
بطور معمول, تصاویر بندانگشتی (thumbnail) به منظور کاهش ابعاد و حجم عکس ها استفاده می شوند.بنابراین ایجاد تصاویر بندانگشتی برای عکس های در حال آپلود بهترین تمرین برای رسیدن به این مهم است.
با استفاده از تصاویر بندانگشتی به جای تصویر اصلی, می توانیم از آن در بخش های مختلف وبسایت مثلا فروشگاهی در بخش صفحه اصلی, لیست محصولات, تک محصول, سبد خرید, لیست علاقه مندی ها و … استفاده کرد.
اینکار باعث می شود بدون اینکه بخواهیم با css و ویژگی های width,height اندازه آن را کوچکتر جلوه بدیم, می توانیم از ساخت تصاویر بندانگشتی با PHP حین آپلود استفاده و یک تصویر کوچک را که خیلی بهینه تر است در layout یا همان چیدمان صفحه جا بدیم.
همچنین , استفاده از تصاویر بندانگشتی باعث می شود که زمان لود صفحه کاهش یابد.
در این آموزش php , قصد داریم به شما نحوه ساخت تصاویر بندانگشتی با PHP حین آپلود کردن عکس ها آن هم بصورت چندگانه نمایش بدیم.
آپلود و تغییر اندازه تصاویر با برنامه نویسی از کد های محبوبی است که بیشتر افراد جستجو می کنند. اگر به دنبال کد مشابهی هستید, این مثال به شما کمک می کند. همچنین قبلا آموزش تغییر اندازه تصاویر با PHP را منتشر کردیم.
در این مثال, ما از کتابخانه jQuery برای آپلود باینری تصویر توسط AJAX بهره بردیم.درخواست ajax کد PHP برای ساخت تصاویر بند انگشتی را به همراه ابعاد مشخص شده صدا می زند.
قبل از ساخت thumbnail ها, فایل آپلود شده از لحاظ فرمت صحیح و حجم قابل قبول اعتبارسنجی می شود.بعد از اعتبارسنجی موفقیت آمیز, کد ساخت تصاویر بندانگشتی با PHP اجرا خواهد شد.
توابع کتابخانه GD در PHP برای ساخت تصاویر بندانگشتی با برنامه نویسی استفاده شده اند.
نمایش گزینه های آپلود عکس
این صفحه لندینگ دارای گزینه هایی برای آپلود عکس می باشد. با انتخاب فایل عکس, تابع AJAX صدا زده می شود. در این تابع, باینری تصویر به فایل PHP به عنوان پارامتر ajax با متد پست ارسال می شود.
در این صفحه, من یک تگ دربرگیرنده (container) برای نمایش تصاویر بند انگشتی در ابعاد مختلف ایجاد کردم.
Input فایل دارای خصوصیت accept برای ایجاد محدودیت انتخاب نوع فایل (تصویر) در سطح مرورگر است. همچنین, ما اعتبارسنجی تصویر در سمت سرور را با PHP مدیریت می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div id="form-container"> <div id="imgContainer"> <form enctype="multipart/form-data" action="image_upload_submit.php" method="post" name="image_upload_form" id="image_upload_form"> <div id="selectImage"> <div id="imgChange"> <span>Choose Image</span> <input type="file" accept="image/*" name="image_file_input" id="image_file_input"> </div> </div> <div class="progress-bar"> <div class="percent">0%</div> <div class="bar"></div> </div> </form> </div> <br> <div class="img_preview" id="image-holder" style="display: none"> <img width="150" height="93" id="small-preview" src="#" alt="small image" /> <img width="300" height="185" id="medium-preview" src="#" alt="medium image" /> <img width="550" height="340" id="large-preview" src="#" alt="big image" /> </div> </div> |
کد jQuery برای ارسال درخواست AJAX
این اسکریپت از جی کویری برای پست کردن داده های تصویر به سمت PHP استفاده می کند.
در این کد jquery , نوار پیشرفت آپلود با تابع بازگشتی uploadProgress آپدیت و پیش می رود.
با دریافت پاسخ موفقیت آمیز AJAX , مسیر تصویر بندانگشتی توسط آبجکت پاسخ ایجکس تحلیل و در صفحه لندینگ نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<script src="vendor/jquery/jquery-3.2.1.min.js"></script> <script src="vendor/jquery/jquery.form.min.js"></script> <script> $(document).on('change', '#image_file_input', function () { var progressBar = $('.progress-bar'); var bar = $('.progress-bar .bar'); var percent = $('.progress-bar .percent'); var percentVal; $('#image_upload_form').ajaxForm({ beforeSend: function() { progressBar.fadeIn(); percentVal = '0%'; bar.width(percentVal) percent.html(percentVal); }, uploadProgress: function(event, position, total, percentComplete) { percentVal = percentComplete + '%'; bar.width(percentVal) percent.html(percentVal); }, success: function(html, statusText, xhr, $form) { obj = $.parseJSON(html); if(obj.status){ percentVal = '100%'; bar.width(percentVal) percent.html(percentVal); $("#small-preview").prop('src',obj.small); $("#medium-preview").prop('src',obj.medium); $("#large-preview").prop('src',obj.large); $(".img_preview").show(); } } }).submit(); }); </script> |
ساخت تصاویر بندانگشتی با PHP
بعد از پست کردن داده ها با ajax , این اسکریپت php برای انجام پروسه آپلود اجرا می شود.
اول از همه, حجم و ابعاد تصویر را اعتبارسنجی می کند. همینکه اعتبارسنجی تمام شد, تصاویر بندانگشتی(thumbnails) ساخته می شود.
در این مثال, من سه تصویر بندانگشتی با ابعاد ۱۵۰×۹۳ , ۳۰۰×۱۸۵ , ۵۵۰×۳۴۰ را ایجاد کردم.تصاویر ایجاد شده داخل فولدر مشخص شده بصورت داینامیک قرار می گیرند.
این توابع php برای ساخت تصاویر بند انگشتی در فایل functions.php قرار دارند.همچنین این فایل را باید در بالای فایل PHP که درخواست ajax را ارسال می کنید include کنید.این تصاویر بصورت داینامیک توسط توابع کتابخانه gd در php ایجاد شدند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?php require_once('functions.php'); if(isset($_FILES['image_file_input'])) { $output['status']=FALSE; set_time_limit(0); $allowedImageType = array("image/gif", "image/jpeg", "image/pjpeg", "image/png", "image/x-png" ); if ($_FILES['image_file_input']["error"] > 0) { $output['error']= "File Error"; } elseif (!in_array($_FILES['image_file_input']["type"], $allowedImageType)) { $output['error']= "Invalid image format"; } elseif (round($_FILES['image_file_input']["size"] / 1024) > 4096) { $output['error']= "Maximum file upload size is exceeded"; } else { $temp_path = $_FILES['image_file_input']['tmp_name']; $file = pathinfo($_FILES['image_file_input']['name']); $fileType = $file["extension"]; $fileName = rand(222, 888) . time() . ".$fileType"; $small_thumbnail_path = "uploads/small/"; createFolder($small_thumbnail_path); $small_thumbnail = $small_thumbnail_path . $fileName; $medium_thumbnail_path = "uploads/medium/"; createFolder($medium_thumbnail_path); $medium_thumbnail = $medium_thumbnail_path . $fileName; $large_thumbnail_path = "uploads/large/"; createFolder($large_thumbnail_path); $large_thumbnail = $large_thumbnail_path . $fileName; $thumb1 = createThumbnail($temp_path, $small_thumbnail,$fileType, 150, 93); $thumb2 = createThumbnail($temp_path, $medium_thumbnail, $fileType, 300, 185); $thumb3 = createThumbnail($temp_path, $large_thumbnail,$fileType, 550, 340); if($thumb1 && $thumb2 && $thumb3) { $output['status']=TRUE; $output['small']= $small_thumbnail; $output['medium']= $medium_thumbnail; $output['large']= $large_thumbnail; } } echo json_encode($output); } ?> |
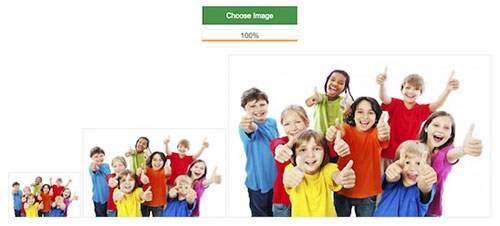
خروجی – ساخت تصاویر بندانگشتی با PHP حین آپلود
اسکرین شات زیر به شما خروجی نمایش داده شده از تصاویر بندانگشتی چندگانه در سه ابعاد مختلف نشان می دهد. و, همچنین نوار وضعیت آپلود را به همراه درصد می توانید ببینید.

امیدوارم از آموزش ساخت تصاویر بندانگشتی با PHP استفاده مفید را برده باشید.
برای دانلود سورس کد کامل از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام وقت بخیر
لطفا بنده را در این زمینه راهنمایی بفرمایید: آیا برای نمایش تصاویر بصورت بند انگشتی(در سایز کوچک) و حرکت آنها بصورت نواری در بالای صفحه اصلی پیج افزونه خاصی باید استفاده کرد یا با انجام تنظیمات خاصی در قالب وودمات این امکان فراهم میشود؟
از حسن توجه شما سپاس گزارم
سلام ممنون.
در وردپرس میتونید از افزونه های اسلایدر برای نمایش تصاویر استفاده کنید که در وودمارت بصورت پیش فرض این مورد وجود داره و باید در تنظیمات قالب به دنبال این مورد باشید