساخت صفحات چند زبانه با php لذت برده باشید و در پروژه هایی که می نویسید از این روش ها بهره ببرید.
برای دانلود سورس کد کامل ساخت صفحات چند زبانه با php همراه با دیتابس از دانلود باکس استفاده کنید
هر سوالی داشتید ، از قسمت نظرات اقدام کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام ببخشید چطور باید این سورس کد ها رو اجرا کنیم
ممنون
سلام.
در این صفحه
https://netparadis.com/install-wordpress-on-localhost/
ویدیو آموزش نصب لوکال هاست قرار داده شده که طبق آن نرم افزار رو دانلود و نصب کنید و بعد سورس رو از باکس دانلود دریافت و کپی و اجرا کنید
موفق باشید.
سلام. یه اسکریپت php اشتراک ویدئو دارم که با بوتسرپ و اسمارتی قالبش طراحی شده و از زبان های راست چین و چپ چین پشتیبانی میکنه البته فقط متن ها رو ترجمه می کنه و در هنگام نمایش زبان عربی و انگلیسی همه المان ها و متون چپ چین هستند. حالا اگه بخوایم وقتی زبان مثلا عربی انتخاب شد همه عناصر و المان ها هم راست چین بشن و در هنگام انتخاب انگلیسی چپ چین چکار باید کرد؟
بوتسترپ راستچین یا افزودن فایل rtl.css ؟ یا باید جایی قطعه کدی ویرایش یا اضافه بشه که با انتخاب نوع زبان rtl یا ltr کل سایت رو راست چین یا چپ چین کنه. با تشکر
سلام. کار راحتی است و بستگی به نوع کدنویسی این اسکریپت شما دارد و نمیشه گفت باید به چه صورت در کدام فایل یا کد این تغییر را لحاظ کنید.
موفق باشید.
ممنون بابت پاسخگویی. واسه شما البته که راحته واسه مایی که از php سر رشته ای نداریم تقریبا غیر ممکنه. اگه دسترسی هاست بدم میتونین یه نگاه به اسکریپته بندازین و اگر امکان داشت یه راهنمایی بکنین؟
چون از php سر رشته ندارید پس با راهنمایی نمیتونید کاری از پیش ببرید. میتونید تغییرات مورد نیاز رو سفارش بدید براتون انجام بدند.